windows7 搭建Vue 开发环境
2017-04-22 05:45
246 查看
第一步:node.js 安装
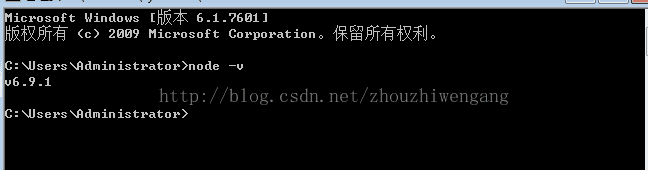
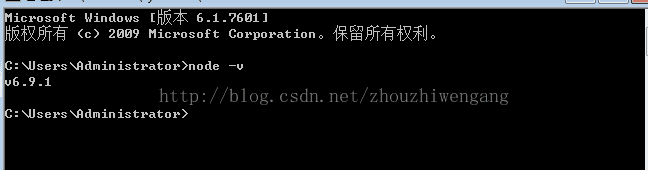
vue的安装依赖于node.js,要确保你的计算机上已安装过node.js。可进入cmd编辑器,输入命令 node -v进行查看。node尽量要用新一些的版本,否则后续安装会提示node版本过低。去node官网下个新版的node重新安装就可以。如已成功安装node会出现如下:

第二步:淘宝cnpm 安装

第三步:安装Vue 框架
如果使用淘宝镜像安装就输入命令行 $ cnpm install -g vue-cli进行安装,如果没有安装淘宝镜像依旧用$ npm install -g vue-cli安装:

到此vue已经安装成功了。
这里我们使用vue官网的命令行工具。Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
接下来我的浏览器就弹出了搭建成功后的首页,开心。
vue的安装依赖于node.js,要确保你的计算机上已安装过node.js。可进入cmd编辑器,输入命令 node -v进行查看。node尽量要用新一些的版本,否则后续安装会提示node版本过低。去node官网下个新版的node重新安装就可以。如已成功安装node会出现如下:

第二步:淘宝cnpm 安装
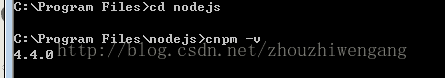
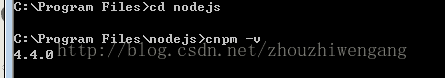
npm install -g cnpm --registry=https://registry.npm.taobao.orgnode的安装在此就不再说明了。确定node安装后,就可以开始vue的安装了。这里提一下淘宝镜像,用淘宝镜像的cnpm来代替npm的安装,速度会快很多。淘宝镜像推荐网址:https://npm.taobao.org/。成功后同样可查看版本:

第三步:安装Vue 框架
cnpm install -g vue-cli
如果使用淘宝镜像安装就输入命令行 $ cnpm install -g vue-cli进行安装,如果没有安装淘宝镜像依旧用$ npm install -g vue-cli安装:

到此vue已经安装成功了。
建一个vue项目
这里我们使用vue官网的命令行工具。Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:# 全局安装淘宝cnpm 镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org # 判断cnpm 是否安装成功 cnpm -h # 全局安装vue-cli cnpm install -g vue-cli # 判断vue-cli 是否安装成功 cnpm list #创建一个基于webpack模板的新项目 vue init webpack d:\nodeworkspace\nodeone # 切换至项目路径 cd d:\nodeworkspace\nodeone # 安装项目依赖文件 cnpm install # 项目启动 cnpm run dev
接下来我的浏览器就弹出了搭建成功后的首页,开心。
相关文章推荐
- Android学习之 Windows7 Android 开发环境搭建
- Android NDK开发环境搭建(Windows7平台) .
- 在Windows7上搭建Cocos2d-x 3.2alpha0开发环境
- windows7 (32位)NDK开发环境的搭建
- Windows7 64位利用Git+COPSSH搭建局域网协同开发环境(2人或2人以上)
- Windows7 64位下搭建PyGTK开发环境
- windows7下搭建Android开发环境后Eclipse的new没有Android Project选项解决
- 在Windows7上搭建Cocos2d-x win32开发环境
- 在Windows7上搭建Cocos2d-x 3.0开发环境
- day(1) 在Windows7上搭建Cocos2d-x 3.2alpha0开发环境
- windows7平台搭建Python3开发环境(本学习过程全部基于Python3.x)
- windows7 64位系统安装VMware Centos 64位系统搭建开发环境
- windows7搭建android开发环境
- Windows7上搭建Cocos2d-x 3.1.1开发环境
- windows7搭建phonegap3 Android开发环境
- windows7下搭建Android开发环境的方法
- windows7环境下驱动程序开发环境搭建(VS2008+WDK)
- Android 学习笔记2---开发软件的常识&搭建开发环境(windows7)
- 在Windows7上搭建Cocos2d-x 3.2alpha0开发环境
- Windows7下的Android开发环境的搭建
