vue开发中遇到的问题与解决方案(三)
2018-01-22 16:37
393 查看
vue处理数组会有些问题:
官网摘要:
由于 JavaScript 的限制,Vue 不能检测以下变动的数组:当你利用索引直接设置一个项时,例如:
当你修改数组的长度时,例如:
为了解决第一类问题,以下两种方式都可以实现和
使用中的问题:
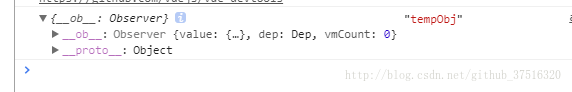
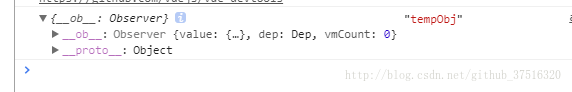
在使用this.$set时,打印newValue取不到其值

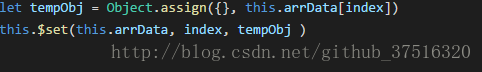
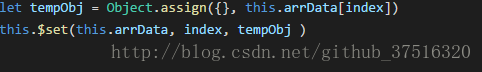
解决办法:在set之前把对象拷贝出来,就可以了

官网摘要:
由于 JavaScript 的限制,Vue 不能检测以下变动的数组:当你利用索引直接设置一个项时,例如:
vm.items[indexOfItem] = newValue
当你修改数组的长度时,例如:
vm.items.length = newLength
为了解决第一类问题,以下两种方式都可以实现和
vm.items[indexOfItem] = newValue相同的效果,同时也将触发状态更新:
// Vue.set Vue.set(example1.items, indexOfItem, newValue) |
在使用this.$set时,打印newValue取不到其值

解决办法:在set之前把对象拷贝出来,就可以了

相关文章推荐
- Vue开发中遇到的问题与解决方案(一)
- vue开发中遇到的问题与解决方案(二)
- Android开发错误——Android Studio中遇到过的错误问题与解决方案汇总
- JSP开发过程遇到的中文乱码问题及解决方案
- Windows下开发中遇到问题的解决方案汇总
- JSP开发过程遇到的中文乱码问题及解决方案
- Android开发细节——开发过程中遇到的细节问题与解决方案汇总【转】
- android开发中遇到的一些问题及解决方案
- HBuilder将Vue打包成App遇到的问题以及解决方案
- Docker 创建php 开发环境遇到的权限问题解决方案
- 开发中遇到的问题及解决方案总结一
- Android电视开发问题收集——在实际开发中遇到的问题及其解决方案
- Windows下开发中遇到问题的解决方案汇总
- vue项目开发遇到的问题:如何改变请求的host以及referer抓取做了host以及referer限制的接口数据
- 结合ACCESS数据库开发过程中遇到的问题解决方案(转载)
- j2ee 使用tomcat开发网站需要访问中文名的资源遇到的问题解决方案。。
- yii2开发遇到的问题以及解决方案
- PHP实战——开发遇到过的错误问题与解决方案汇总
- 详解Docker创建php开发环境遇到的权限问题解决方案
- IOS开发中遇到的各种问题以及解决方案集锦
