vue 项目上传到git 提交到测试服
2017-12-21 18:20
232 查看
1.由后台人员先部署,在git上传到分支 ‘ test ’用于放项目;
2.前端开发人员:vue项目开发完成后,在项目中运行
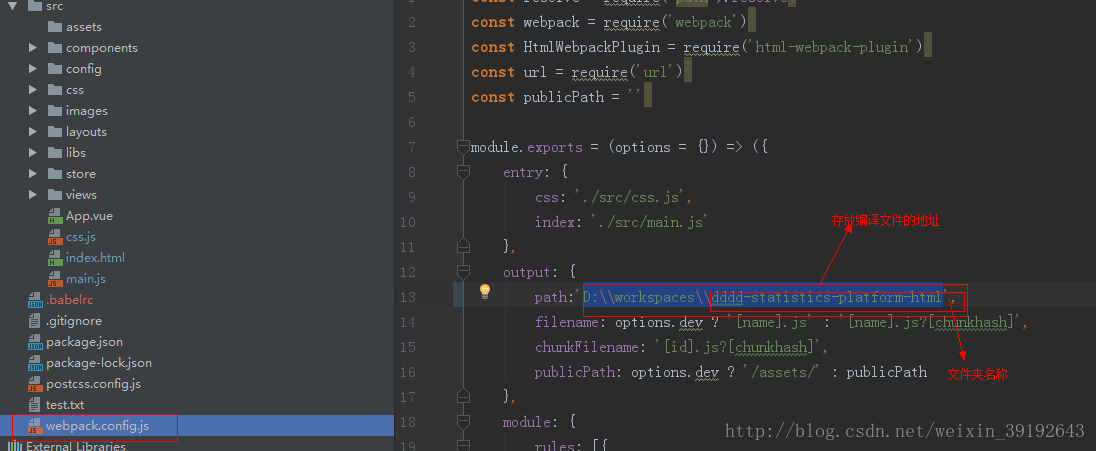
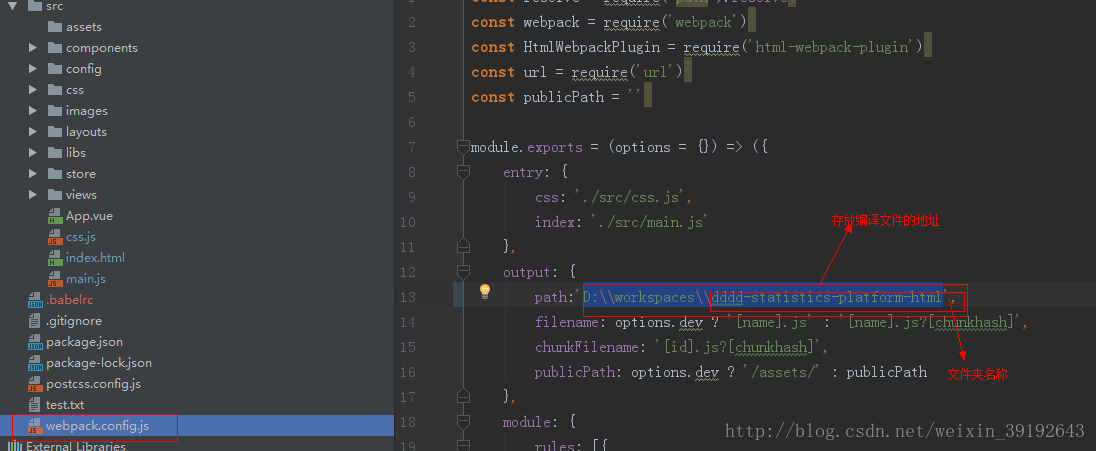
node会自动将项目编译到相关文件夹;

在 D:\workspaces\dddd-statistics-platform-html 文件夹下面会存放所有编译的文件 右击查看该文件目录是否在 上面 1 中创建的反正下
3.先将其提交到本地仓库 git commit ->’test’
4.切换配置的测试服务器分支下面
右击TortoiseGit 出现的菜单中选择 Swich/Checkout 切换分支;
成功后 右击空白出现菜单 可看到 git commit ->’dev’
5.合并分支 ,将 test 分支和 dev 分支进行合并
右击TortoiseGit 出现的菜单中选择 merge 合并;
6.将合并好的代码 push到 git上
右击TortoiseGit 出现的菜单中选择 push 合并 ;
ok 最后等待相关人员配置 给到网址 可直接访问
每天记录一点点,进步一点点 ^-^
2.前端开发人员:vue项目开发完成后,在项目中运行
npm run dev build
node会自动将项目编译到相关文件夹;
在 D:\workspaces\dddd-statistics-platform-html 文件夹下面会存放所有编译的文件 右击查看该文件目录是否在 上面 1 中创建的反正下
3.先将其提交到本地仓库 git commit ->’test’
4.切换配置的测试服务器分支下面
右击TortoiseGit 出现的菜单中选择 Swich/Checkout 切换分支;
成功后 右击空白出现菜单 可看到 git commit ->’dev’
5.合并分支 ,将 test 分支和 dev 分支进行合并
右击TortoiseGit 出现的菜单中选择 merge 合并;
6.将合并好的代码 push到 git上
右击TortoiseGit 出现的菜单中选择 push 合并 ;
ok 最后等待相关人员配置 给到网址 可直接访问
每天记录一点点,进步一点点 ^-^
相关文章推荐
- android studio git使用上传新项目、更新、提交
- eclipse git 上传工程 提交项目到 github
- Git上传项目代码到github
- 使用git将项目上传到github(最简单方法)
- 用git将项目代码上传到github
- 使用命令行将本地项目上传到git
- 用git把项目上传到github
- 使用Git命令行上传本地项目到GitHub
- 如何用命令将本地项目上传到git
- Git将本地项目上传到Github
- GitOSC和GitHub上传项目
- 只操作git(cmd)就可以使用git将项目上传到github
- 多个项目分享到git上只要修改这里的url就可以随时切换项目上传
- 使用git将项目上传到github(最简单方法)
- git将项目代码上传到github
- Intellij idea集成git上传项目到github
- 新建git项目,并将本地项目上传
- 如何用git将项目代码上传到github
- Git-将已有的项目提交到Git
- git 上传新项目传不上去的解决
