Appium+python(3):解决APP内嵌H5页面元素无法定位问题
2018-03-09 16:20
881 查看
测试app的时候,我们知道可以通过UI Automator Viewer进行元素定位
UI Automator Viewer元素定位见《Appium+Genymotion+robotframework+python:Android元素定位》
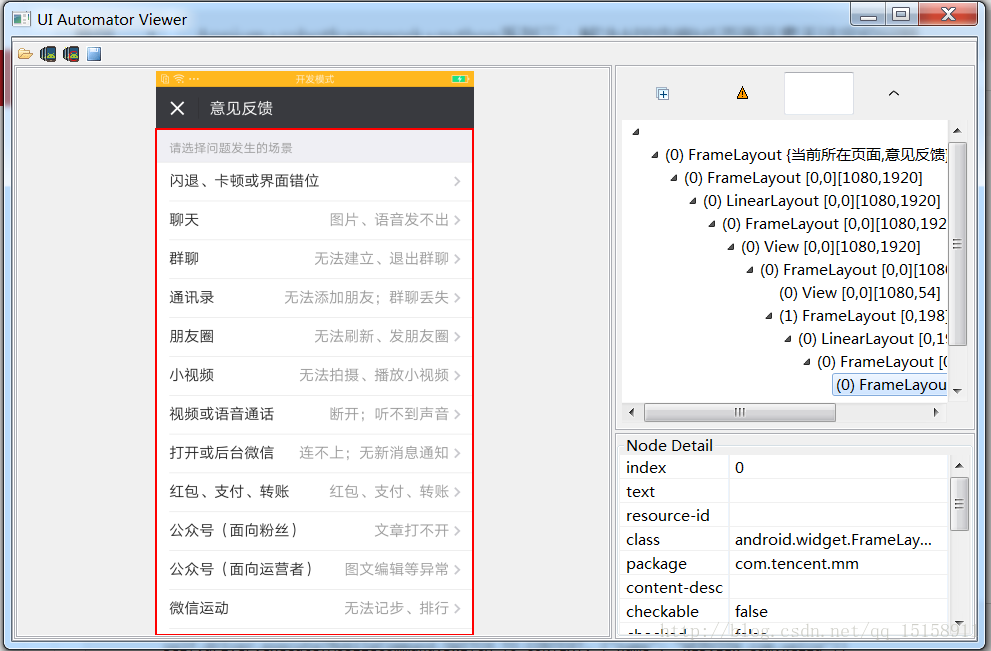
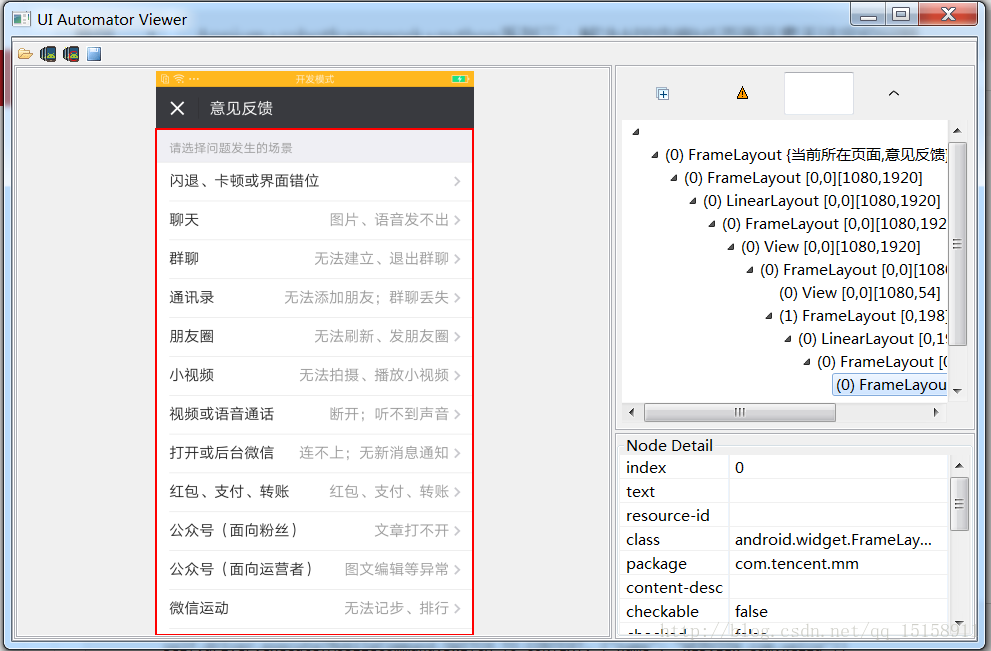
但是很多app中都会内嵌h5页面,这个时候定位就会变成下图这样:

只能定位整个页面,无法定位到单独的元素。那么怎么才能够定位到h5页面的元素呢。(1)打印出当前手机页面的context
[u'NATIVE_APP', u'WEBVIEW_com.test.jiayuan']
(2)切换到H5页面driver.execute(MobileCommand.SWITCH_TO_CONTEXT, {"name": "WEBVIEW_com.test.jiayuan"})可将页面切换封装成对应的函数
后来将driver.execute(MobileCommand.SWITCH_TO_CONTEXT, {"name": "WEBVIEW_com.test.jiayuan"})改成
UI Automator Viewer元素定位见《Appium+Genymotion+robotframework+python:Android元素定位》
但是很多app中都会内嵌h5页面,这个时候定位就会变成下图这样:

只能定位整个页面,无法定位到单独的元素。那么怎么才能够定位到h5页面的元素呢。(1)打印出当前手机页面的context
print driver.contexts如果包含有h5页面的话,一般至少会返回两个元素,如
[u'NATIVE_APP', u'WEBVIEW_com.test.jiayuan']
(2)切换到H5页面driver.execute(MobileCommand.SWITCH_TO_CONTEXT, {"name": "WEBVIEW_com.test.jiayuan"})可将页面切换封装成对应的函数
def switch_h5(self):
self.driver.execute(MobileCommand.SWITCH_TO_CONTEXT, {"name": "WEBVIEW_com.weizq"})
def switch_app(self):
self.driver.execute(MobileCommand.SWITCH_TO_CONTEXT, {"name": "NATIVE_APP"})(3)确认是否已经成功切换,打印当前的contextprint driver.current_context结果为:WEBVIEW_com.test.jiayuan(4)打印当前页面的page_source
print driver.page_source注:一定要确认page_source是否为需测试的h5页面,可以根据该H5页面的文字在输出结果中ctrl+F查找,如果查找不到,则说明页面切换有问题,更不用指望能够成功定位元素了。我就入过坑,在使用oppo手机测试时,我切换到了h5页面,并且打印当前context确实是正确的,但是定位元素时却始终找不到元素,以为是元素定位方式不对,从name到css到xpath都无解,然后打印出切换后的page_source,查看真的也找不到我需要定位的元素!但是我明明是切到了h5页面了啊!百思不得其解啊!
后来将driver.execute(MobileCommand.SWITCH_TO_CONTEXT, {"name": "WEBVIEW_com.test.jiayuan"})改成
driver.execute(MobileCommand.SWITCH_TO_CONTEXT, {"name": "NATIVE_APP"})奇迹出现了,切换到NATIVE_APP后,打印出来的page_source竟然是h5页面的源码,简直要一口老血喷出来,竟然是反着来的。后面元素定位也理所当然顺顺利利的实现了。不知道这个问题是因为特定的APP造成的,还是其他什么原因,其他的朋友如果也遇到这样的问题,可以按照以上方法试下,看下是否同样可以解决问题。
相关文章推荐
- 解决Selenium弹出新页面无法定位元素问题(Unable to locate element)
- 关于appium操作真机打开app之后无法定位页面元素的问题的解决办法
- selenium中无法通过id定位邮箱登录页面输入框元素的解决办法
- selenium对未在屏幕展示范围内的元素进行操作时,出现元素无法定位的问题解决
- selenium打开新标签页无法定位到元素问题解决办法
- 解决 hybird 应用中重复获取 WebView,导致页面元素无法识别的问题
- python + selenium webdriver 通过python来模拟鼠标、键盘操作,来解决SWFFileUpload调用系统底层弹出框无法定位问题
- selenium实战:如何解决无论如何都无法定位的点击展开元素问题
- 解决 hybird 应用中重复获取 WebView,导致页面元素无法识别的问题
- 解决 hybird 应用中重复获取 WebView,导致页面元素无法识别的问题
- 百度“搜索设置”之关于在页面定位某元素,而其中又参杂动态页面存在的问题解决方法
- 解决 hybird 应用中重复获取 WebView,导致页面元素无法识别的问题
- 解决微信公众号、小程序切换 webview 后无法定位元素的问题
- 装MSN报错问题解决 无法定位程序输入点except handler4 common 于动态链接库nsvcrt.dll【转】
- android2.2中默认浏览器无法使用手势放大缩小页面的问题定位
- opencv:fatal error LNK1104: 无法打开文件“python26_d.lib” 问题解决
- asp页面在VS.NET中无法打开的问题解决(转)
- 解决PDFToFlex源程序的小BUG——页面控制的最后两页无法正常切换问题
- 安装itunes出现无法定位程序输入点(QTCF)的问题解决方法
- Watir解决在web页面文本输入框中无法输入中文的问题
