Vue.js系列之项目搭建(1)
2017-02-24 15:23
495 查看
说明:
我们项目现在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3
如果大家在实践的过程中与本文所说的内容有较大区别的话看看是不是版本问题。
本文是一系列文章,在我对Vue有了更深刻的理解认识之后会对文章及时进行修改或更正。欢迎大家批评指出错误。
今天要讲讲Vue2.0了。最近将公司App3.0用vue2.0构建了一个web版,因为是第一次使用vue,而且一开始使用的时候2.0出来一个月不到,很多坑都是自己去踩的,现在项目要上线了,所以记录一些过程。
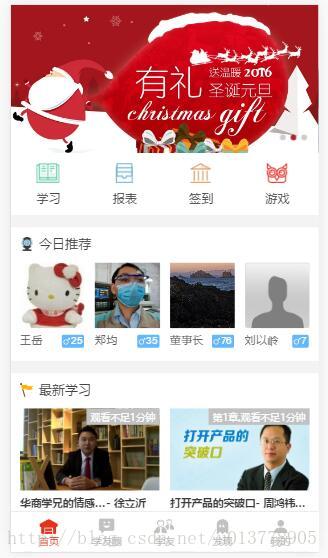
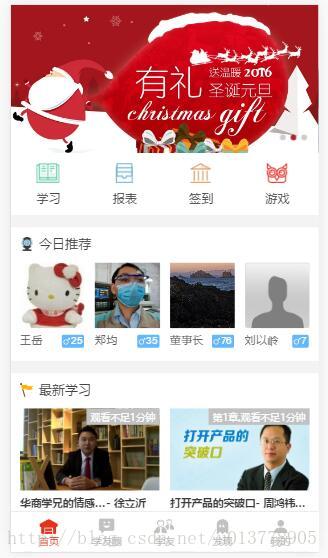
(这是首页目前的效果图)

1.安装node
到官网下载安装,我这里是win7系统。
(中)https://nodejs.org/zh-cn/
(英)https://nodejs.org/en/
2.安装cnpm镜像
(node自带安装了npm,故不再安装)
1
安装模块时安装方法
1
3.快速学习Vue2.0教程
(中)http://cn.vuejs.org/
(英)https://vuejs.org/
你要是觉得这些网站访问速度都比较慢的话可以移步国内开发者自己翻译的网站:https://vuefe.cn/
4.安装Vue2.0
1
5.安装vue-cli 脚手架工具
1
6.在某个目录下,创建一个基于 webpack 模板的新项目
2
1
2
7.安装依赖
2
1
2
8.运行新创建的vue项目
1
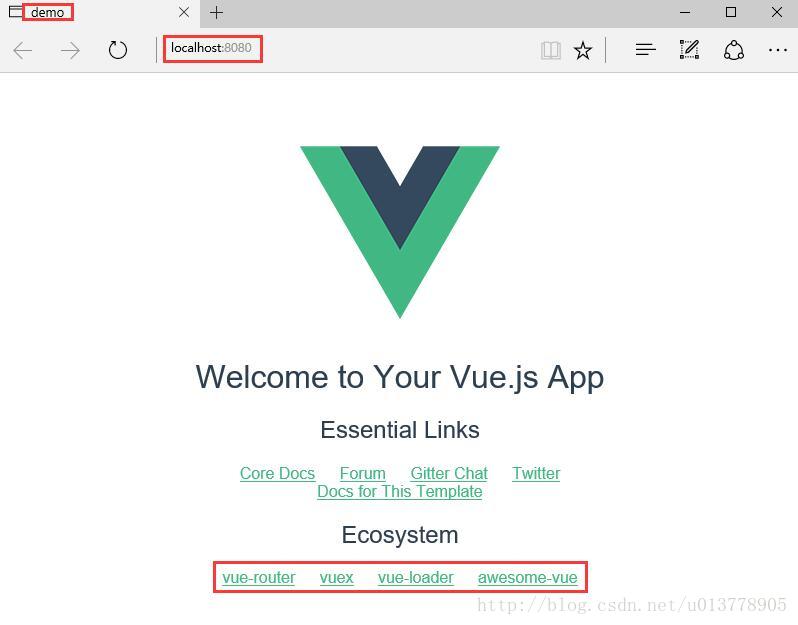
运行之后会看到vue的初始页面效果,如下图,说明你就成功搭建了一个vue项目。(下面框出来的是官方提供的插件和awesome,很实用)

1.安装Git(可选)
如果你熟悉或者想要学习了解Git,可以在安装node之前先安装Git,使用Git Bash代替windows的cmd命令面板。如果你用windows的cmd命令行工具,则以上安装命令前的“$”省略。
Git官网:https://git-scm.com/
Git国内教程推荐:http://t.cn/zQ6LFwE
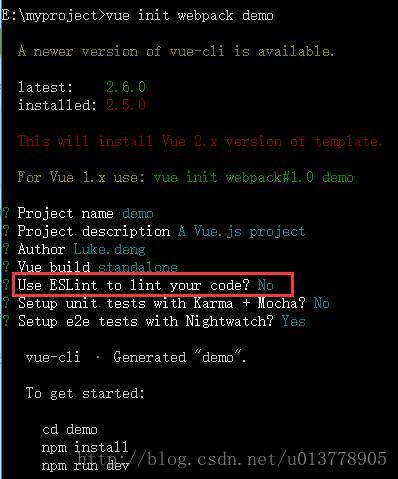
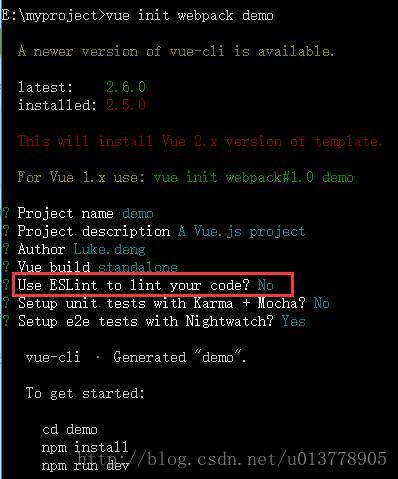
2.不应用ESLint
创建webpack模板项目时,如果你对ES6和ESLint不是很熟的话我个人不建议你应用它,因为要求比较严格,所以一不小心就报错,导致整个项目运行不起来,对于初学很痛苦。

今天主要分享了一下从无到有创建一个vue项目,接下来我会通过自己的实际项目操作过程,分享我们是如何完成的。
对于Vue的基础知识,以及与React,ng的对比之类的我就不分享了,因为网上很多大牛已经分析的很透彻了,我的分享定位是从一个MVVM都不知道是啥的小白,上手Vue的过程。希望大家继续关注。
我们项目现在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3
如果大家在实践的过程中与本文所说的内容有较大区别的话看看是不是版本问题。
本文是一系列文章,在我对Vue有了更深刻的理解认识之后会对文章及时进行修改或更正。欢迎大家批评指出错误。
今天要讲讲Vue2.0了。最近将公司App3.0用vue2.0构建了一个web版,因为是第一次使用vue,而且一开始使用的时候2.0出来一个月不到,很多坑都是自己去踩的,现在项目要上线了,所以记录一些过程。
(这是首页目前的效果图)

项目搭建具体步骤如下:
1.安装node 到官网下载安装,我这里是win7系统。
(中)https://nodejs.org/zh-cn/
(英)https://nodejs.org/en/
2.安装cnpm镜像
(node自带安装了npm,故不再安装)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org1
1
安装模块时安装方法
$ cnpm install [name]1
1
3.快速学习Vue2.0教程
(中)http://cn.vuejs.org/
(英)https://vuejs.org/
你要是觉得这些网站访问速度都比较慢的话可以移步国内开发者自己翻译的网站:https://vuefe.cn/
4.安装Vue2.0
$ cnpm install vue1
1
5.安装vue-cli 脚手架工具
$ cnpm install --global vue-cli1
1
6.在某个目录下,创建一个基于 webpack 模板的新项目
$ vue init webpack my-project //my-project是你的项目名1
2
1
2
7.安装依赖
$ cd my-project //到项目目录下 $ cnpm install //安装依赖1
2
1
2
8.运行新创建的vue项目
$ npm run dev1
1
运行之后会看到vue的初始页面效果,如下图,说明你就成功搭建了一个vue项目。(下面框出来的是官方提供的插件和awesome,很实用)

注意事项:
1.安装Git(可选)如果你熟悉或者想要学习了解Git,可以在安装node之前先安装Git,使用Git Bash代替windows的cmd命令面板。如果你用windows的cmd命令行工具,则以上安装命令前的“$”省略。
Git官网:https://git-scm.com/
Git国内教程推荐:http://t.cn/zQ6LFwE
2.不应用ESLint
创建webpack模板项目时,如果你对ES6和ESLint不是很熟的话我个人不建议你应用它,因为要求比较严格,所以一不小心就报错,导致整个项目运行不起来,对于初学很痛苦。

总结
今天主要分享了一下从无到有创建一个vue项目,接下来我会通过自己的实际项目操作过程,分享我们是如何完成的。对于Vue的基础知识,以及与React,ng的对比之类的我就不分享了,因为网上很多大牛已经分析的很透彻了,我的分享定位是从一个MVVM都不知道是啥的小白,上手Vue的过程。希望大家继续关注。
相关文章推荐
- Vue.js系列之项目搭建(1)
- Vue.js系列之项目搭建(1)
- Vue.js系列之项目搭建(1)
- vue.js在windows本地下搭建环境和创建项目。
- Vue.js学习系列(九)---使用路由搭建单页应用(二)
- vue.js的手脚架vue-cli项目搭建的步骤
- vue.js在windows本地下搭建环境和创建项目
- 从零开始搭建vue.js项目
- vue.js在windows本地下搭建环境和创建项目
- vue.js学习10之动手使用vue-cli搭建项目及生成的代码进行修改练手
- vue2.0项目笔记系列(1)——搭建Vue脚手架(vue-cli)
- [置顶] ubuntu下vue.js环境搭建初始化项目
- Vue.js项目模板搭建
- Vue.js系列之项目结构说明(2)
- vue2.0 使用vue-cli搭建的项目如何在index.html里引入静态css和js
- vuejs搭建的项目如何引入图标字体
- Vue.js系列之项目结构说明(2)
- Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
- express+webpack+vue.js项目搭建
- Vue.js项目模板搭建图文教程
