搭建第一个Vue项目
2018-02-05 10:06
375 查看
准备工作
安装node并验证是否成功
下载需要的node安装文件,然后安装,略过不讲。如果没有什么问题的话,nodejs安装成功后会将npm(包管理工具)自动添加至系统的环境变量。打开cmd,输入命令“npm -v”。我的结果如下,表示安装成功,npm已添加至系统环境变量

安装cnpm并验证
npm毕竟是国外的,抽风是极有可能的。所以可以使用taobao的替代产品cnpm。安装方式为在cmd中输入如下代码npm install -g cnpm --registry= https://registry.npm.taobao.org
验证方式:在cmd中使用cnpm -v

安装webpack并验证
安装方式:在cmd中输入如下代码npm install webpack -g
验证方式:在cmd中输入如下代码
webpack -v

安装vue-cli脚手架
使用vue-cli可以快速搭建vue开发环境在cmd中输入如下代码
npm install vue-cli -g
验证方式:在cmd中输入如下代码:vue -V

至此,准备工作完毕
创建vue项目
cmd切换至要创建项目的目录,输入以下代码
vue init webpack 项目名称
注意项目名称不能使用中文

直接回车表示使用默认项目名
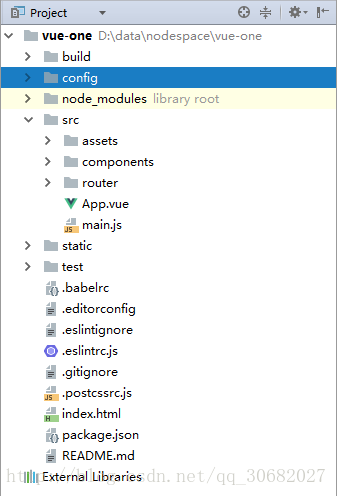
下边的步骤比较简单,如果能看懂的话,可以自己选择。如果有些选项不是很明白,可以自己搜索。也可以使用默认选项。最终的项目结构如下(在webstorm中)

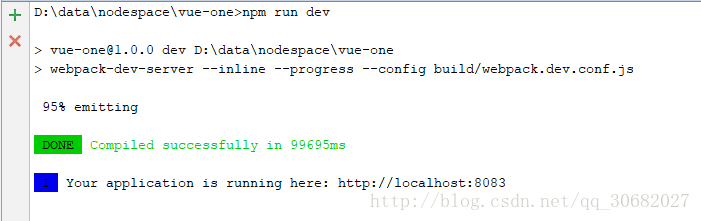
在终端输入npm run dev,启动项目。如果启动成功,会显示最后一行的访问地址

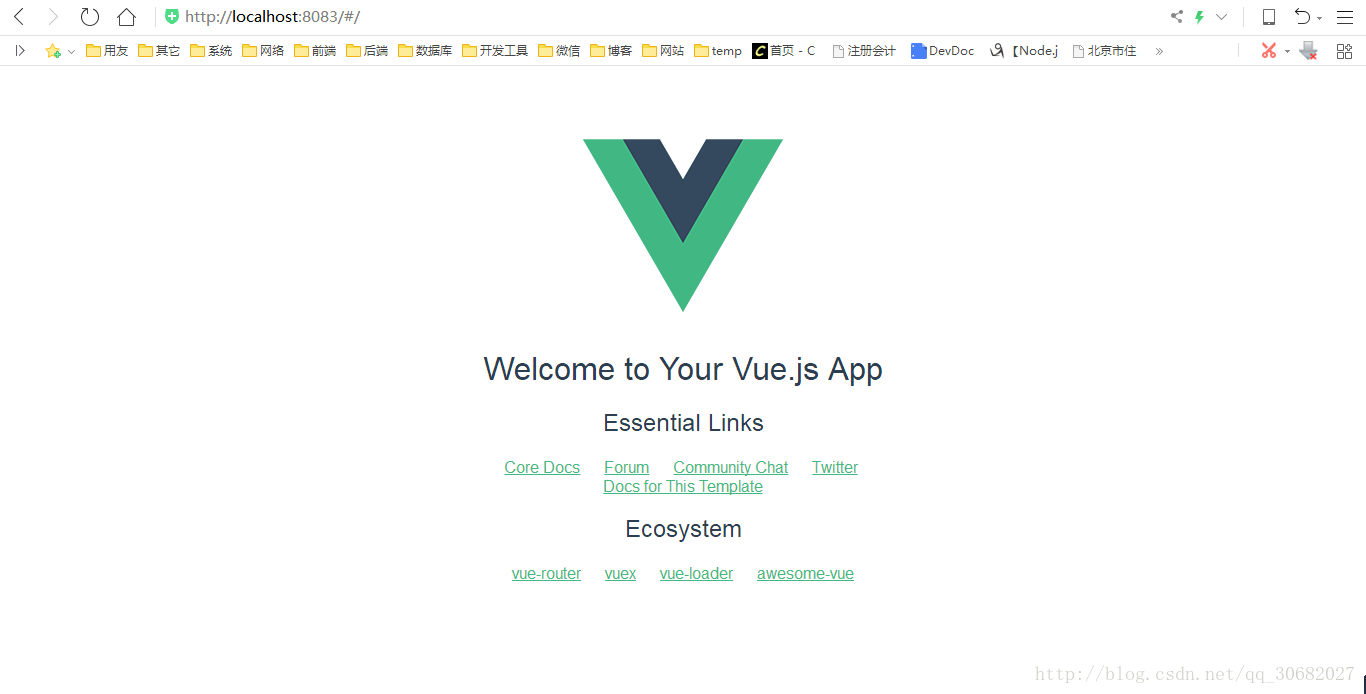
结果:

搭建成功
相关文章推荐
- 小白搭建VUE环境、创建我的第一个vue项目(VUE学习第三课)
- 如何在IDEL中搭建一个VUE项目
- Vue.js系列之项目搭建(1)
- vue结合vue-cli项目搭建
- Spring学习笔记<一> 使用SpringMVC搭建第一个项目
- vue的安装和项目搭建
- 从壹开始前后端分离【 .NET Core2.0 Api + Vue 2.0 + AOP + 分布式】框架之二 || 后端项目搭建
- 搭建ionic项目环境并开始第一个demo
- VUE学习-webpack搭建Vue项目环境准备
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
- vue-cli和webpack项目搭建
- 脚手架搭建react和Vue项目
- vue.js在windows本地下搭建环境和创建项目
- vue搭建app, M端项目流程
- Windows环境搭建VUE前端开发环境-项目新建与调试
- 详解Vue使用 vue-cli 搭建项目
- Vue-webpack环境的搭建及项目的创建
- 使用ES6+vue+elementui+webpack搭建简单项目
- Maven随笔之一:Maven环境搭建与第一个maven项目
- vue-vue-router-vuex项目实战——环境搭建运行
