CSS clip:rect矩形剪裁功能
2018-02-22 11:56
656 查看
CSS中有一个属性叫做
根据Dreamweaver的自动提示,

就顺序上而言,

所谓“一图胜千言,千言不敌一实例”。为了更加直观的理解

失去焦点后就会看到图片上出现了改值对应的剪裁作用区域:

类似的,我们修改各个框框的值为

其中图片中未被黑色半透明层覆盖的区域就是最后的剪裁区域,您可以点击下面的“剪裁”按钮确认剪裁,结果就如下图所示:

您也可以修改其他值做测试的。如果最后图片全部被半透明层覆盖,那么图片最后会被剪裁到一点不剩。最后有必要说明下:clip:rect矩形剪裁只能作用于
根据上面对
为了节约图片资源,我们经常会把小图片整合到一张图片上,称为图片合并技术,国外称为CSS Sprite,含“精灵”之意。然后利用元素区域外

我们可以使用filter滤镜修复这一问题。然而,如果该png图片以background-image的形式滤镜透明化的话是不支持

如果您手头上的浏览器为IE6浏览器,则打开demo页面会看到如下效果:

可以看到鼠标移上去后是有Sprite定位切换实现的hover效果:

可以看到为应用透明滤镜的情况下,使用

CSS代码如下:
关于图像剪裁,很早前我曾翻译过一个名为Jcrop的jQuery插件,文章名为“jQuery照片图像剪裁插件Jcrop中文翻译详解”,其中有个demo是含有剪裁预览效果的,您可以轻轻地点击这里访问。里面的剪裁预览采用margin定位,有着较为复杂的计算。

实际上,像剪裁预览效果显示用剪裁属性来实现是最合适的了。于是,自己利用自己先前写的原生态的“图片旋转+剪裁js插件”中的zxx.crop_rotation.js写了个图片剪裁预览效果demo。您可以狠狠地点击这里:clip:rect图片剪裁效果demodemo页面中的旋转可以直接当空气,移动,拖动示意区域,就会在右侧看到对应的剪裁预览效果:

clip,为修剪,剪裁之意。配合其属性关键字
rect可以实现元素的矩形裁剪效果。此属性安安稳稳地存在于CSS2.1中,且使用上基本上没有类似于
max-height/
display:table-cell等浏览器的兼容性问题。
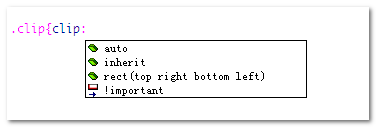
根据Dreamweaver的自动提示,
clip有如下可用属性关键字:

就顺序上而言,
top → right → bottom → left,在CSS中是统一相承的,就像是margin的四个值的顺序,border-width等等的四个值顺序——从头顶上开始,顺时针旋转的说~~不过这里的四个值是不可以缩写的。其中
top right bottom left表示各个位置的属性值,就像是
width:200px;中的
200px,所以,我们会有类似下面的使用:
rect(30px 200px 200px 20px)那这里的
top right bottom left究竟指什么的?我们该如何理解呢?其实是这样的,
top right bottom left分别指最终剪裁可见区域的上边,右边,下边与左边。而所有的数值都表示位置,且是相对于原始元素的左上角而言的。于是
rect(30px 200px 200px 20px)表示的含义就是:最终剪裁的矩形的上边距离原始元素的上边缘30像素;剪裁矩形的右边缘距离原元素左边缘的距离是200像素;剪裁矩形的下边缘距离原元素顶部的距离为200像素;剪裁矩形的左边缘距离原元素左边缘的距离时20像素。上面的表述又长有啰嗦又难以理解,你可以这样想象:饥饿N天的你突然面前出现了块香喷喷的大大的300厘米*300厘米方形手抓饼,你拔出自己随着携带的锋利的日本刀,在距离顶部30厘米的地方咔嚓一刀,然后在距离左边200厘米的地方咔嚓一刀,然后又以迅雷不及掩耳的速度在距离顶部200厘米和距离20厘米的地方咔嚓一刀。啪啪四刀留下的中间的那块就是剪裁的内容了。所以,您可以将
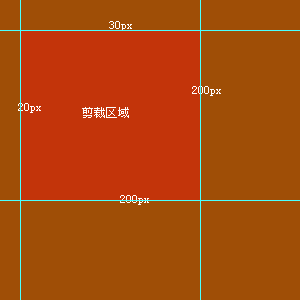
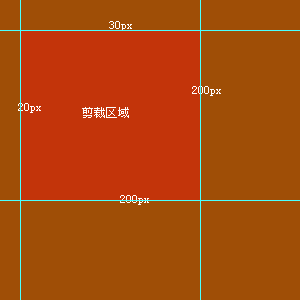
top right bottom left理解为在这些位置拿大刀咔咔修剪。或者理解为在photoshop中为大背景建四个方向的参考线,如下图(300像素*300像素)所示:

所谓“一图胜千言,千言不敌一实例”。为了更加直观的理解
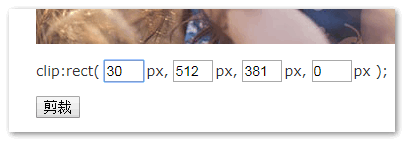
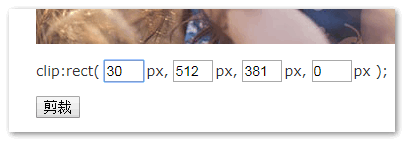
clip:rect后面四个值的含义,我专门做了个demo页面。您可以狠狠地点击这里:CSS clip:rect几个值含义示意demo在demo页面中,我已经将4个值分离出来了,您任意修改其中的一个值,页面上就会出现半透明的黑色层示意这部分内容是将会被剪裁掉的。例如,我们修改第一个值为30,如下图:

失去焦点后就会看到图片上出现了改值对应的剪裁作用区域:

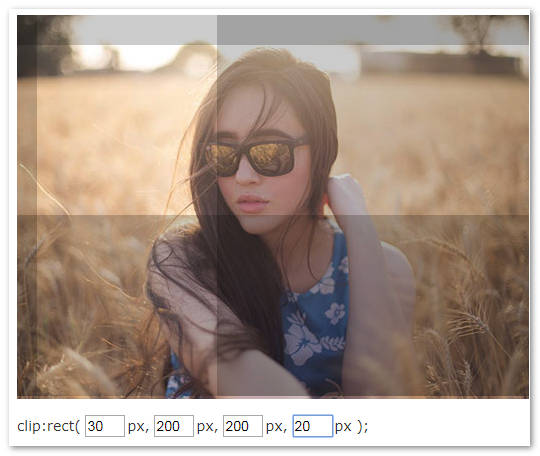
类似的,我们修改各个框框的值为
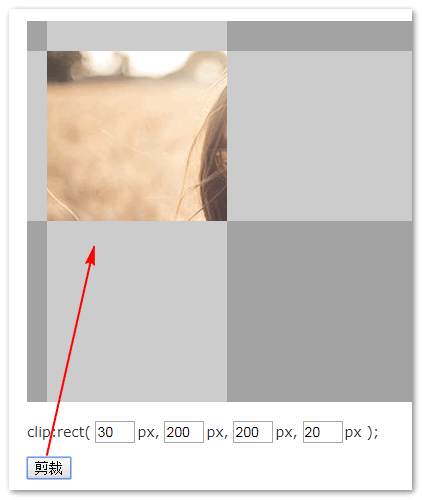
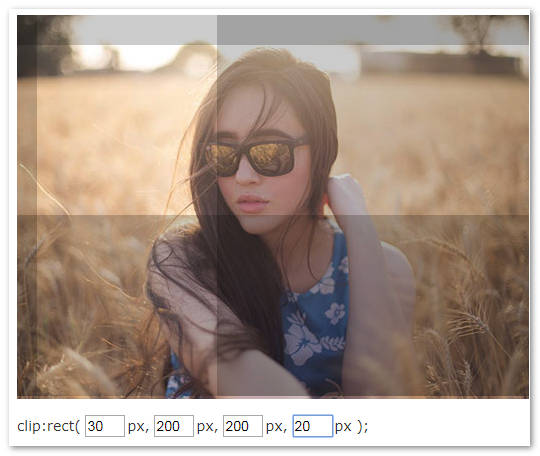
30 200 200 20,这时,图片上的效果就是:

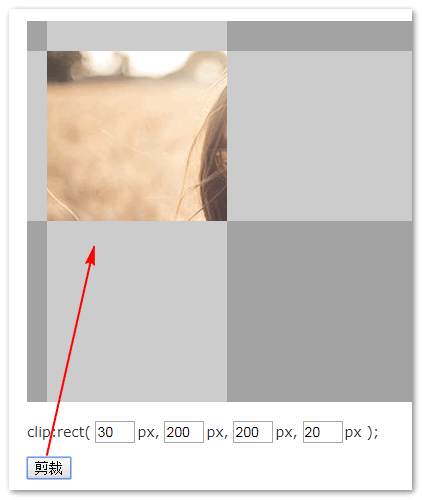
其中图片中未被黑色半透明层覆盖的区域就是最后的剪裁区域,您可以点击下面的“剪裁”按钮确认剪裁,结果就如下图所示:

您也可以修改其他值做测试的。如果最后图片全部被半透明层覆盖,那么图片最后会被剪裁到一点不剩。最后有必要说明下:clip:rect矩形剪裁只能作用于
position:absolute的元素上。
三、clip:rect矩形剪裁的一些应用介绍
1. 可用性隐藏根据上面对
top right bottom left的释义,如果
left >= right或者
bottom <= top,则元素会被完全裁掉而不可见,即“隐藏”。通过这种方式隐藏的元素是可以被屏幕阅读器等辅助设备识别的,从而提高了页面的可用性。例如:
clip: rect(1px 1px 1px 1px); /*left = right, bottom = top*/或
clip: rect(10px 10px 10px 100px); /*left > right*/或
clip: rect(100px 10px 10px 10px); /*bottom < top*/等,正所谓小手抖一抖,剪裁有木有。//zxx:上面几个值的效果您可以去part2部分所提供的demo页面做测试滴。2. img标签下的CSS Sprite定位
为了节约图片资源,我们经常会把小图片整合到一张图片上,称为图片合并技术,国外称为CSS Sprite,含“精灵”之意。然后利用元素区域外
background内容不可见的特性配合
background-position定位实现图片的精确显示。就连万万不能没有的钱都不是万能的,显然,
background-position下的CSS Sprite定位也不可能适用于各种情况。例如,有时我们希望Sprite图片可以延迟滚动加载,或者是可以很轻松的右键图片另存为...或者是某些特殊的
background-position属性不起作用的情况。例如,众所周知的,IE6浏览器不支持Alpha透明通道的png图片(会有蓝蓝的背景),例如下图所示:

我们可以使用filter滤镜修复这一问题。然而,如果该png图片以background-image的形式滤镜透明化的话是不支持
background-position定位的,也就是,我们不可能在IE6下使用background属性实现png图片的Sprite定位。此时,要想实现IE6下png图片的Sprite定位只能在页面上完成,使用img标签,而非
background-image属性。然后,img标签下的图片是不会像
background-image一样元素区域外部分自动隐藏,所以,我们需要借助某些手段对齐进行裁剪,此时
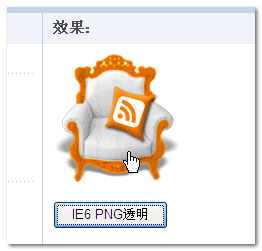
clip:rect就派上用场了。您可以狠狠地点击这里:clip:rect下png图片Sprite定位demodemo页面中的沙发png图片完整显示如下:
如果您手头上的浏览器为IE6浏览器,则打开demo页面会看到如下效果:

可以看到鼠标移上去后是有Sprite定位切换实现的hover效果:

可以看到为应用透明滤镜的情况下,使用
img标签配合
clip:rect轻松实现了Sprite图片的hover切换效果。这在background属性中也能实现,OK,现在点击下面的“IE6 png透明按钮”,应用
AlphaImageLoader透明滤镜,然后再鼠标经过,结果也是可以实现hover效果的,见下图:

CSS代码如下:
.clip_a{display:block; width:128px; height:128px;}
.clip_a img{border:0; position:absolute; clip:rect(0 128px 128px 0);}
.clip_a:hover{border:0;}
.clip_a:hover img{margin-top:-128px; clip:rect(128px 128px 256px 0);}由此可见,CSS Sprite的定位不仅仅可以使用background属性,在页面上使用
img标签,配合
clip:rect剪裁也是可以轻松实现定位效果的。3. 图片剪裁的预览效果
关于图像剪裁,很早前我曾翻译过一个名为Jcrop的jQuery插件,文章名为“jQuery照片图像剪裁插件Jcrop中文翻译详解”,其中有个demo是含有剪裁预览效果的,您可以轻轻地点击这里访问。里面的剪裁预览采用margin定位,有着较为复杂的计算。

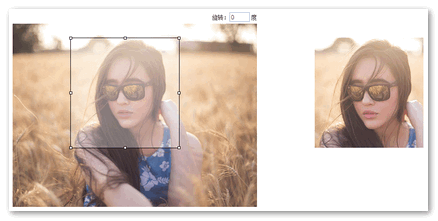
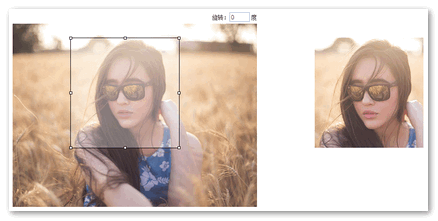
实际上,像剪裁预览效果显示用剪裁属性来实现是最合适的了。于是,自己利用自己先前写的原生态的“图片旋转+剪裁js插件”中的zxx.crop_rotation.js写了个图片剪裁预览效果demo。您可以狠狠地点击这里:clip:rect图片剪裁效果demodemo页面中的旋转可以直接当空气,移动,拖动示意区域,就会在右侧看到对应的剪裁预览效果:

相关文章推荐
- css中clip:rect矩形剪裁功能
- CSS clip:rect矩形剪裁功能及一些应用介绍
- CSS clip:rect矩形剪裁功能及一些应用介绍
- CSS clip:rect矩形剪裁
- CSS clip:rect矩形剪裁
- clip: rect() -- 矩形剪裁功能介绍
- CSS clip:rect矩形剪裁功能及一些应用介绍
- CSS clip:rect矩形剪裁功能及一些应用介绍
- CSS clip:rect矩形剪裁功能及一些应用介绍
- css中的clip属性rect(top,right,bottom,left);
- ↗☻【css】clip:rect(number number number number)
- css中的clip:rect() 只能在绝对定位的元素上使用
- clip剪裁矩形
- CSS clip元素 rect属性中各个数字的含义
- css{clip:rect}好玩的属性
- CSS clip元素rect属性中各个参数的含义示例介绍
- CSS clip:rect用法
- clip 剪裁矩形实现代码
- Graphics的setClip与clipRect的区别
- 麦鸡的TAB切换功能结合了javascript和css
