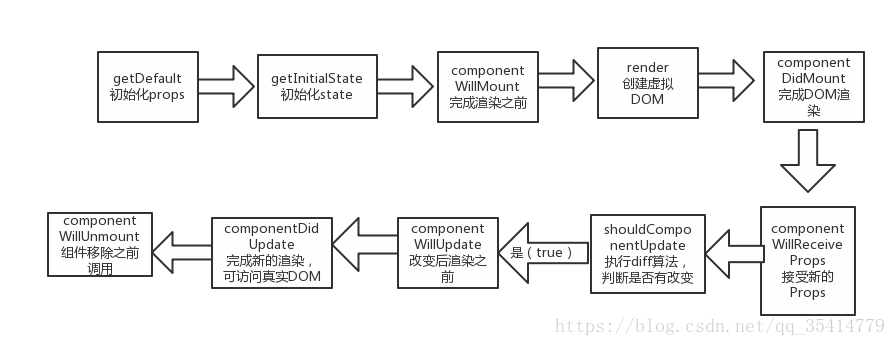
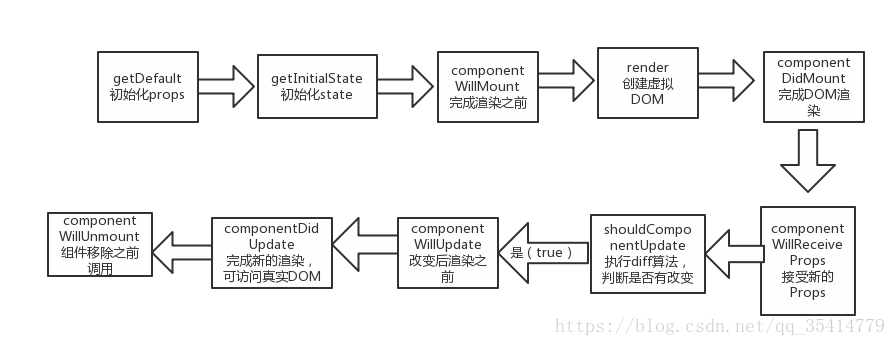
一张图了解react生命周期
2018-03-13 10:45
169 查看
网上有很多关于react生命周期的文章,看完过后还是不太能理解。
楼主的建议是先把react生命周期的十个方法先背下来:

可以返回
只能出现一个顶级组件(不能返回数组)
不能改变组件的状态
不能修改DOM的输出
楼主的建议是先把react生命周期的十个方法先背下来:

1.getDefaultProps
作用于组件类,只调用一次,返回对象用于设置默认的props,对于引用值,会在实例中共享。
2.getInitialState
作用于组件的实例,在实例创建时调用一次,用于初始化每个实例的state,此时可以访问
this.props。
3.componentWillMount
在完成首次渲染之前调用,此时仍可以修改组件的state。4.render
必选的方法,创建虚拟DOM,该方法具有特殊的规则:只能通过this.props和
this.state访问数据
可以返回
null、
false或任何React组件
只能出现一个顶级组件(不能返回数组)
不能改变组件的状态
不能修改DOM的输出
5.componentDidMount
真实的DOM被渲染出来后调用,在该方法中可通过this.getDOMNode()访问到真实的DOM元素。此时已可以使用其他类库来操作这个DOM。在服务端中,该方法不会被调用。
6.componentWillReceiveProps
组件接收到新的props时调用,并将其作为参数
nextProps使用,此时可以更改组件
props及
state。
componentWillReceiveProps: function(nextProps) {
if (nextProps.bool) {
this.setState({
bool: true
});
}
}7.shouldComponentUpdate
组件是否应当渲染新的props或
state,返回
false表示跳过后续的生命周期方法,通常不需要使用以避免出现bug。在出现应用的瓶颈时,可通过该方法进行适当的优化。在首次渲染期间或者调用了
forceUpdate方法后,该方法不会被调用
8.componentWillUpdate
接收到新的props或者
state后,进行渲染之前调用,此时不允许更新
props或
state。
9.componentDidUpdate
完成渲染新的props或者
state后调用,此时可以访问到新的DOM元素。
10.componentWillUnmount
组件被移除之前被调用,可以用于做一些清理工作,在componentDidMount方法中添加的所有任务都需要在该方法中撤销,比如创建的定时器或添加的事件监听器。
相关文章推荐
- ReactNative基础(二)了解组件的生命周期
- 你真的了解Fragment的生命周期吗?
- 了解 JUnit 核心类、接口及生命周期
- React Native 组件生命周期
- 十分钟带你快速了解React16新特性
- React Native组件的生命周期及属性props
- React-Native 初学之组件生命周期记录
- React 生命周期
- 【RN基础02】React Native生命周期完全解析
- React组件的生命周期详解
- ReactJS组件生命周期(ES5为例)
- React Native 中组件的生命周期
- React 生命周期
- react组件生命周期
- 第八章 React组件的生命周期
- 【译】React组件的生命周期
- react(四)组件的生命周期
- 狗屎一样的React(第五节,React组件的生命周期)
- React--组件生命周期
- React Native 中 component 生命周期
