Vue2.0插件之三:使用vue-axios插件
2018-02-01 11:12
1336 查看
本文只要介绍vue-axios基本用法与常见的问题
1、创建引用文件:
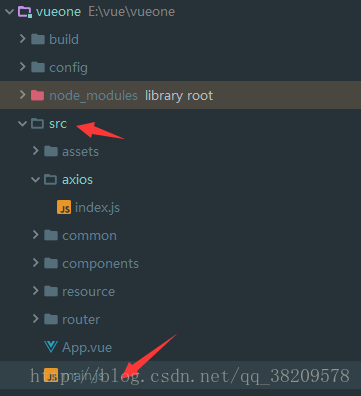
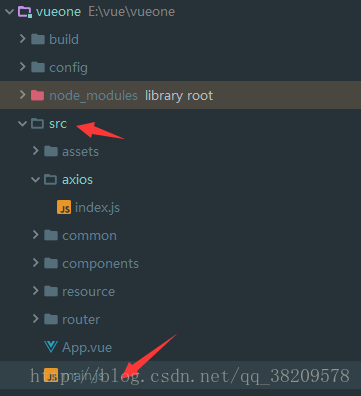
用ide打开项目文件,在src目录下创建文件夹axios,后在文件夹内创建index.js。如图:

2.编写引用的相关代码:
step1: axios下的index.js:
step2: src下的main.js,代码引入已经引用好的axios文件
tip:如果代码没有反应,请用cmd进入到项目目录,$cnpm run dev。

step3: App.vue页面的发起的数据请求,案例是mock,调用本地的data.json。
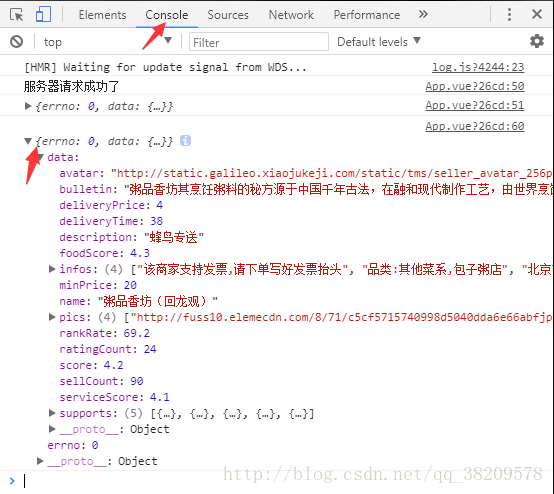
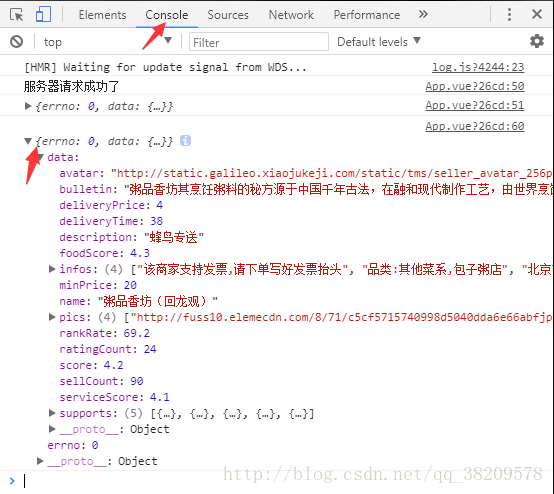
tip: 此处的‘api、seller’为本地自己配置的data.json文件的数据,可以直接替换成url路径。成功调用axios,服务器会返回data数据包,如图,在谷歌按F12(开发者模式下):

只要实现该效果即可。如果问题请继续往下看__
三、使用vue-axios插件常见问题
看似很简单,但是经常会遇到一些奇奇怪怪的问题。
3.1 vue用axios时报错:Cannot read property ‘protocol’ of undefined!
遇到这种情况的小伙伴,主要是陷入了一个误区。 axios 是一个vue插件这话没毛病,但是,重点来了!!!axios使用方法跟vue-router以及vue-resource的调用方式不同,不能使用Vue.use(axios)
而是:
可以参照上方step2的格式书写。
持续踩坑ing…
一、vue-axios插件的安装
使用 npm:$ cnpm install axios
二、vue-axios插件的引用
出于页面的优雅考虑,使用vue2.0 vue-cli脚手架的代码风格去实现。1、创建引用文件:
用ide打开项目文件,在src目录下创建文件夹axios,后在文件夹内创建index.js。如图:

2.编写引用的相关代码:
step1: axios下的index.js:
/*引入Vue框架*/
import Vue from 'vue';
/*引入资源请求插件*/
import axios from 'axios';
/*使用axios插件*/
Vue.prototype.$axios = axios;
export default({
});step2: src下的main.js,代码引入已经引用好的axios文件
import Vue from 'vue';
import App from './App';
import router from './router';
import resource from './resource';
import axios from './axios';//通过import引入
Vue.config.productionTip = false;
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
resource,
axios,//通过import引入,然后在这里调用
components: { App },
template: '<App/>'
});tip:如果代码没有反应,请用cmd进入到项目目录,$cnpm run dev。

step3: App.vue页面的发起的数据请求,案例是mock,调用本地的data.json。
export default {
name: 'App',
data() {
return {
itemList: [],
}
},
mounted() {
this.getAjax();
},
methods:{
getAjax:function () {
this.$axios.get('api/seller')
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});
},
}
}tip: 此处的‘api、seller’为本地自己配置的data.json文件的数据,可以直接替换成url路径。成功调用axios,服务器会返回data数据包,如图,在谷歌按F12(开发者模式下):

只要实现该效果即可。如果问题请继续往下看__
三、使用vue-axios插件常见问题
看似很简单,但是经常会遇到一些奇奇怪怪的问题。
3.1 vue用axios时报错:Cannot read property ‘protocol’ of undefined!
遇到这种情况的小伙伴,主要是陷入了一个误区。 axios 是一个vue插件这话没毛病,但是,重点来了!!!axios使用方法跟vue-router以及vue-resource的调用方式不同,不能使用Vue.use(axios)
而是:
/*使用axios插件*/ Vue.prototype.$axios = axios;
可以参照上方step2的格式书写。
持续踩坑ing…
相关文章推荐
- Vue2.0插件之一:使用vue-router插件
- vue2.0之axios使用详解(一)
- vue2.0之axios使用详解(一)
- vue2.0之axios使用详解(一)
- vue2.0之axios使用详解(二)
- Vue.js插件axios——封装一个可以灵活使用的ajax
- Vue2.0插件之二:使用vue-resource插件
- vue2.0之axios使用详解
- vue2.0之axios使用详解(一)
- vue 2.0中使用axios遇到问题的解决方法
- vue2.0之axios使用详解(一)
- vue.js 2.0系列之 插件的使用
- vue2.0之axios使用详解
- Vue2.0与 [百度地图] 结合使用———vue+webpack+axios+百度地图实现组件之间的通信
- vue2.0设置proxyTable使用axios进行跨域请求的方法
- vue2.0项目实战(3)使用axios发送请求
- Vue2.0与 [百度地图] 结合使用———vue+webpack+axios+百度地图实现组件之间的通信
- vue2.0之axios使用详解(一)
- Vue 2.0 使用图片懒加载插件
- vue2.0之axios使用详解(一)
