PHP学习1——表单之留言板构建
2018-01-23 14:55
405 查看
作为一个使用PHP搭建的网页来说,实现最基本的功能只是第一步,比如一个测试网站,我们首先要实现“可以测试”这样的功能。
但是如何能够更方便,美观地处理整个网页以及与用户之间的交互呢,最基础的,我们需要用到表单的处理。
通过表单,PHP能够自动地将由客户端表单发送的数据赋值给相应变量,从而极大地简化了整个表单的处理过程。
那么就先搞一个小小的留言板用例,目录是228服务器root用户下/usr/local/apache/htdocs
PS:鄙人使用的浏览器的默认路径就是/usr/local/apache/htdocs
那么开始吧,我们的目的是要创建一个留言板lyb.html,包含用户、密码、性别、爱好、学历、留言等信息,其中——
· 用户和密码使用文本框
· 性别选择使用单选按钮
· 3个复选框用来选择爱好
· 学历使用下拉列表
· 留言部分使用多行文本框
· 包含一个显示头像的图像按钮
· 检查,清除,提交三个按钮
1.表单的基本结构
表单采用以下两种结构。
1.格式:<form></form>
2.格式:<form Action=URL Method=Get|Post>
……
<input type=”submit”>
<input type=”reset”>
</form>
2.创建文本框
格式:<input type=”text” name=…… Maxlength=n Size=n value=……>
其中,type类型为text时,代表了文本框。必需。
name选项表示了ASP、CGI程序所需符号名,必需。
size指文本框大小,可选。
value表示文本框的初值,可选。
3.创建提交按钮
格式:<input type=”submit” value=”test”>
其中,submit是提交按钮的专有名词。
4.创建密码框
格式:<input type=”password” name=…… Maxlength=n Size=n value=……>
其中,type=”password”表示密码框。
maxlength控制密码框可输入的最大长度,可选。
Size、value选项和文本框相似。
5.创建多行文本框
格式:<textarea name=…… rows=…… cols=…… wrap=…… ></textarea>
其中,<testarea>与</testarea>间标志多行文本。
name选项表示了ASP、CGI程序所需符号名,必需。
rows后面的值表示了文本框的行数。
cols后面的值表示了文本框的列数。
wrap设置是否自动换行。wrap的值可以是以下几个选项中其中的一个:
6.创建复选框
格式:<input type=”checkbox” name=”……” checked>
其中,checkbox表示复选框,checked表示选中状态。
7.创建命令按钮
格式1:<input type=”button” name=…… value=……>
格式2:<input type=”image” src=…… name=……>
其中,button表示一般按钮。
image表示图像按钮,返回值为当前指针的坐标,还传送了当前的x、y值。
代码如下(lyb.html):
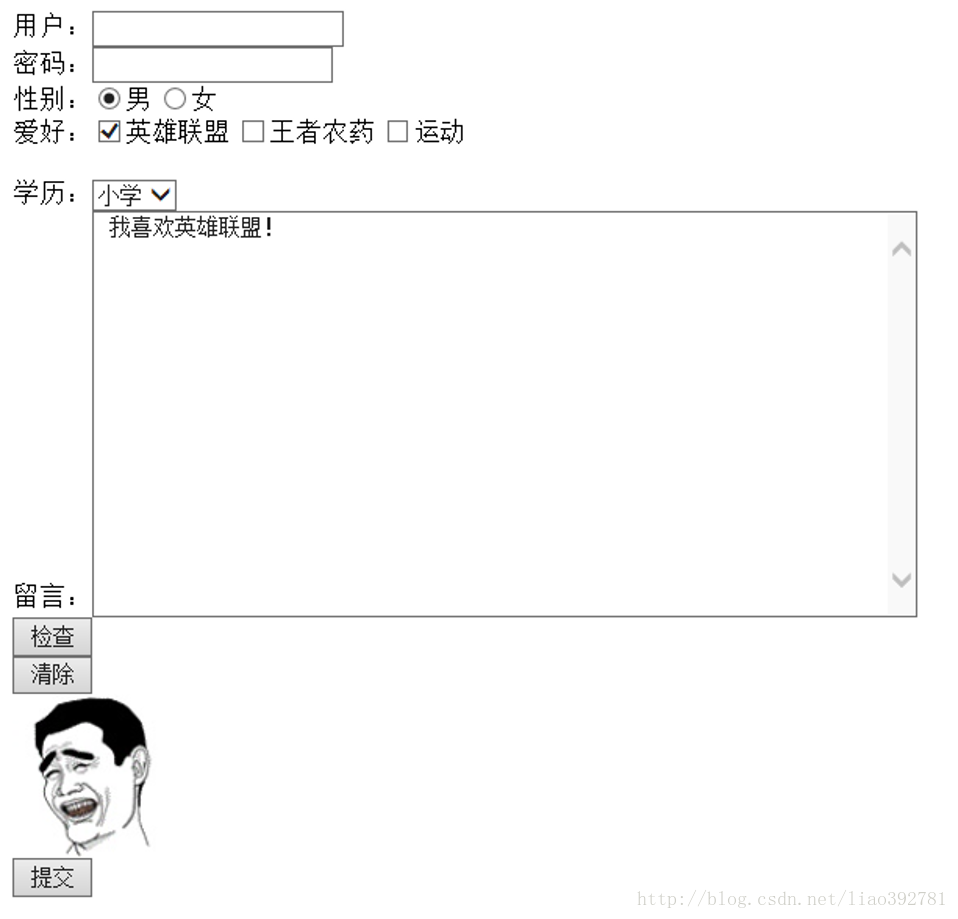
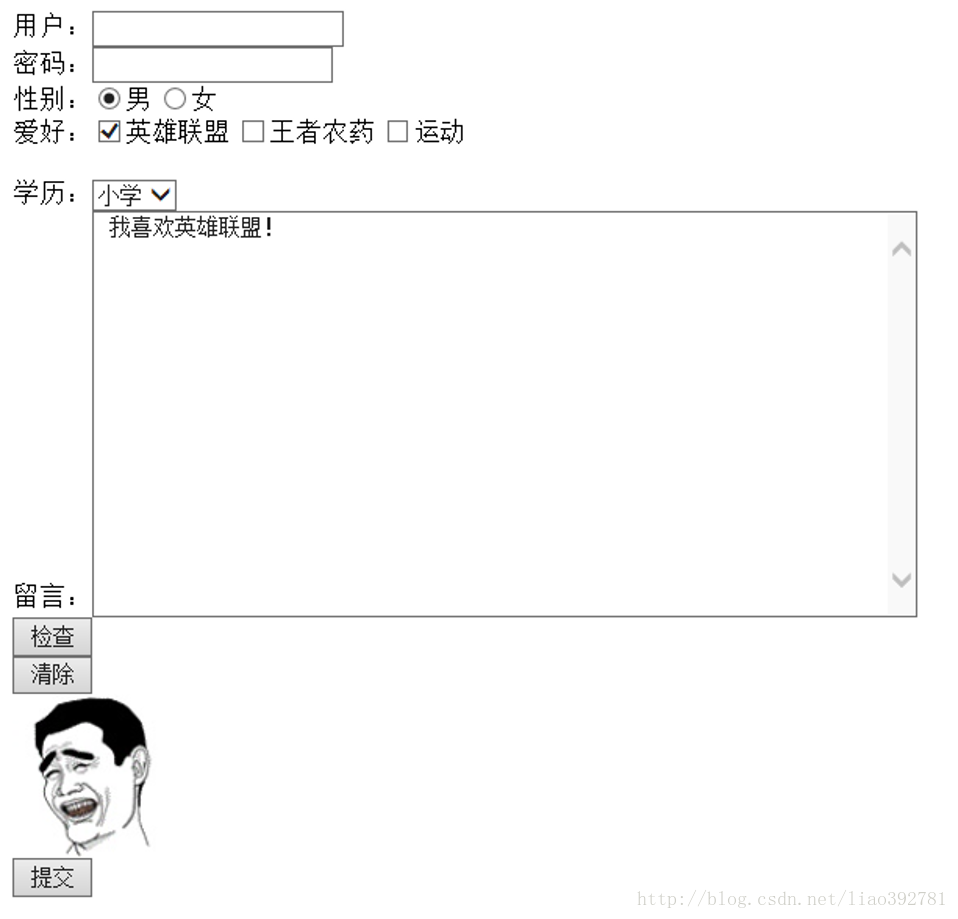
生成内容如下:

但是如何能够更方便,美观地处理整个网页以及与用户之间的交互呢,最基础的,我们需要用到表单的处理。
通过表单,PHP能够自动地将由客户端表单发送的数据赋值给相应变量,从而极大地简化了整个表单的处理过程。
那么就先搞一个小小的留言板用例,目录是228服务器root用户下/usr/local/apache/htdocs
PS:鄙人使用的浏览器的默认路径就是/usr/local/apache/htdocs
那么开始吧,我们的目的是要创建一个留言板lyb.html,包含用户、密码、性别、爱好、学历、留言等信息,其中——
· 用户和密码使用文本框
· 性别选择使用单选按钮
· 3个复选框用来选择爱好
· 学历使用下拉列表
· 留言部分使用多行文本框
· 包含一个显示头像的图像按钮
· 检查,清除,提交三个按钮
1.表单的基本结构
表单采用以下两种结构。
1.格式:<form></form>
2.格式:<form Action=URL Method=Get|Post>
……
<input type=”submit”>
<input type=”reset”>
</form>
2.创建文本框
格式:<input type=”text” name=…… Maxlength=n Size=n value=……>
其中,type类型为text时,代表了文本框。必需。
name选项表示了ASP、CGI程序所需符号名,必需。
size指文本框大小,可选。
value表示文本框的初值,可选。
3.创建提交按钮
格式:<input type=”submit” value=”test”>
其中,submit是提交按钮的专有名词。
4.创建密码框
格式:<input type=”password” name=…… Maxlength=n Size=n value=……>
其中,type=”password”表示密码框。
maxlength控制密码框可输入的最大长度,可选。
Size、value选项和文本框相似。
5.创建多行文本框
格式:<textarea name=…… rows=…… cols=…… wrap=…… ></textarea>
其中,<testarea>与</testarea>间标志多行文本。
name选项表示了ASP、CGI程序所需符号名,必需。
rows后面的值表示了文本框的行数。
cols后面的值表示了文本框的列数。
wrap设置是否自动换行。wrap的值可以是以下几个选项中其中的一个:
6.创建复选框
格式:<input type=”checkbox” name=”……” checked>
其中,checkbox表示复选框,checked表示选中状态。
7.创建命令按钮
格式1:<input type=”button” name=…… value=……>
格式2:<input type=”image” src=…… name=……>
其中,button表示一般按钮。
image表示图像按钮,返回值为当前指针的坐标,还传送了当前的x、y值。
代码如下(lyb.html):
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <html> <head> <title>留言板</title> </head> <body> <form method="post" action=1.php> 用户:<input type=text name=yh > <br> 密码:<input type="password" name=mm size=20 maxlength=13 > <br> 性别:<input type="radio" name=r1 checked value="男" >男 <input type="radio" name=r2 value="女" >女 <br> 爱好:<input type="checkbox" name=c2 value="英雄联盟" checked>英雄联盟 <input type="checkbox" name=c2 value="王者农药" >王者农药 <input type="checkbox" name=c3 value="运动" >运动 <br> <input type="hidden" name=h1 value="表单1"> <br> 学历:<select name=s1> <option selected>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> </select> <br> 留言:<textarea name=ly rows=16 cols=60 wrap=PHYSICAL> 我喜欢英雄联盟! </textarea> <br> <input type="button" name=b1 value="检查"> <br> <input type="reset" name=b2 value="清除"> <br> <input type="image" name=pic src=a.jpg> <br> <input type="submit" name=tj value="提交"> </form> </body> </html>
生成内容如下:

相关文章推荐
- PHP学习心得(三)——处理表单
- php学习之路五(表单验证)
- PHP学习笔记-->008 PHP 表单
- PHP(6)只记录我的学习历程 html(表单标志)
- 一、学习php输出表格信息、并在表单中取值,把值传到另一个页面。
- PHP 学习笔记——接受表单数据。
- PHP学习2——PHP与表单的结合
- php学习-表单验证2
- PHP表单验证 -w3school PHP学习笔记
- PHP学习笔记——表单数据获取,Session,Cookie
- 韩顺平PHP学习视频笔记整理007表单及表单控件②
- php学习-表单验证4
- 韩顺平_php从入门到精通_视频教程_第6讲_浮动窗口_表单及表单控件①_学习笔记_源代码图解_PPT文档整理
- PHP学习之--表单与验证
- 用HTML+PHP写一个留言板来进行XSS测试&学习 第三篇(简单的过滤标签功能实现&绕过)
- php Laravel框架学习(四) 之 表单与HTML
- [python3.6 flask web学习]Flask表单构建
- php【基础学习五】表单Form
- PHP程序开发范例学习之表单 获取文本框的值
- 实例学习 PHP 之表单处理篇(一)
