智能家居系统——智能家居app(一)——从项目需求分析到业务功能的整合
2018-02-06 13:27
519 查看
第一步:了解智能家居app市场,综合讨论所需业务
推荐App市场(ios):智能生活、智慧星、米家、智能家居等
本app只为搭建智能家居系统而写,如有抄袭,请见谅
当前拥有业务:登录注册、手机验证码注册、我的家庭、家庭成员、我的设备、所有设备、设备控制、智能场景等
当前拥有功能:定位导航、扫码搜索和添加设备、同网络搜索添加设备、语音功能等
业务逻辑:
第二步:根据每个业务,都要有增、删、改、查
根据业务,后续添加功能
业务的增、删、改、查与功能统一,也就是操作方式统一
第三步:整合业务,做出业务流程图
1、 用户管理——登录注册(增、删、改)
第1步:画出业务流程图

第2步:写出所需页面的ui素材、组件路径关系(
一般路径最好不要超过三级,便于查找!
跳转路由与公用组件千万不要写一起!
路由路径最好统一规范使用!)
(url‘?’后的字符请求方式只是模拟)
登录post后,拿到用户的所有信息(个人、家庭、设备),登录首页
url后有“?”说明需要请求
第3步:登录验证、localStorage保存用户信息、cooike保存账号密码
注册功能待实现
2、 用户管理——用户信息(查)
登录后需要查询用户信息,修改用户信息,退出登录
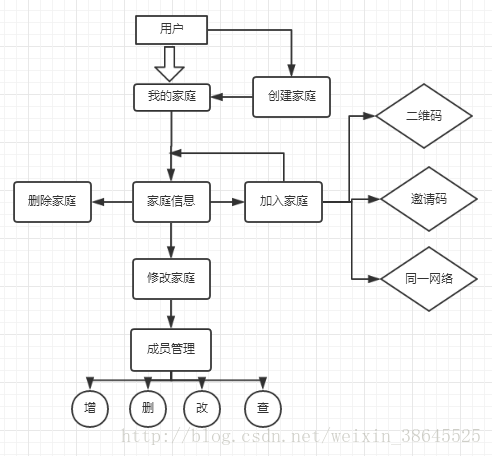
3、 用户管理——家庭管理
流程图

设想:管理员权限
二维码邀请:通过二维码唯一id,存储邀请码url,post请求,添加用户,返回yesor no
邀请码邀请:以上同理
同一网络邀请:查询同一wifi(局域网),用账号密码连入,查询用户并添加
4、 设备管理—用户设备
流程图

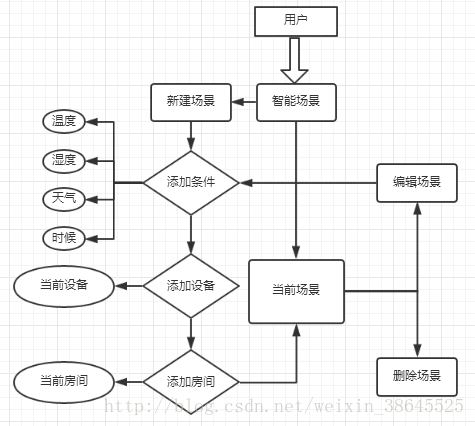
5、 智能场景——
智能场景主要是根据条件和设备,自定义执行;
一、自然条件分为:温度、湿度、天气、早午晚、pm2.5等
人为条件分为:多次使用智能化选择
二、添加设备:当前拥有设备
流程图

推荐App市场(ios):智能生活、智慧星、米家、智能家居等
本app只为搭建智能家居系统而写,如有抄袭,请见谅
当前拥有业务:登录注册、手机验证码注册、我的家庭、家庭成员、我的设备、所有设备、设备控制、智能场景等
当前拥有功能:定位导航、扫码搜索和添加设备、同网络搜索添加设备、语音功能等
业务逻辑:
第二步:根据每个业务,都要有增、删、改、查
根据业务,后续添加功能
业务的增、删、改、查与功能统一,也就是操作方式统一
第三步:整合业务,做出业务流程图
| 文件名 | 路径 |
| Icon素材 | 1、 以路径形式存在本地 2、 使用外网url访问 3、 使用i标签加类名,访问本地或外网资源 建议:尽量统一一种方式,便于维护 |
| 业务组件 | 目录 |
| 用户管理 | user |
| 家庭管理 | Family |
| 设备管理 | device |
| 场景管理 | Scene |
| 常用组件名 | 目录 | 路径 |
| 欢迎界面 | "components/welcome" | "/welcome" |
| 404页面 | "components/notfount" | "/404" |
| Views视图 | 目录 |
| 用户管理 | user |
| 家庭管理 | Family |
| 设备管理 | device |
| 场景管理 | scene |
| components组件 | 目录 |
| 用户管理 | user |
| 家庭管理 | family |
| 设备管理 | device |
| 场景管理 | scene |
1、 用户管理——登录注册(增、删、改)
第1步:画出业务流程图

第2步:写出所需页面的ui素材、组件路径关系(
一般路径最好不要超过三级,便于查找!
跳转路由与公用组件千万不要写一起!
路由路径最好统一规范使用!)
| 用户管理 | 目录 | 路径 |
| 登录页面 | "pages/user/login" | "/login" |
| 手机短信登录 | "components/user/lgn_news" | "/login?phone=xxx" |
| 账号密码登录 | "components/user/lgn_index" | "/login?id=xxx&pws=xxx" |
| 第三方登录 | "components/user/lgn_platform" | "/login?pla=xxx" |
| 忘记密码 | "components/user/lgn_forget" | |
| 手机号输入 | "components/user/lgn_phone" | "/login?phone=xxx" |
| 手机验证码 | "components/user/lgn_code" | "/login?code=xxx&psw=xxx" |
| | | |
| 注册页面 | "pages/user/register" | "/register" |
| 手机号输入 | "components/user/reg_phone" | "/register?phone=xxx" |
| 手机验证码 | "components/user/reg_code" | "/register?code=xxx&psw=xxx" |
登录post后,拿到用户的所有信息(个人、家庭、设备),登录首页
url后有“?”说明需要请求
第3步:登录验证、localStorage保存用户信息、cooike保存账号密码
注册功能待实现
2、 用户管理——用户信息(查)
登录后需要查询用户信息,修改用户信息,退出登录
| 用户管理 | 目录 | 路径 |
| 个人中心 | "pages/user/me" | "/me" |
| 用户信息 | "components/user/me_info" | |
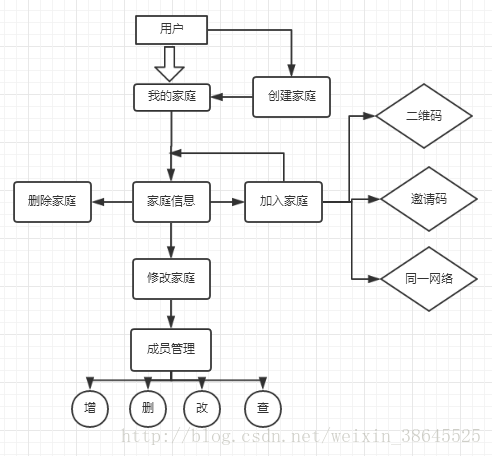
流程图

设想:管理员权限
二维码邀请:通过二维码唯一id,存储邀请码url,post请求,添加用户,返回yesor no
邀请码邀请:以上同理
同一网络邀请:查询同一wifi(局域网),用账号密码连入,查询用户并添加
| 家庭管理 | 目录 | 路径 |
| 我的家庭 | "pages/family/family" | "/family" |
| 创建家庭 | "components/family/family_created" | "/family_created?name=xxx" |
| 加入家庭 | "components/family/family_join" | "/family_join?code=xxx" |
| 删除家庭 | "components/family/family_delete" | "/family_delete?code=xxx" |
| 修改家庭 | "components/family/family_change" | "/family_change?code=xxx" |
| 二维码加入 | "components/family/join_qrcode" | "/family_join?code=xxx" |
| 邀请码加入 | "components/family/join_code" | "/family_join?code=xxx" |
| 同网络加入 | "components/family/join_network" | "/family_join?code=xxx" |
| 成员添加 | "components/family/roles_join" | "/roles_join?code=xxx" |
| 成员删除 | "components/family/roles_delete" | "/roles_delete?code=xxx" |
| 成员修改 | "components/family/roles_change" | "/roles_change?code=xxx" |
| 成员查询 | "components/family/roles_check" | "/roles_check?code=xxx" |
4、 设备管理—用户设备
流程图

| 设备管理 | 目录 | 路径 |
| 我的设备 | "pages/device/device" | "/device" |
| 设备列表 | "componets/device/device_list" | "/device_list" |
| 当前设备 | "componets/device/device_using" | "/device_using" |
| 所有设备 | "componets/device/device_all" | "/device_all" |
| 控制界面 | "componets/device/device_control" | "/device_control?id=xxx&name=xxx" |
| 设备添加 | "componets/device/device_add" | |
| 设备信息 | "componets/device/device_info" | |
| 设备修改 | "componets/device/device_change" | |
| 设备移除 | "componets/device/device_delete" | |
| 二维码添加 | "componets/device/add_qrcode" | |
| 条形码添加 | "componets/device/add_code" | |
| 同网络 | "componets/device/add_network" | |
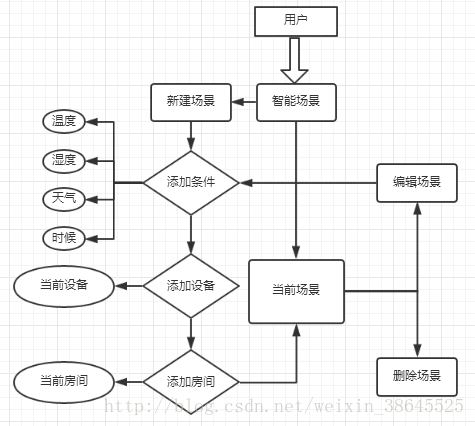
5、 智能场景——
智能场景主要是根据条件和设备,自定义执行;
一、自然条件分为:温度、湿度、天气、早午晚、pm2.5等
人为条件分为:多次使用智能化选择
二、添加设备:当前拥有设备
流程图

| 场景管理 | 目录 | 路径 |
| 我的场景 | "pages/scene/scene" | "/scene" |
| 场景创建 | "componets/scene/scene_create" | |
| 场景删除 | "componets/scene/scene_delete" | |
| 场景编辑 | "componets/scene/scene_change" | |
| 添加条件 | "componets/scene/add_condition" | |
| 添加设备 | "componets/scene/add_device" | |
| 添加房间 | "componets/scene/add_house" | |
相关文章推荐
- 进击的蚂蚁团队——侣行APP项目报告文档之需求分析
- 如何分析APP功能需求、结构
- 如何分析APP功能需求、结构?
- 01 整合IDEA+Maven+SSM框架的高并发的商品秒杀项目之业务分析与DAO层
- 项目管理中的需求分析--与业务有关
- 如何分析APP功能需求、结构
- [产品经理]如何分析APP功能需求、结构?
- java在线聊天项目 实现基本聊天功能后补充的其他功能详细需求分析 及所需要掌握的Java知识基础 SWT的激活方法,swt开发包下载,及破解激活码
- (网站项目篇)网站整合需求分析报告
- 如何分析APP功能需求、结构?
- 对自己团队项目的意见以及移动App需求分析
- 安卓项目之淘忆的功能需求分析
- 01 整合IDEA+Maven+SSM框架的高并发的商品秒杀项目之业务分析与DAO层
- 如何分析APP功能需求、结构?
- 项目需求分析
- 根据NABCD原则的案例项目需求的分析,及创新方法
- 第七次作业--项目需求分析(团队)
- NABCD的项目需求分析
- 地震局项目需求分析(2)
- 图书管理系统之项目提出与需求分析
