CSS clip:rect矩形剪裁
2013-01-05 21:33
267 查看
CSS中有一个属性叫做
利用clip属性达到隐藏页面元素效果:
View Code
.hidden{
position:absolute;
clip: rect(1px 1px 1px 1px);
}
clip:
.clipCss{
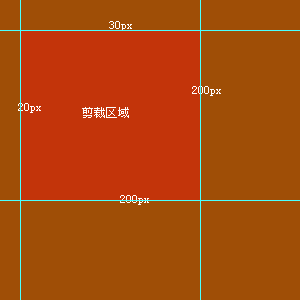
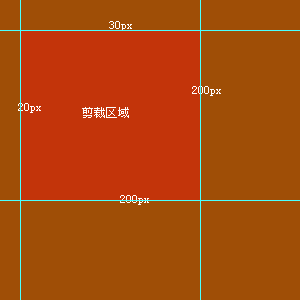
clip:rect(30px 200px 200px 20px)
}

如果
clip:rect矩形剪裁只能作用于
应用:img标签下的CSS Sprite定位
.clip_a{display:block; width:128px; height:128px;}
.clip_a img{border:0; position:absolute; clip:rect(0 128px 128px 0);}
.clip_a:hover{border:0;}
.clip_a:hover img{margin-top:-128px; clip:rect(128px 128px 256px 0);}
<a href="javascript:" class="clip_a">
<img src="img.jpg"/>
</a>
clip,为修剪,剪裁之意。
利用clip属性达到隐藏页面元素效果:
View Code
.hidden{
position:absolute;
clip: rect(1px 1px 1px 1px);
}
clip:
rect(top right bottom left)
.clipCss{
clip:rect(30px 200px 200px 20px)
}

如果
left >= right或者
bottom <= top,则元素会被完全裁掉而不可见,即“隐藏”.
clip:rect矩形剪裁只能作用于
position:absolute的元素上。
应用:img标签下的CSS Sprite定位
.clip_a{display:block; width:128px; height:128px;}
.clip_a img{border:0; position:absolute; clip:rect(0 128px 128px 0);}
.clip_a:hover{border:0;}
.clip_a:hover img{margin-top:-128px; clip:rect(128px 128px 256px 0);}
<a href="javascript:" class="clip_a">
<img src="img.jpg"/>
</a>
相关文章推荐
- CSS clip:rect矩形剪裁功能
- CSS clip:rect矩形剪裁
- css中clip:rect矩形剪裁功能
- CSS clip:rect矩形剪裁功能及一些应用介绍
- CSS clip:rect矩形剪裁功能及一些应用介绍
- clip: rect() -- 矩形剪裁功能介绍
- CSS clip:rect矩形剪裁功能及一些应用介绍
- CSS clip元素rect属性中各个参数的含义示例介绍
- clip 剪裁矩形实现代码
- ↗☻【css】clip:rect(number number number number)
- css{clip:rect}好玩的属性
- CSS clip元素 rect属性中各个数字的含义
- css中的clip:rect() 只能在绝对定位的元素上使用
- CSS clip:rect矩形剪裁功能及一些应用介绍
- CSS clip:rect矩形剪裁功能及一些应用介绍
- css中的clip属性rect(top,right,bottom,left);
- clip剪裁矩形
- CSS clip:rect用法
- 【转】纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
- div+css做圆角矩形【更新版】
