react 创建组件
2018-02-09 17:52
363 查看
解析React
方法一、使用webpack
在package.json添加"dependencies": {
"react": "^0.14.0",
"react-dom": "^0.14.1"
}安装依赖
npm init
或者直接
npm install react react-dom --save-dev
在你编写的react组件文件里

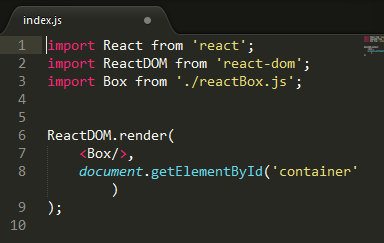
在你的入口文件里

其他事情就交给webpack去做吧。、
方法二、在页面载入解析文件
这种方法更方便,但是不利用实际开发,平时练习也就算了。<script src="build/react.js"></script> <script src="build/JSXTransformer.js"></script> <script src="build/browser.min.js"></script>
Jsx语法
组件类的第一个字母必须大写JS代码
var Comment=React.createClass({
render:function(){
return (
<div className = "comment" >
<h2 className="commentAuthor">
{this.props.author}
</h2>
<p className="commentContent">{this.props.children}</p>
</div>
);
}
})
React.render(
<Comment author="Liz">
Hello!world.
</Comment>,
document.getElementById('container')
);Html代码
<div id="container"></div>
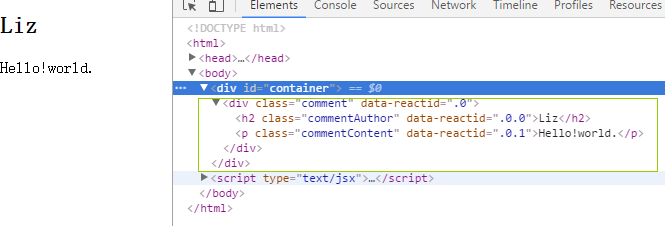
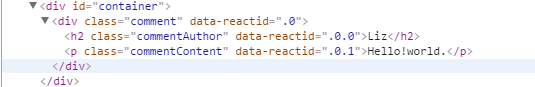
Result

React创建简单组件
如果不使用jsx语法,我们还有两种方法创建组件。(1)Jsx,更加语义化,可直接套子节点和内容
<div className = "comment" > <h2 className="commentAuthor"> Liz </h2> <p className="commentContent">Hello!world.</p> </div>
(2)React,类似于json格式,需要什么就嵌套,但是参数顺序比较严格,参数一为标签名,第二个属性json格式,第三个是内容,第二个不能省略,实在没有属性就填null.
React.createElement("div",
{className:"comment"},
React.createElement("h2",{className:"commentAuthor"},"Liz"),
React.createElement("p",{className:"commentContent"},"Hello!world.")
)(3)React工厂
var div = React.DOM.div;
var h2 = React.DOM.h2;
var p = React.DOM.p;
div({className:"comment"},
h2({className:"commentAuthor"},"Liz"),
p({className:"commentContent"},"Hello!world."))
得到的结果都是一样的。
相比之下,我还是更倾向于Jsx写法。
相关文章推荐
- react 创建组件 (一)createClass
- React1 创建React组件、组件的属性
- React学习笔记---创建组件
- react---react组件创建,通过React.createClass方法与class App extends Component方法的区别
- react 入门-创建组件(2)无状态功能函数法
- react组件3种创建方法
- 深入理解React中es6创建组件this的方法
- React创建组件的三种方式及其区别
- React创建组件的三种方式比较和入门实例
- react 创建组件 (三)PureComponet
- React创建组件的三种方式及其区别
- 从零一起学react(3)---组件的创建
- React创建组件的三种方式及其区别
- React创建组件的三种方式及其区别
- React创建组件的三种方式及其区别
- React创建组件的三种方式及其区别
- react中创建组件的三种方法
- 创建React组件的几种方式的对比
- react 创建组件 (四)Stateless Functional Component
- React创建组件的三种方式
