vue项目中调用百度地图api
2018-03-19 18:17
309 查看
本想在项目中配送区域模块中是使用,结果被老大ps,记录下吧!
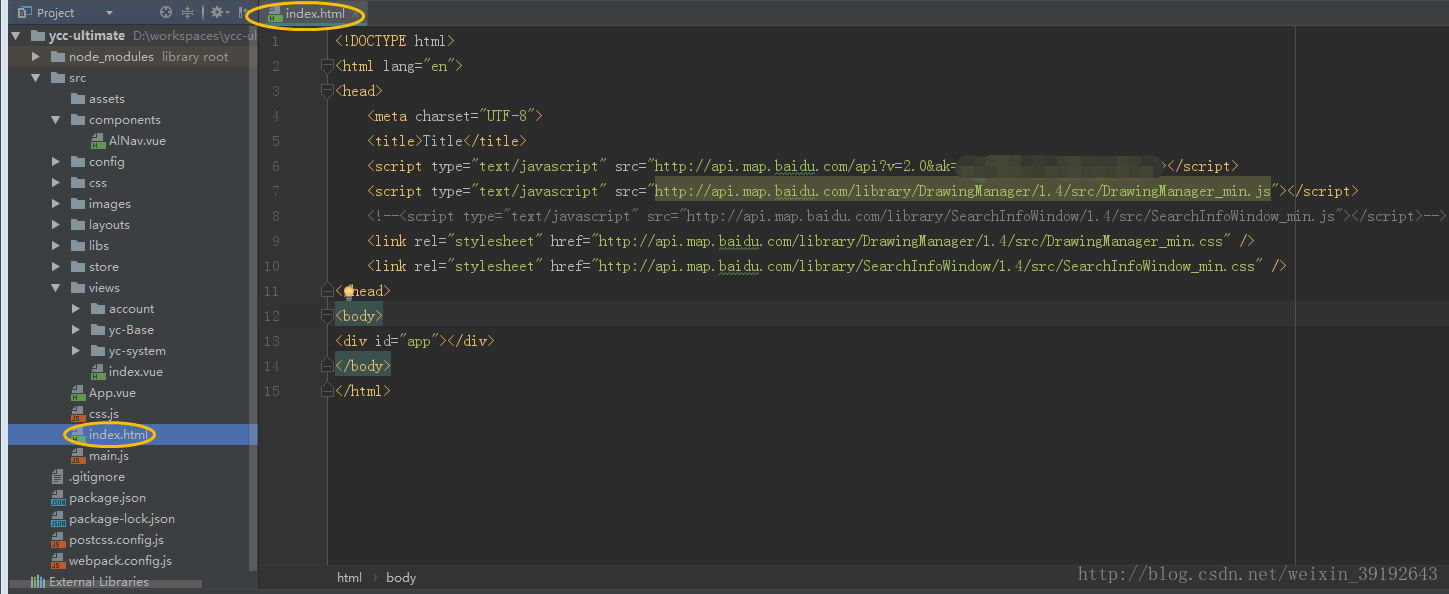
1.首先去百度。[百度地图API ] : http://lbsyun.baidu.com/apiconsole/key 申请密钥(ak) ,此次使用v1.5以后版本。2. 在项目的index.html中引用js文件!

上图中 ak=申请的密钥
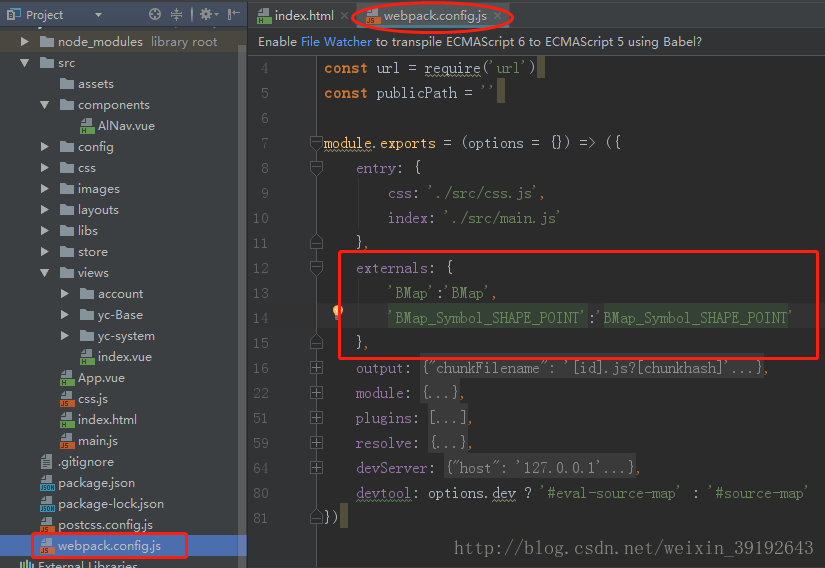
3.在 webpack.config.js 配置文件中配置BMap,在module.exports 中与entry平级;如果还有其他的,同样在下面引入就可以了,比 如自定义覆盖物BMap_Symbol_SHAPE_POINT等 (需要重新 npm run dev启动服务器才可以) ;

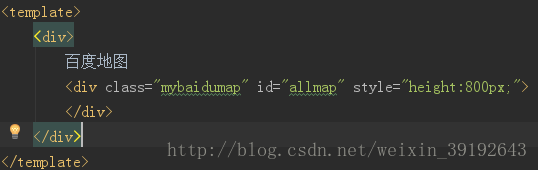
4.在组件中创建一个容器,用来显示百度地图宽度为100%;

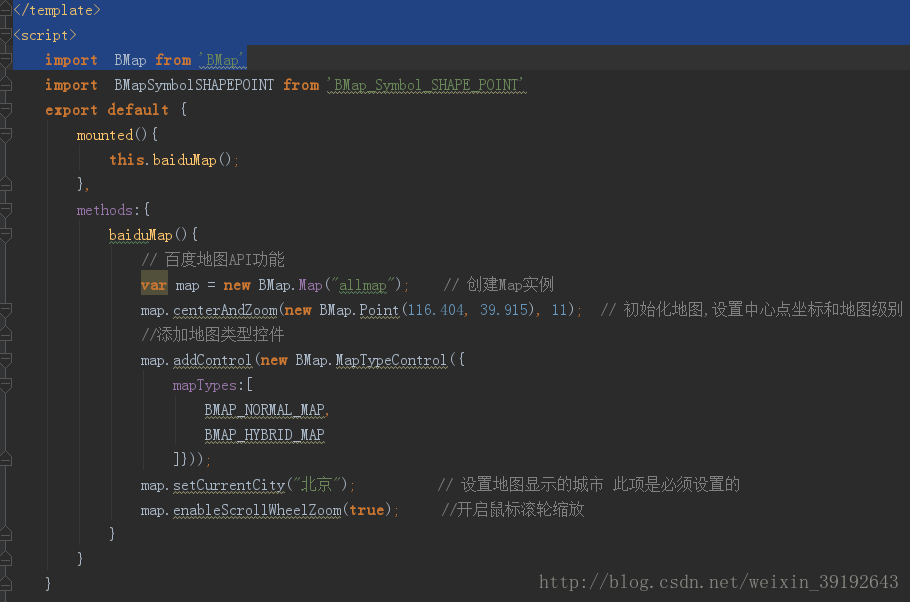
5.在地图组件中import BMap,否则会出现”BMap undefined”;注意使用大驼峰式命名;
6.创建地图对象,在mounted生命周期调用;如下图

==
ok 如果对您有帮助请点赞 谢谢!相关文章推荐
- vue项目中调用百度地图API使用简介
- vue项目遇到的坑(vue项目中的某个组件调用外部js)
- vue调用百度地图api时Bmap没有定义的解决办法
- Vue项目使用swiper做轮播图时,异步调用数据时导致图片不能滑动的解决方法
- vue调用百度地图API输入提示示例下拉列表一直被触发问题
- Vue项目实战(五)配置 Axios api 接口调用文件
- vue项目中,main.js,App.vue,index.html的调用方法
- Vue2项目架构搭建(八)—— vue-router2路由配置和调用
- Vue项目调用本地的json文件
- [置顶] Android移动开发-在Android项目里调用基于百度地图API实现定位
- vue项目中,main.js,App.vue,index.html如何调用
- 20171102vue.js2.0:搭建开发环境及构建项目
- 详解如何在vue项目中引入elementUI组件
- Vue项目 build构建
- Vue项目webpack打包部署到Tomcat
- 星火杯项目笔记——iOS调用有道API翻译句子、在AppDelegate里实现全局访问的sqlite实例【13-10-14】
- 配置 vue-cli 的多页面项目
- 详解Vue-cli 创建的项目如何跨域请求
- spring boot整合vue项目
- 在Vue项目里正确地全局引用jQuery插件
