美团开源用 Vue.js 开发小程序的前端框架 mpvue
2018-03-21 09:12
731 查看
美团开源的mpvue引起了不少前端er们的注意。我们来介绍一款由美团点评研发,使用 Vue.js 来开发微信小程序的前端框架 ——mpVue。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。
用 Vue.js 开发小程序的前端框架 mpvue
授权协议:MIT开发语言:JavaScript操作系统:跨平台GitHub地址:https://github.com/Meituan-Dianping/mpvue
mpvue 简介
mpvue 是一款基于 Vue.js 的小程序开发框架,从底层支持 Vue.js 语法和构建工具体系。mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
mpvue 框架已经在业务项目中得到实践和验证,目前正在美团点评内部大范围使用。mpvue 是基于 Vue.js 源码进行二次开发,在增加了小程序平台的实现同时,保留了跟随 Vue.js 版本升级的能力。
mpvue 特性
使用 mpvue 开发小程序,你将在小程序技术体系的基础上获取到这样一些能力:● 彻底的组件化开发能力:提高代码● 完整的 Vue.js 开发体验● 方便的 Vuex 数据管理方案:方便构建复杂应用● 快捷的 webpack 构建机制:自定义构建策略、开发阶段 hotReload● 支持使用 npm 外部依赖● 使用 Vue.js 命令行工具 vue-cli 快速初始化项目● H5 代码转换编译成小程序目标代码的能力
mpvue 组件
mpvue 作为小程序版本的 Vue.js,在框架 SDK 之外,完整的技术体系还包括如下组件:● mpvue-loader 提供 webpack 版本的加载器
● mpvue-webpack-target webpack 构建目标● postcss-mpvue-wxss 样式代码转换预处理工具● px2rpx-loader 样式转化插件● ......
mpvue实现原理

● 将小程序页面编写为 Vue.js 实现● 以 Vue.js 开发规范实现父子组件关联
小程序代码● 以小程序开发规范编写视图层模板● 配置生命周期函数,关联数据更新调用● 将 Vue.js 数据映射为小程序数据模型
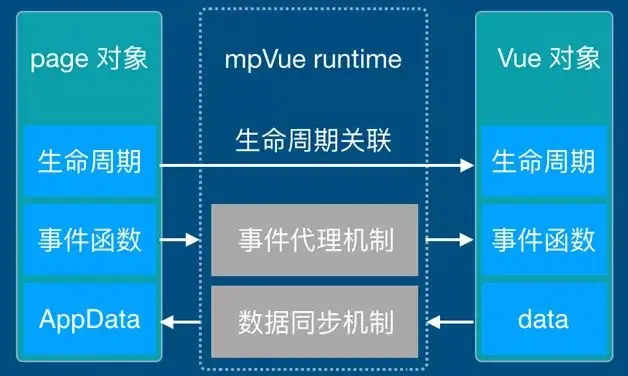
并在此基础上,附加如下机制● Vue.js 实例与小程序 Page 实例建立关联● 小程序和 Vue.js 生命周期建立映射关系,能在小程序生命周期中触发 Vue.js 生命周期● 小程序事件建立代理机制,在事件代理函数中触发与之对应的 Vue.js 组件事件响应
快速上手
1. 初始化一个 mpvue 项目
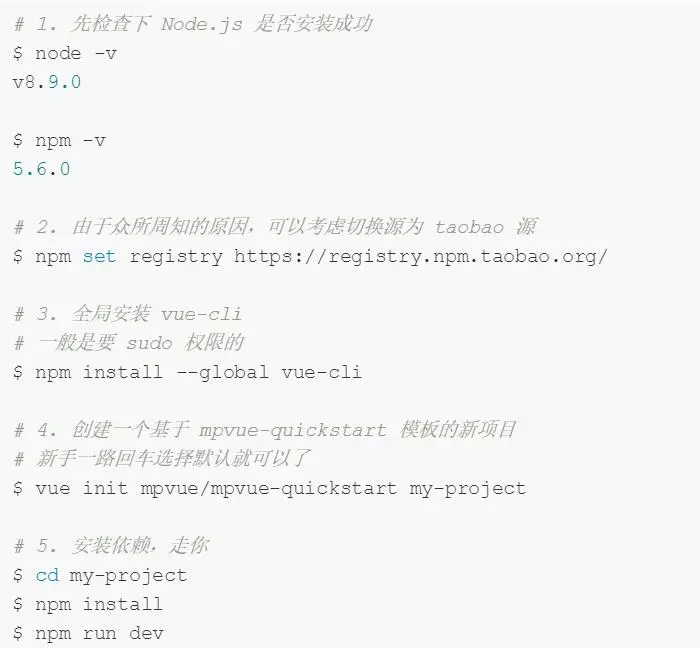
现代前端开发框架和环境都是需要 Node.js 的,如果没有的话,请先下载 nodejs 并安装。然后打开命令行工具:

随着运行成功的回显之后,可以看到本地多了个 dist 目录,这个目录里就是生成的小程序相关代码。
2. 搭建小程序的开发环境
小程序自己有一个专门的微信开发者工具,最新版本下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
这一步比较简单,按照提示一步步安装好就行,然后用微信扫描二维码登陆。 至此小程序的开发环境差不多完成。
3. 调试开发 mpvue
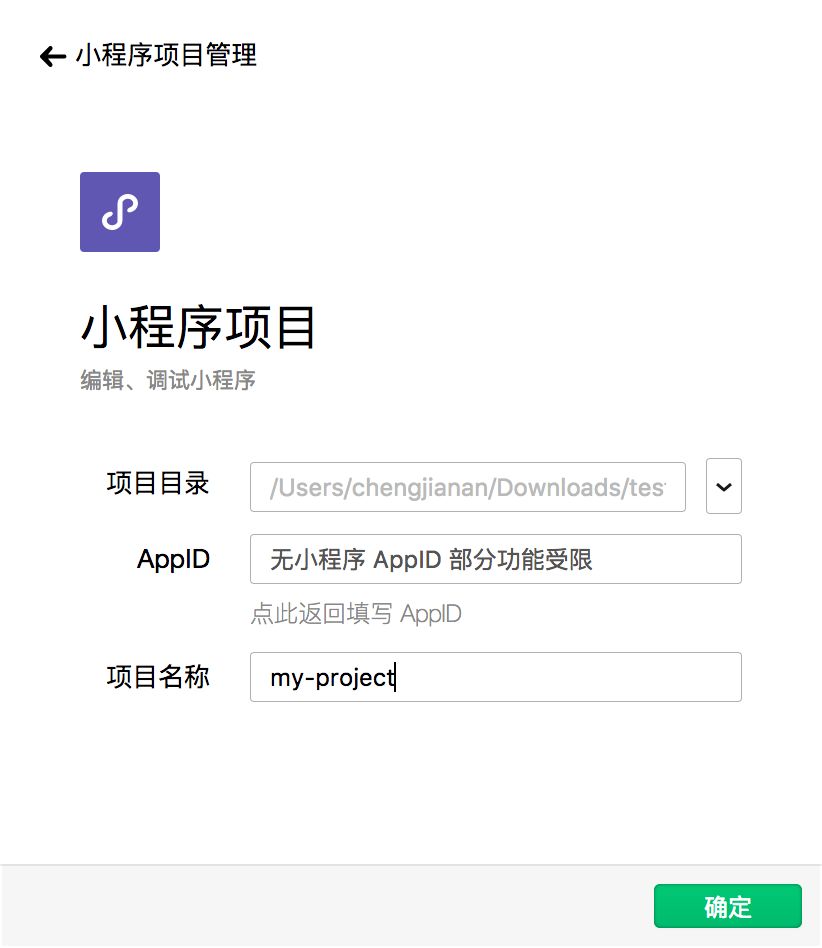
选择 小程序项目 并依次填好需要的信息:● 项目目录:就是前文提到的那个 dist 目录。● AppID:没有的话可以点选体验“小程序”,只影响是否可以真机调试。● 项目名称。
如图:

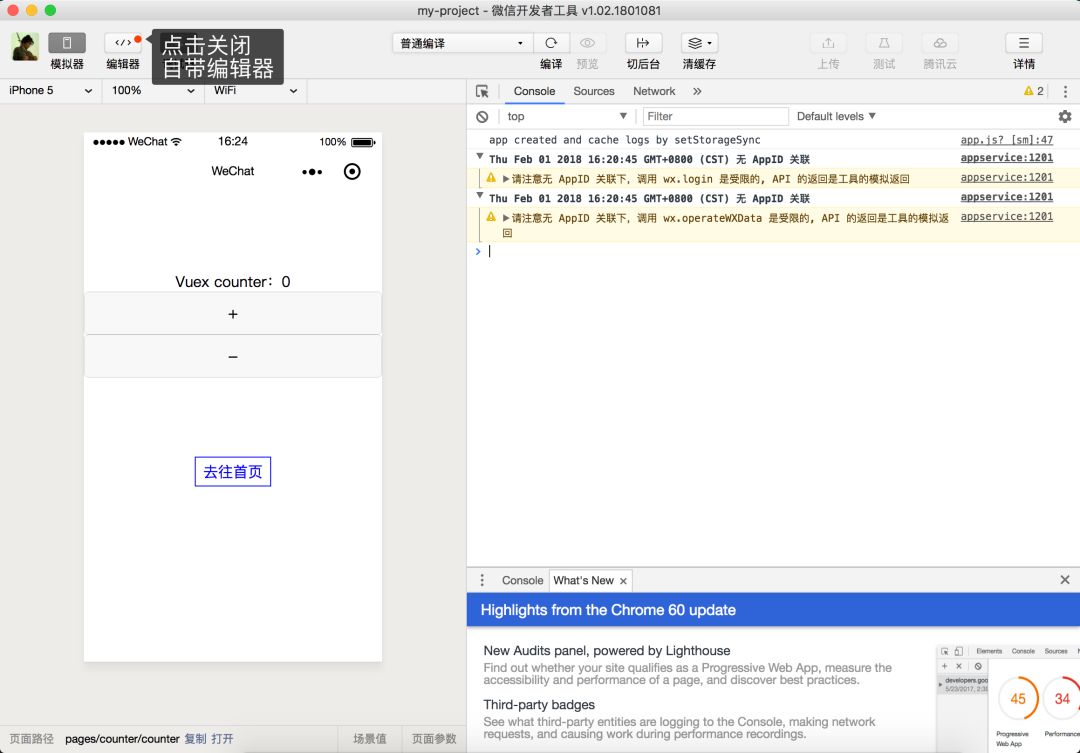
点击“确定”按钮后会跳到正式的开发页面,点击“编辑器”按钮,关闭自带的小程序编辑器。然后如图:

此时,整个 mpvue 项目已经跑起来了。用自己趁手的编辑器(或者IDE)打开 my-project 中的 src 目录下的代码试试。到此,上手完毕。
用 Vue.js 开发小程序的前端框架 mpvue
授权协议:MIT开发语言:JavaScript操作系统:跨平台GitHub地址:https://github.com/Meituan-Dianping/mpvue
mpvue 简介
mpvue 是一款基于 Vue.js 的小程序开发框架,从底层支持 Vue.js 语法和构建工具体系。mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
mpvue 框架已经在业务项目中得到实践和验证,目前正在美团点评内部大范围使用。mpvue 是基于 Vue.js 源码进行二次开发,在增加了小程序平台的实现同时,保留了跟随 Vue.js 版本升级的能力。
mpvue 特性
使用 mpvue 开发小程序,你将在小程序技术体系的基础上获取到这样一些能力:● 彻底的组件化开发能力:提高代码● 完整的 Vue.js 开发体验● 方便的 Vuex 数据管理方案:方便构建复杂应用● 快捷的 webpack 构建机制:自定义构建策略、开发阶段 hotReload● 支持使用 npm 外部依赖● 使用 Vue.js 命令行工具 vue-cli 快速初始化项目● H5 代码转换编译成小程序目标代码的能力
mpvue 组件
mpvue 作为小程序版本的 Vue.js,在框架 SDK 之外,完整的技术体系还包括如下组件:● mpvue-loader 提供 webpack 版本的加载器
● mpvue-webpack-target webpack 构建目标● postcss-mpvue-wxss 样式代码转换预处理工具● px2rpx-loader 样式转化插件● ......
mpvue实现原理
● 将小程序页面编写为 Vue.js 实现● 以 Vue.js 开发规范实现父子组件关联
小程序代码● 以小程序开发规范编写视图层模板● 配置生命周期函数,关联数据更新调用● 将 Vue.js 数据映射为小程序数据模型
并在此基础上,附加如下机制● Vue.js 实例与小程序 Page 实例建立关联● 小程序和 Vue.js 生命周期建立映射关系,能在小程序生命周期中触发 Vue.js 生命周期● 小程序事件建立代理机制,在事件代理函数中触发与之对应的 Vue.js 组件事件响应
快速上手
1. 初始化一个 mpvue 项目
现代前端开发框架和环境都是需要 Node.js 的,如果没有的话,请先下载 nodejs 并安装。然后打开命令行工具:
随着运行成功的回显之后,可以看到本地多了个 dist 目录,这个目录里就是生成的小程序相关代码。
2. 搭建小程序的开发环境
小程序自己有一个专门的微信开发者工具,最新版本下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
这一步比较简单,按照提示一步步安装好就行,然后用微信扫描二维码登陆。 至此小程序的开发环境差不多完成。
3. 调试开发 mpvue
选择 小程序项目 并依次填好需要的信息:● 项目目录:就是前文提到的那个 dist 目录。● AppID:没有的话可以点选体验“小程序”,只影响是否可以真机调试。● 项目名称。
如图:
点击“确定”按钮后会跳到正式的开发页面,点击“编辑器”按钮,关闭自带的小程序编辑器。然后如图:
此时,整个 mpvue 项目已经跑起来了。用自己趁手的编辑器(或者IDE)打开 my-project 中的 src 目录下的代码试试。到此,上手完毕。
相关文章推荐
- 可以用vue开发小程序了!美团开源前端框架 mpvue
- 可以用vue开发小程序了!美团开源前端框架 mpvue
- 使用Vue.js开发微信小程序:开源框架mpvue解析
- 使用Vue.js开发微信小程序开源框架mpvue解析
- 用Vue.js开发微信小程序:开源框架mpvue解析
- 美团开源用mpvue,可以用vue开发小程序了!
- Vue.js 2.5 发布,而这个会玩的团队已经自研出用 Vue 开发小程序的框架了
- 基于ThinkPHP 5.0与Vue.JS 2.x的前后端开源开发框架VueThink
- (开源)基于vue, react, node.js, go开发的微商城(含微信小程序)
- H5混合开发,框架MUI-H5+,微信小程序,Vue.js,PHP,JavaScript,ReactNative,
- (博客园首发)开源框架knot.js正式发布了,为前端开发带来全新的开发方式--CBS
- vue.js与其他前端框架的对比
- 从cocos2d-html5中提取出来的,用做前端开发的框架——cc.js
- vue.js与其他前端框架的对比
- 前端框架Vue(15)——vue-cli 仿网易云音乐 Demo,环境搭建到开发 Vue 全家桶练手项目
- 前端开发随笔(一)——搭建Vue.js项目
- 前端开发随笔(三)——初识Vue.js
- 开源资讯 项目 【知识库】八款你不得不知的开源前端JS框架
- 七周七种前端框架四:Vue.js 构建大型应用
- 前端技术:bootstrap(控件、插件、html\css\js开发框架)
