vue 2.0中使用axios遇到问题的解决方法
2018-02-28 17:01
1101 查看
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource。
目前主流的 Vue 项目,都选择 axios 来完成 ajax 请求,下面简单介绍一下axios的使用,具体用法可参考npm链接:https://www.npmjs.com/package/axios。
特征
做的XMLHttpRequest从浏览器让HTTP从node.js的请求
支持Promise API
拦截请求和响应
转换请求和响应数据
取消请求
自动转换为JSON数据
客户端支持防止XSRF
1.安装axios
npm install axios -S //使用淘宝源 cnpm install axios -S //使用bower bower install axios -S //或者使用cdn: <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
安装其他插件的时候,可以直接在 main.js 中引入并使用 Vue.use()来注册,但是 axios并不是vue插件,所以不能 使用Vue.use(),所以只能在每个需要发送请求的组件中即时引入。
为了解决这个问题,我们在引入 axios 之后,通过修改原型链,来更方便的使用。
//main.js
import axios from 'axios' Vue.prototype.$http = axios
在 main.js 中添加了这两行代码之后,就能直接在组件的 methods 中使用 $http命令
methods: {
postData () {
this.$http({
method: 'post',
url: '/user',
data: {
name: 'xiaoming',
info: '12'
}
})
}2.axios发送post请求,如何提交表单数据?
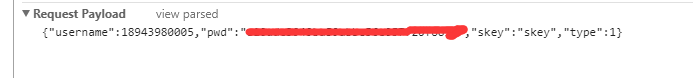
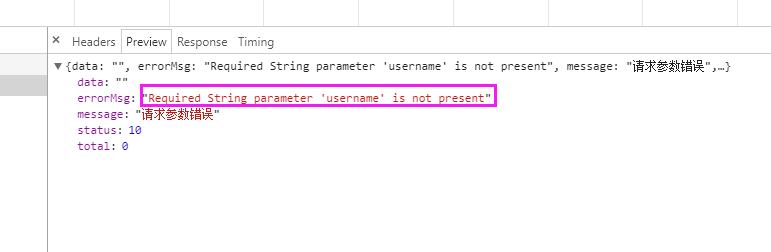
在项目开发中,后台接口已经开发好了(对接iOS、安卓),h5开发用了vue+axios,可是用post提交结果报错,如下图:


后来得知后台数据接收这块需要以表单形式提交数据,而axios中post默认的提交是json数据,那么我们怎么用axios提交表单数据呢,经查阅资料动手实践就简单提供几种方法(想了解跟多可参阅下面链接):
1,简单直接有效(直接将数据拼接成字符串)
this.$http.post('/app/user/login.do',
"username=15989346035&pwd=xxxxx&skey=skey&type=1")
.then(function(res){
console.log(res.data.data.token)
})
.catch(function(err){
console.log(err)
})2,也可以实现
var params = new URLSearchParams();
params.append('username', '15989346035');
params.append('pwd', 'xxxxx');
params.append('skey', 'skey');
params.append('type', 1);
this.$http.post('/app/user/login.do',
"username=15989346035&pwd=e10adc3949ba59abbe5")
.then(function(res){
console.log(res.data.data.token)
})
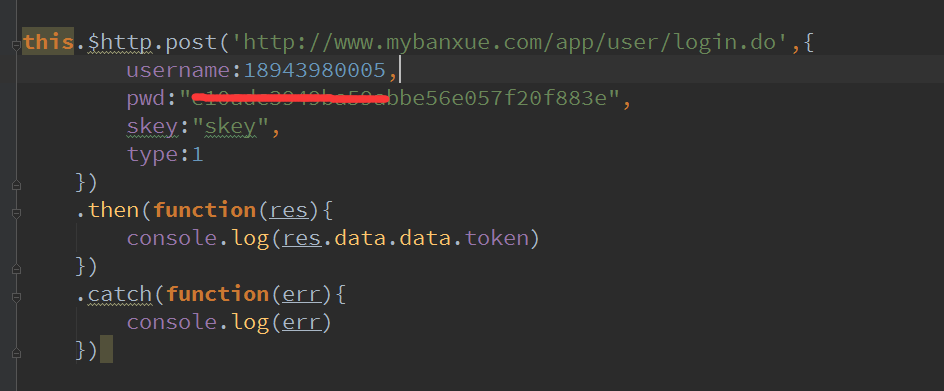
.catch(function(err){ console.log(err) })3,网上搜索出来比较多人使用的(不知道什么原因,我试验没有成功,大家可以尝试说不定用)
axios({
url: '/app/user/login.do',
method: 'post',
data: {
username:18943980005,
pwd:"XXXXX",
skey:"skey",
type:1
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})参考链接:
axios发送请求:https://www.cnblogs.com/zhouyangla/p/6753673.html
https://www.jianshu.com/p/df464b26ae58
axios中post提交表单数据:https://segmentfault.com/q/1010000008462977
http://blog.csdn.net/wopelo/article/details/78783442
相关文章推荐
- Vue使用vux-ui自定义表单验证遇到的问题及解决方法
- 在.NET中发送邮件,使用回执功能中遇到问题的解决方法[在NOTES服务器上,C#,.NET2.0环境]
- vue-cli的axios使用方法,get、post请求的跨域问题解决
- vue2.0 axios跨域并渲染的问题解决方法
- 使用vue-router与v-if实现tab切换遇到的问题及解决方法
- 虚拟IP实验,遇到场景启用使用虚拟IP就报错,不启用可以正常运行的问题,解决方法
- Python2.5使用新浪微博Python SDK遇到的问题与解决方法
- 使用pbrt 1.03遇到的问题和解决方法
- 使用printf修改变量的值 —— VS2008中使用%n输出遇到的问题及解决方法
- 使用密匙让putty(或ssh)自动登录Linux遇到几个问题的解决方法
- LoadRunner在使用时遇到的问题及解决方法
- 从 .net 1.1 升级到 2.0过程中遇到的问题及解决方法
- [原创]DateTime在使用 format Custom Date and Time Format Strings时遇到的问题和解决方法
- Eclipse使用遇到的问题解决方法收集
- 在xp和Win7上使用Tomcat 6.0经常遇到的几个问题及其解决方法
- 使用GridView时遇到的一些小问题及解决方法
- Infragistics的NetAdvantage控件使用中遇到的问题及解决方法
- J2ME使用WTK模拟器开发时候遇到“OK to use Airtime” 问题的解决方法
- 使用Adobe PDF Reader组件遇到问题之解决方法
- mysql c++ connector 1.0.5 getString方法 使用过程中遇到汉字产生的乱码问题的解决方法
