vue环境的搭建(一)
2018-02-23 01:19
281 查看
1,下载,安装nodejs
1-1,下载地址:http://nodejs.cn/download/
1-2:,提示,如果出现问题(我安装是没有报错的)这里是链接:https://www.jianshu.com/p/5ba253651c3b

下载对应系统的版本
2,安装vue淘宝镜像
完成第一步后,win+r 调出dos命令窗口,直接输入:cmd 回车,接着
在dos命令窗口输入:npm install -g vue –registry=https://registry.npm.taobao.org
3,安装webpack
在第二步完成后,在dos命令窗口输入:npm install webpack -g
4,安装vue脚手架
在第三步完成后,在dos命令窗口输入:npm install vue-cli -g
注意:第三步和第四步不分先后
5,因为第三部已经安装好了webpack模板,所以现在可以根据webpack模板开始创建项目\
5-1,使用在dos命令窗口跳转到你想要建立项目的路径
5-2,在dos命令窗口输入:vue init webpack 项目名字<项目名字不能用中文>
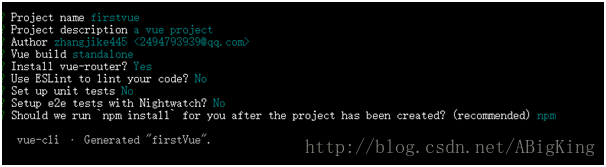
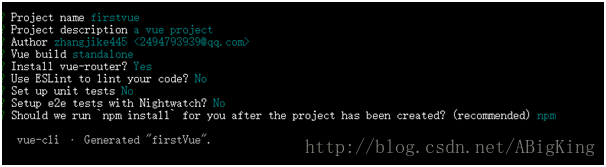
5-3,接下来会有几个问题

其他的问题不必要在意,只需要注意:Install vue-router? 这个选择“Y”,因为之后会要用到
6,安装项目依赖
6-1,使用在dos命令窗口跳转到你的项目的路径(就是你 vue init webpack 项目名字 )
6-2,在dos命令窗口输入:npm install ,安装项目依赖
7,安装网络请求模块vue-resource
7-1,在dos命令窗口输入:npm install vue-resource –save
7-2,如果报错可以试下:npm install vue-router vue-resource –save ,因为可能是vue-route(路由)模块安装失败了。
8,恭喜,终于走到了这一步!
8-1,启动项目,在dos命令窗口输入:npm run dev
8-2,打开浏览器,在浏览器地址栏中输入:localhost:8080 ,也就是dos命令窗口中提示的地址。
1-1,下载地址:http://nodejs.cn/download/
1-2:,提示,如果出现问题(我安装是没有报错的)这里是链接:https://www.jianshu.com/p/5ba253651c3b

下载对应系统的版本
2,安装vue淘宝镜像
完成第一步后,win+r 调出dos命令窗口,直接输入:cmd 回车,接着
在dos命令窗口输入:npm install -g vue –registry=https://registry.npm.taobao.org
3,安装webpack
在第二步完成后,在dos命令窗口输入:npm install webpack -g
4,安装vue脚手架
在第三步完成后,在dos命令窗口输入:npm install vue-cli -g
注意:第三步和第四步不分先后
5,因为第三部已经安装好了webpack模板,所以现在可以根据webpack模板开始创建项目\
5-1,使用在dos命令窗口跳转到你想要建立项目的路径
5-2,在dos命令窗口输入:vue init webpack 项目名字<项目名字不能用中文>
5-3,接下来会有几个问题

其他的问题不必要在意,只需要注意:Install vue-router? 这个选择“Y”,因为之后会要用到
6,安装项目依赖
6-1,使用在dos命令窗口跳转到你的项目的路径(就是你 vue init webpack 项目名字 )
6-2,在dos命令窗口输入:npm install ,安装项目依赖
7,安装网络请求模块vue-resource
7-1,在dos命令窗口输入:npm install vue-resource –save
7-2,如果报错可以试下:npm install vue-router vue-resource –save ,因为可能是vue-route(路由)模块安装失败了。
8,恭喜,终于走到了这一步!
8-1,启动项目,在dos命令窗口输入:npm run dev
8-2,打开浏览器,在浏览器地址栏中输入:localhost:8080 ,也就是dos命令窗口中提示的地址。
相关文章推荐
- 搭建Vue项目环境
- 三、VUE的使用,已经环境的搭建
- vue.js开发环境搭建
- 详解基于webpack和vue.js搭建开发环境
- Vue项目环境搭建总结
- Vue2.0 新手填坑攻略 — 从环境搭建到发布
- Vue环境搭建(Windows下搭建Vue.js)
- Vue环境搭建及安装(Vue入门篇)
- vue 开发环境搭建
- Vue.JS环境搭建
- 【vue2.0实战分享】搭建vue运行环境以及项目目录
- spring+vue环境搭建(三)
- Laravel5.5+Vue+Element-ui+Vux 环境搭建
- Vue2.0 新手完全填坑攻略——从环境搭建到发布
- vue2.0环境搭建(含router路由)
- Vue.js入门环境搭建
- 二、 VUE2.0的环境搭建--创建工程
- Vue环境的搭建——新建项目——更新Vue版本
- windows7 搭建Vue 开发环境
- vue脚手架环境搭建
