贝塞尔曲线动画demo(仿美人相机效果)
2018-02-07 22:29
369 查看
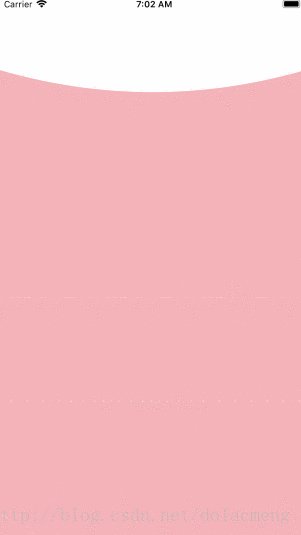
效果如图:

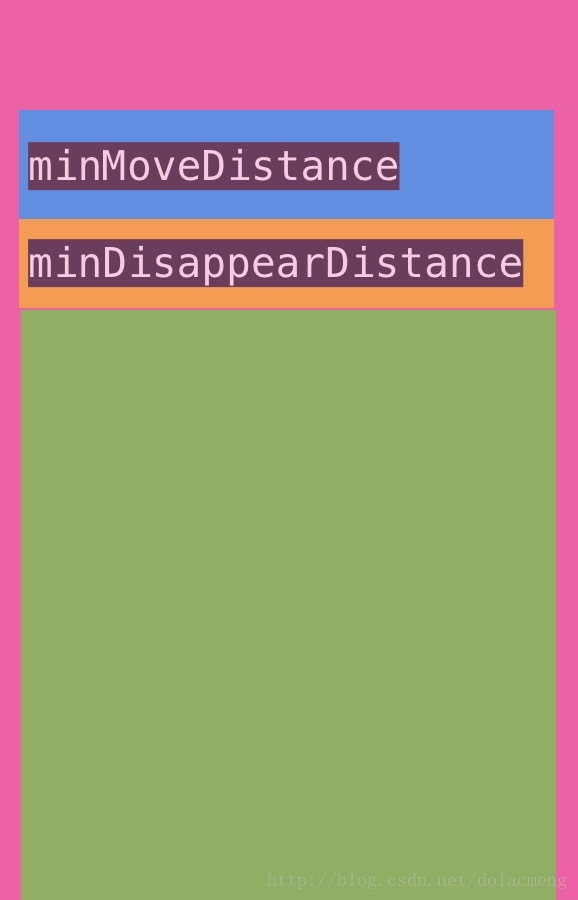
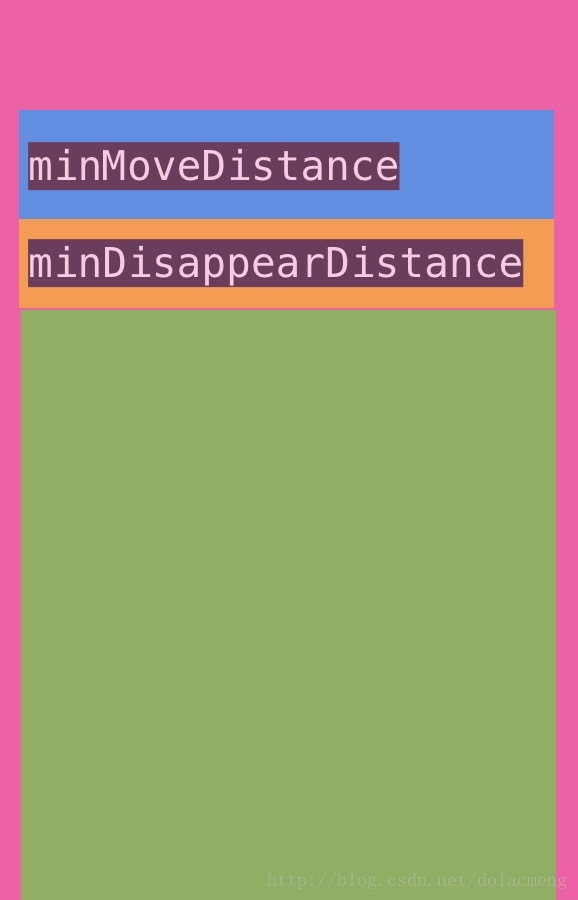
仿美人相机,手势滑动隐藏顶部view。为了方便讲解,将屏幕分为几个区域,如图:

在拖动过程中:
1、拖动距离小于minMoveDistance,贝赛尔曲线发生形变
2、拖动大于minMoveDistance,整个view开始下移
在松开手时:
1、拖动距离小于minMoveDistance,未发生位移,贝塞尔曲线恢复形变
2、拖动大于minMoveDistance,小于minDisappearDistance,贝塞尔曲线恢复形变、位移回到初始位置。
3、拖动大于minDisappearDistance,向下移动隐藏view
拖动时:
1、拖动距离小于minMoveDistance,只有贝赛尔曲线发生形变,调用步奏一中的方法。
2、拖动距离大于minMoveDistance,整个view开始下移
结束拖动时:
调用revertFormY:方法,传入当前在y轴上已经发生的位移量
1、y小于minMoveDistance,未发生位移,贝塞尔曲线恢复形变
2、y大于minMoveDistance,小于minDisappearDistance,贝塞尔曲线恢复形变、位移回到初始位置。
3、y大于minDisappearDistance,向下移动隐藏view
完整代码:https://github.com/dolacmeng/JXBezierDemo

仿美人相机,手势滑动隐藏顶部view。为了方便讲解,将屏幕分为几个区域,如图:

在拖动过程中:
1、拖动距离小于minMoveDistance,贝赛尔曲线发生形变
2、拖动大于minMoveDistance,整个view开始下移
在松开手时:
1、拖动距离小于minMoveDistance,未发生位移,贝塞尔曲线恢复形变
2、拖动大于minMoveDistance,小于minDisappearDistance,贝塞尔曲线恢复形变、位移回到初始位置。
3、拖动大于minDisappearDistance,向下移动隐藏view
一、根据y轴位移量确定贝塞尔路径
在拖动时曲线形变、松手时曲线恢复形变的时候都需要改变贝塞尔曲线,实际上是改变二阶贝塞尔曲线的控制点,因此写一个方法,根据传入的y轴位移量得到新的贝塞尔路径:- (CGPathRef)getPathWithMoveDistance:(CGFloat)distance{
UIBezierPath *path = [UIBezierPath bezierPath];
CGPoint startPoint = CGPointMake(0, 0);
CGPoint controlPoint = CGPointMake(self.bounds.size.width*0.5, 60+distance);
CGPoint endPoint = CGPointMake(self.bounds.size.width, 0);
[path moveToPoint:startPoint];
[path addQuadCurveToPoint:endPoint controlPoint:controlPoint];
[path addLineToPoint:CGPointMake(self.bounds.size.width, self.bounds.size.height)];
[path addLineToPoint:CGPointMake(0, self.bounds.size.height)];
return path.CGPath;
}二、初始化图形
初始化的时候,可以根据上一步的方法,传入位移量0,获取贝塞尔路径,并将获得的路径赋给CAShapeLayer:- (id)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
self.originY = frame.origin.y;
[self setUpLayer];
[self addGesure];
}
return self;
}
- (void)setUpLayer{
self.topLineLayer = [CAShapeLayer layer];
self.topLineLayer.fillColor = ColorForTheme.CGColor;
self.topLineLayer.strokeColor = ColorForTheme.CGColor;
self.topLineLayer.path = [self getPathWithMoveDistance:0];
[self.layer addSublayer:self.topLineLayer];
}三、添加手势
添加UIPanGestureRecognizer拖动手势,并处理手势拖动和结束拖动的事件。拖动时:
1、拖动距离小于minMoveDistance,只有贝赛尔曲线发生形变,调用步奏一中的方法。
2、拖动距离大于minMoveDistance,整个view开始下移
结束拖动时:
调用revertFormY:方法,传入当前在y轴上已经发生的位移量
- (void)addGesure{
if (self.gesture == nil) {
self.gesture = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(handlePan:)];
}
[self addGestureRecognizer:self.gesture];
}
- (void)handlePan:(UIPanGestureRecognizer *)gesture{
CGFloat distanceX = [gesture translationInView:self].x;
CGFloat distanceY = [gesture translationInView:self].y;
if (ABS(distanceX) > ABS(distanceY)) {
return;
}
//拖动过程
if (gesture.state == UIGestureRecognizerStateChanged) {
NSLog(@"%f",distanceY);
//移动少于minMoveDistance,贝赛尔曲线形变
if (distanceY > 0 && distanceY <= minMoveDistance) {
self.topLineLayer.path = [self getPathWithMoveDistance:distanceY];
}
//移动大于minMoveDistance,整个view下移
else if (distanceY > minMoveDistance) {
self.frame = CGRectMake(0, self.originY+distanceY-minMoveDistance, self.bounds.size.width, self.bounds.size.height);
}
}
//手势结束
if (gesture.state == UIGestureRecognizerStateEnded || gesture.state == UIGestureRecognizerStateCancelled || gesture.state == UIGestureRecognizerStateFailed) {
[self removeGestureRecognizer:self.gesture];
[self revertFormY:distanceY];
}
}四、revertFormY:恢复形变方法
根据传入的y轴上的位移量,实现不同的效果:1、y小于minMoveDistance,未发生位移,贝塞尔曲线恢复形变
2、y大于minMoveDistance,小于minDisappearDistance,贝塞尔曲线恢复形变、位移回到初始位置。
3、y大于minDisappearDistance,向下移动隐藏view
//手势结束后恢复或隐藏
-(void)revertFormY:(CGFloat)y{
//y < 最小的隐藏位移距离,未发生位移,贝塞尔曲线恢复动画
if (y < minDisappearDistance) {
CAKeyframeAnimation *vibrate = [CAKeyframeAnimation animationWithKeyPath:@"path"];
vibrate.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
vibrate.values = @[
(id) [self getPathWithMoveDistance:y],
(id) [self getPathWithMoveDistance:-(y * 0.3)],
(id) [self getPathWithMoveDistance:(y * 0.2)],
(id) [self getPathWithMoveDistance:-(y * 0.15)],
(id) [self getPathWithMoveDistance:(y * 0.1)],
(id) [self getPathWithMoveDistance:-(y * 0.07)],
(id) [self getPathWithMoveDistance:(y * 0.05)],
(id) [self getPathWithMoveDistance:0.0]
];
vibrate.duration = 0.5;
vibrate.removedOnCompletion = NO;
vibrate.fillMode = kCAFillModeForwards;
vibrate.delegate = self;
[self.topLineLayer addAnimation:vibrate forKey:nil];
}
//y > 最小位移距离,发生了位移
if(y > minMoveDistance){
[UIView animateWithDuration:0.3 animations:^{
CGFloat endY;
//向上恢复view
if (y < minDisappearDistance) {
endY = self.originY;
}
//向下隐藏view
else{
endY = SCREEN_HEIGHT;
}
self.frame = CGRectMake(0, endY, SCREEN_WIDTH, self.frame.size.height);
}];
}
}五、双击屏幕空白,消失的view从底部上移,恢复到初始位置
这个只是为了回到初始状态,根据实际需求实现。//恢复到初始位置
- (void)comeBack{
if (self.frame.origin.y <= self.originY) {
return;
}
[UIView animateWithDuration:0.3 animations:^{
self.frame = CGRectMake(0, self.originY, SCREEN_WIDTH, self.frame.size.height);
} completion:^(BOOL finished) {
[self revertFormY:10];
}];
}完整代码:https://github.com/dolacmeng/JXBezierDemo
相关文章推荐
- CAGradientLayer与CAShapeLayer实现不同颜色画圆动画(Spark相机的录制的效果)
- Core Animation一些Demo总结 (动态切换图片、大转盘、图片折叠、进度条等动画效果)
- 属性动画实现控件类似贝塞尔曲线轨迹移动效果
- Android把商品添加到购物车的动画效果(贝塞尔曲线)
- 高级UI-Path贝塞尔曲线以及练习Demo 水波纹效果
- 完整版百度地图点击列表定位到对应位置并有交互动画效果demo
- css动画属性实现心脏跳动的小demo效果
- 使用贝赛尔曲线画扇形、圆形、弧线、多边形,实现App下载时的动画效果demo
- 属性动画实现控件类似贝塞尔曲线轨迹移动效果
- 【源代码】手把手教你Autolayout如何使用动画(附类似Passbook效果Demo+详细分析实现原理)
- jQuery动画显示和隐藏效果实例演示(附demo源码下载)
- Activity之间经典切换动画效果Demo
- 把商品添加到购物车的动画效果(贝塞尔曲线)
- HTML5游戏引擎LTweenLite实现的超帅动画效果(附demo源码下载)
- 3D动画效果照片墙demo
- 贝塞尔曲线实现球形一变二动画效果
- Android学习小Demo(4)贝塞尔曲线跟翻页效果
- 属性动画实现控件类似贝塞尔曲线轨迹移动效果
- 把商品添加到购物车的动画效果(贝塞尔曲线)
- iOS 相机打开动画效果
