vue通过axios发送put/post等请求,配合后台consume"MediaType.APPLICATION_FORM_URLENCODED"
2018-03-26 00:00
751 查看
摘要: springboot+jersay+vue+axios
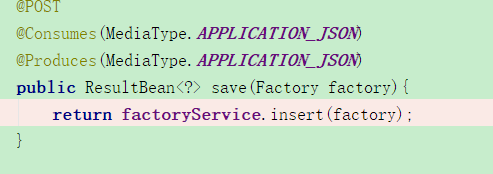
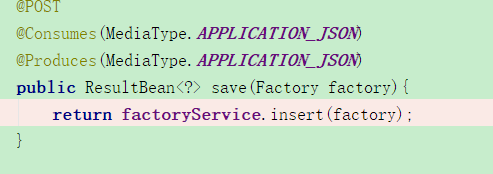
后台方法:
可以看到后台consumes,APPLICATION_FORM_URLENCODED类型的请求。如果采用axios默认的put请求方式,会报404因为不符合后台方法的调用规则(spring无法对应到相应的方法)。
注意后台参数使用了:@BeanParam。这要示MediaType必须为APPLICATION_FORM_URLENCODED。
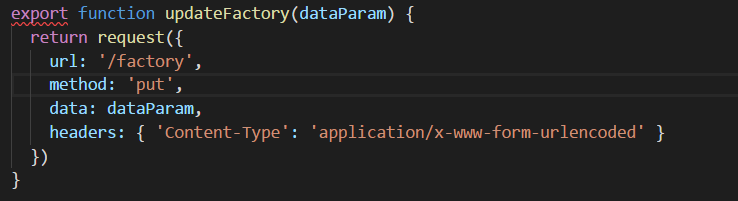
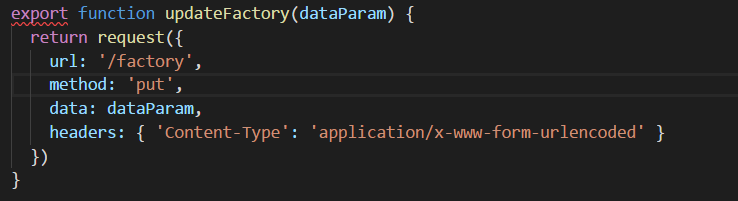
而前台如果使用data:{}这种方式传参,虽然能调用方法但是无法获取参数:

解决方法
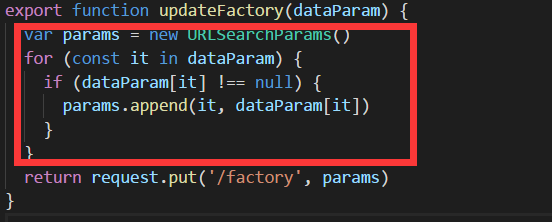
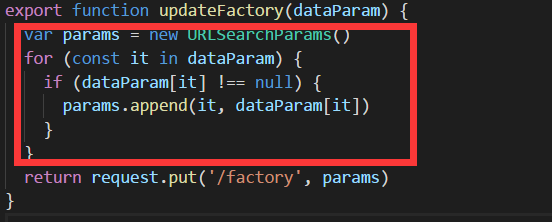
1、前台改为发送:

通过这一段可将参数转化为url参数,从面符合后端要求。
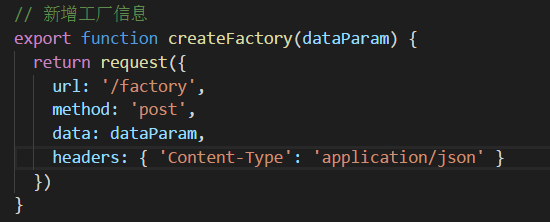
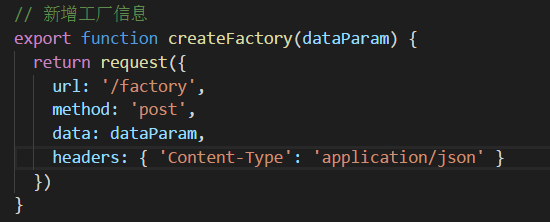
2、还可以通过JSON实现 (这里以POST为例)。


后台方法:
@PUT
@Consumes(MediaType.APPLICATION_FORM_URLENCODED)
@Produces(MediaType.APPLICATION_JSON)
public ResultBean<?> updateByPrimaryKeySelective(@BeanParam Factory factory){
return factoryService.updateByPrimaryKeySelective(factory);
}可以看到后台consumes,APPLICATION_FORM_URLENCODED类型的请求。如果采用axios默认的put请求方式,会报404因为不符合后台方法的调用规则(spring无法对应到相应的方法)。
注意后台参数使用了:@BeanParam。这要示MediaType必须为APPLICATION_FORM_URLENCODED。
而前台如果使用data:{}这种方式传参,虽然能调用方法但是无法获取参数:

解决方法
1、前台改为发送:

通过这一段可将参数转化为url参数,从面符合后端要求。
2、还可以通过JSON实现 (这里以POST为例)。


相关文章推荐
- Post请求传递参数时,最好在请求头加上item.ContentType = "application/x-www-form-urlencoded";
- 获取 request 中用POST方式"Content-type"是"application/x-www-form-urlencoded;charset=utf-8"发送的 json 数据
- 获取 request 中用POST方式"Content-type"是"application/x-www-form-urlencoded;charset=utf-8"发送的 json 数据
- 获取 request 中用POST方式"Content-type"是"application/x-www-form-urlencoded;charset=utf-8"发送的 json 数据
- vue中axios处理http发送请求的示例(Post和get)
- (转)获取 request 中用POST方式"Content-type"是"application/x-www-form-urlencoded;charset=utf-8"发送的 json 数据
- 获取 request 中用POST方式"Content-type"是"application/json"发送的 json 数据
- Multipart/form-data POST文件上传详解 理论 简单的HTTP POST 大家通过HTTP向服务器发送POST请求提交数据,都是通过form表单提交的,代码如下: <form me
- iOS使用NSURLSession发送POST请求,后台无法接受到请求过来的参数
- vue中的所有axios请求都会发送2次,但是第一次不返回数据的原因
- 处理通过<input type="file">的Post 请求
- 通过 NSURLConnection 发送 HTTP GET /HTTP POST /HTTP DELETE /HTTP PUT 请求
- form enctype:"multipart/form-data",method:"post" 提交表单,后台获取不到数据
- vue开发:axios的post请求接口出现404,但是get则成功
- 发送POST请求数据包&解决发过去的中文在后台显示乱码"????"
- 我来给你造轮子--第三期--PHP的POST请求配合IOS的后台开发
- form enctype:"multipart/form-data",method:"post" 提交表单,后台获取不到数据
- vue 集成 axios 发送post请求 payload导致后台无法接收到数据问题
- 后台发送POST,DELETE,GET,PUT请求
