React入门介绍(2)- React Component-React组件
2018-03-04 17:47
411 查看
允许用户自由封装组件是React非常突出的特性,用户可将自己创建的组件像普通的HTML标签一样插入页面,
从一个简单的例子开始,我们尝试创建一个包含文本框和提交按钮的组件:

在上述代码中,需要注意以下几点:我们创建了一个名为
所有的组件都必须要有自己的render方法,用以输出组件。
在创建组件类时,return的最终结果内只能包含一个顶级标签,如果我们在上例中去掉div标签直接返回
组件的用法与原生HTML的用法一致,直接在ReactDOM.render中插入
另外,像原生的HTML标签一样,可以给组件添加属性,参考如下代码:

如上例中调用
添加属性时需要注意添加class属性时要用className,for属性用htmlFor,这是因为class和for是JavaScript的保留字。
在使用this.props对象获取属性时,需要注意比较特殊的this.props.children,他表示组件的所有子节点。

对于React的入门还是比较容易的,但想深入掌握还有些路要走,要尽快熟悉JSX的语法规则,主要参考阮一峰大神的react入门实例教程和官方文档。原文链接:http://www.cnblogs.com/Nancy-wang/p/6995211.html
React.CreateClass方法就是用来创建一个组件类的。在创建和调用react组件时有几点需要注意,我们在实际的demo中进行总结。
从一个简单的例子开始,我们尝试创建一个包含文本框和提交按钮的组件:
<div id="container"></div>
<script type="text/babel">
let InputWithButton = React.createClass({
render:function(){
return(
<div>
<input type="text" value="password"/>
<button>Submit</button>
</div>
)
}
});
ReactDOM.render(
<InputWithButton/>,
document.getElementById("container")
)
</script>运行上述代码,显示结果如下:
在上述代码中,需要注意以下几点:我们创建了一个名为
InputWithButton的组件类,注意此处命名首字母必须大写,自动生成
InputWithButton实例。
所有的组件都必须要有自己的render方法,用以输出组件。
在创建组件类时,return的最终结果内只能包含一个顶级标签,如果我们在上例中去掉div标签直接返回
<input>和
<button>,代码会报错。
组件的用法与原生HTML的用法一致,直接在ReactDOM.render中插入
<InputWithButton/>,注意"/"不能丢,在jsx解析时会根据"/"判断标签的闭合。
另外,像原生的HTML标签一样,可以给组件添加属性,参考如下代码:
<div id="container"></div>
<script type="text/babel">
let InputWithButton = React.createClass({
render:function(){
return(
<div>
<input type="text" value={this.props.value} className="input"/>
<button>{this.props.name}</button>
</div>
)
}
});
ReactDOM.render(
<InputWithButton name="confirm" value="password"/>,
document.getElementById("container")
)
</script>
如上例中调用
<InputWithButton/>标签时,添加的name和value属性,在创建组件类时,可以通过this.props对象是获取组件的属性,在input通过this.props.value给value赋值,在button中通过this.props.name赋值,注意都要包裹在{}内。
添加属性时需要注意添加class属性时要用className,for属性用htmlFor,这是因为class和for是JavaScript的保留字。
在使用this.props对象获取属性时,需要注意比较特殊的this.props.children,他表示组件的所有子节点。
<div id="container"></div>
<script type="text/babel">
let FormList = React.createClass({
render:function(){
return(
<form>
{
React.Children.map(this.props.children,function(child){
return <button>{child}</button>;
})
}
</form>
)
}
});
ReactDOM.render(
<FormList>
<span>Submit</span>
<span>Clear</span>
<span>Cancel</span>
</FormList>,
document.getElementById("container")
)
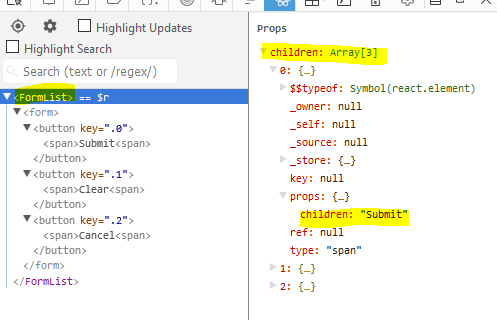
</script>如上代码,我们尝试创建一个包含三个按钮的form表单,在创建FormList组件类时,通过this.props.children获取FormList下的子元素,通过
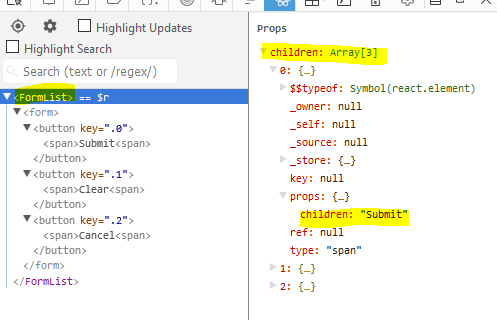
React.Children.map遍历节点。通过React专用的调试工具,我们可以查看FormList组件类的具体组成如下:

对于React的入门还是比较容易的,但想深入掌握还有些路要走,要尽快熟悉JSX的语法规则,主要参考阮一峰大神的react入门实例教程和官方文档。原文链接:http://www.cnblogs.com/Nancy-wang/p/6995211.html
相关文章推荐
- React入门介绍(2)- React Component-React组件
- React 高阶组件入门介绍
- OpenStack入门修炼之组件介绍及数据库、RabbitMQ配置(7)
- CocoaPods管理第三方开源组件,入门介绍
- React入门笔记(二):组件和AJAX
- React Native入门(六)之列表组件的使用(1)
- 读写Word的组件DocX介绍与入门
- React入门教程 - 组件生命周期
- android 定位(location、gps)组件介绍和入门程序
- React入门教程 - 组件生命周期
- react-router4.x 组件和api介绍
- Ext 介绍入门之 Menu Widget (EXT 菜单组件)
- React入门 (一) 基本语法和功能介绍
- C# 压缩组件介绍与入门
- << React Native 入门与实战>>----第3章 常用组件及实战
- 开源Word2007以上版本读写组件DocX介绍与入门
- react 入门-创建组件(1)继承component法
- React Native入门——组件构成及生命周期简介
- React 入门介绍
- ReactJs入门介绍
