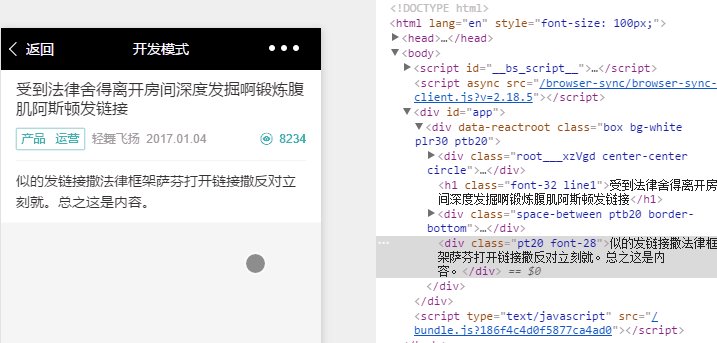
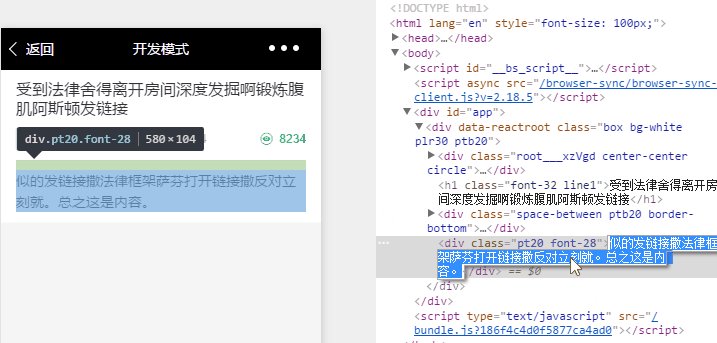
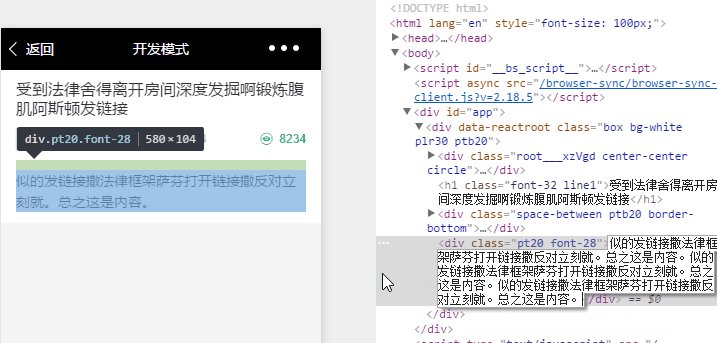
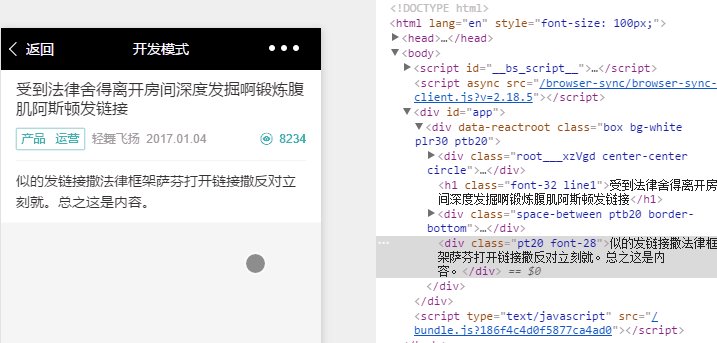
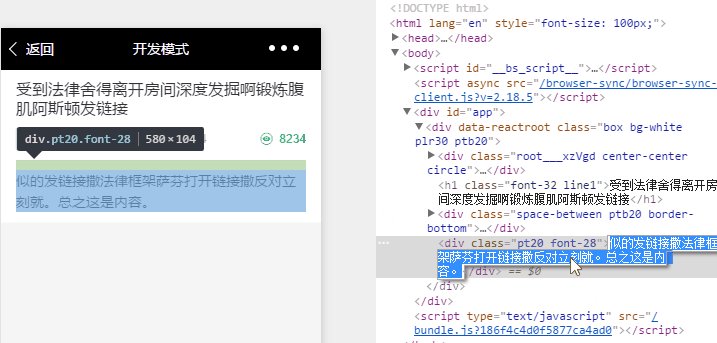
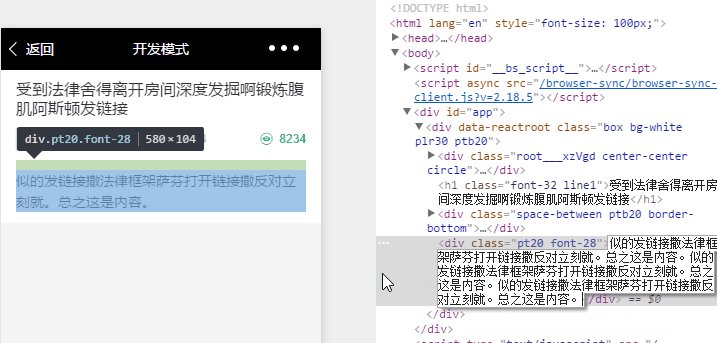
高清方案下,页面字体会不受控制变的很大
2018-03-08 11:08
316 查看
本文转自点击打开链接

问题原因:
在X5新内核Blink中,在排版页面的时候,会主动对字体进行放大,会检测页面中的主字体,当某一块字体在
我们的判定规则中,认为字号较小,并且是页面中的主要字体,就会采取主动放大的操作。然而这不是我们想要的,可以采取给最大高度解决
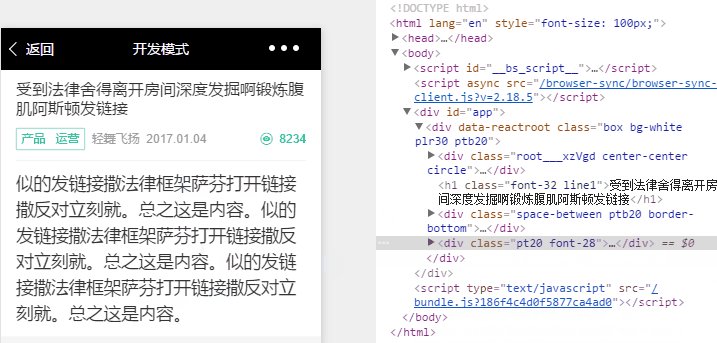
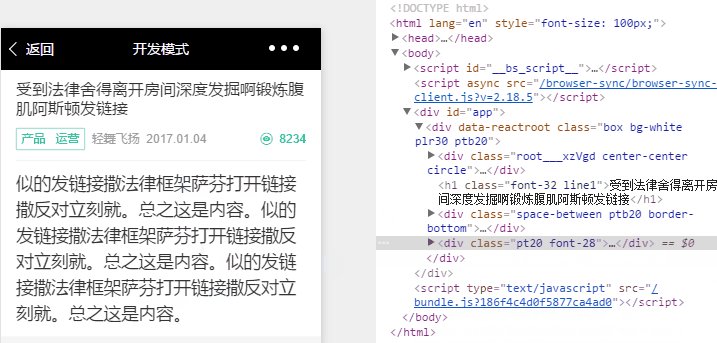
解决方案:

问题原因:
在X5新内核Blink中,在排版页面的时候,会主动对字体进行放大,会检测页面中的主字体,当某一块字体在
我们的判定规则中,认为字号较小,并且是页面中的主要字体,就会采取主动放大的操作。然而这不是我们想要的,可以采取给最大高度解决
解决方案:
*, *:before, *:after { max-height: 100000px }后续:经过项目实践,还是决定给 max-height 一个具体数值比较好,之前给的是 100% ,但有自身的局限性,比如 antd 的轮播组件在 max-height:100% 的情况下就不能正常显示。补充:有同学反映,在一些情况下 textarea标签内的字体大小即便加上上面的方案,字体也会变大,无法控制。此时你需要给
textarea的
display设为
table或者
inline-table即可恢复正常。
相关文章推荐
- MOSS字段编辑权限控制方案的实现(1)-管理页面的开发和配置信息的持久化
- 解惑好文:移动端H5页面高清多屏适配方案 (转)
- html页面控制字体大小的js代码
- 移动端H5页面高清多屏适配方案
- UIWebView 控制页面 字体 大小
- MOSS字段编辑权限控制方案的实现(1)-管理页面的开发和配置信息的持久化
- 移动端H5页面高清多屏适配方案(经典)
- 解惑好文:移动端H5页面高清多屏适配方案
- 解惑好文:移动端H5页面高清多屏适配方案
- Android 设置app字体不受Android系统控制
- MOSS字段编辑权限控制方案的实现(1)-管理页面的开发和配置信息的持久化
- 移动端H5页面高清多屏适配方案
- 深度好文【移动端H5页面高清多屏适配方案】
- html页面的显示和字体的控制
- 移动端H5页面高清多屏适配方案
- iframe在iphone6 plus的safari下子页面的宽度不受父页面控制的bug
- 关于使用了inline-block导致页面布局不受控制的一点说明
- 移动端H5页面高清多屏适配方案
- js控制字体大小以适应页面
- [转]:移动端H5页面高清多屏适配方案
