基于文字识别---实现点击图片任意位置文字即可翻译的功能
2018-01-19 12:58
941 查看
基于文字识别—实现点击图片任意位置文字即可翻译的功能
文字识别功能是基于百度接口的,以前只是做了一个简单的识别,将识别出的文字显示出来,后来想能不能直接点击图片上的文字,然后将文字读取出来,用语音读出文字,或者去翻译文字,这样无疑更加方便,实用,快捷。
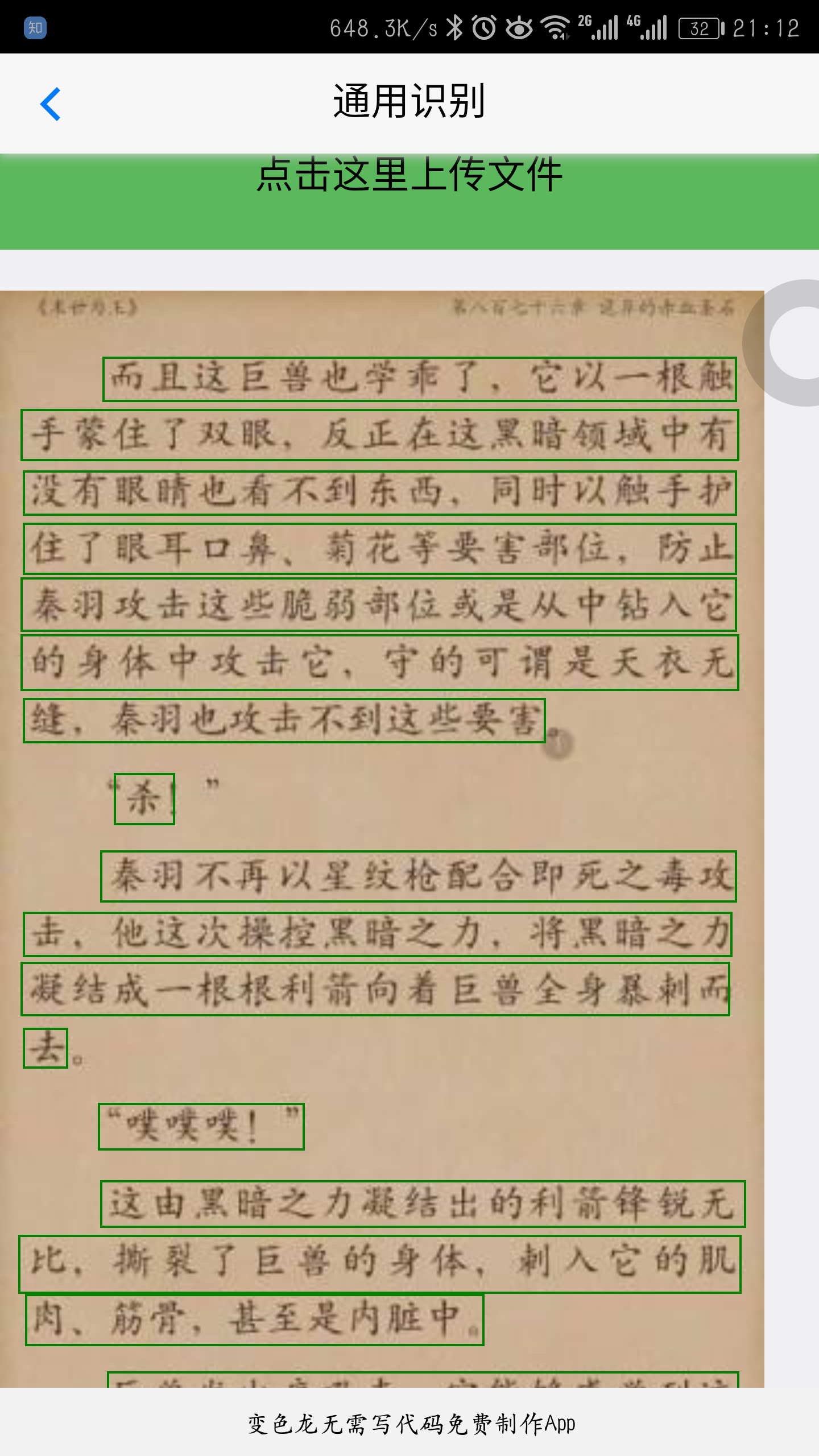
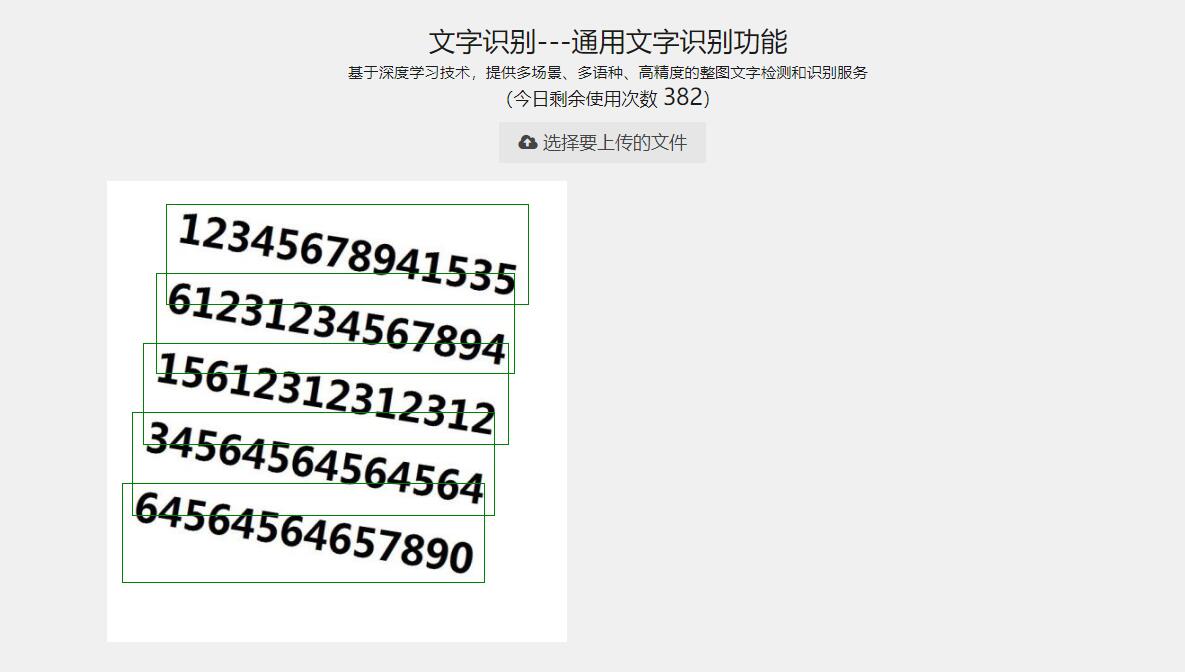
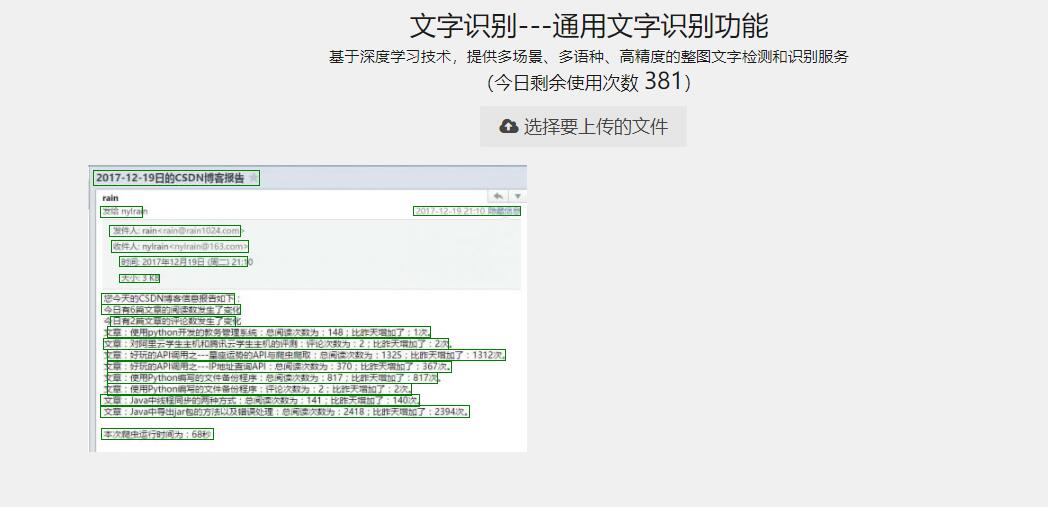
我的想法是,先将整个图片中的文字识别出来,然后在图片上写一个相应大小的div遮罩层,再在每行文字上形成一个遮罩层,当点击图片上的文字时,其实点击的就是图片上的div层,然后将div中所包含的数据传到后端处理,实现效果如下图

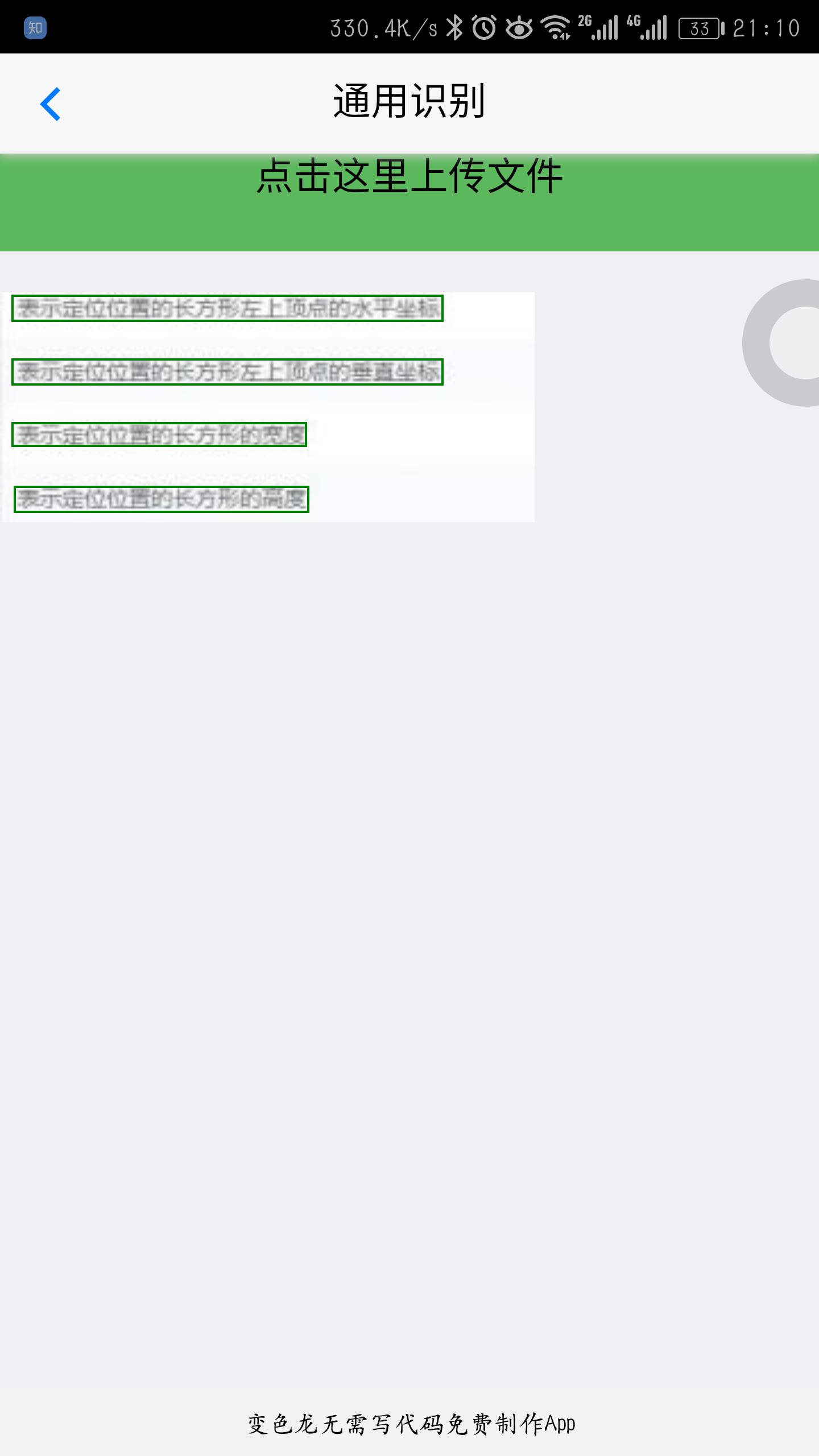
实现前,需要将数据转换,获得每行数据的left,top,height,width的属性值,然后用js获取图片大小,然后将div设置为相同大小,具体操作看代码,在形成遮罩层的代码比较麻烦
<div id="img_zhezhao" style="position: relative;" >
<img src="{$image_src}" id="img_s" alt="" align="left">
{volist name="result" id="line"}
<div style="height: {$line.height}px;width: {$line.width}px;border:1px solid green;position: absolute; top: 1px; left: 0px;margin-left: {$line.left}px;margin-top: {$line.top}px;"></div>
{/volist}
</div>下面是使用效果,




相关文章推荐
- Android编程实现支持拖动改变位置的图片中叠加文字功能示例
- 用百度AI的OCR文字识别结合PHP实现了图片的文字识别功能
- 用百度AI的OCR文字识别结合JAVA实现了图片的文字识别功能
- 1.3 实现图片压缩、添加文字或图片水印、指定位置裁剪等功能的ImageUtility(内有效果图)
- 1.3 实现图片压缩、添加文字或图片水印、指定位置裁剪等功能的ImageUtility(内有效果图) (转)
- js实现文字、图片点击翻转任意角度翻转
- 微信小程序点击图片实现长按预览、保存、识别带参数二维码、转发等功能
- iOS UIButton文字和图片上下左右偏移封装,一个方法即可实现button上文字和图片不同位置的放置
- Android开发之TabLayout真正实现底部导航栏(可实现点击文字颜色图片切换)
- Android下图片可拖动到任意位置的效果的实现源码
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- 小试Office OneNote 2010的图片文字识别功能(OCR)
- 基于Android实现点击某个按钮让菜单选项从按钮周围指定位置弹出
- android中EditText点击右边叉叉按钮(或图片)清除输入框内的文字的实现
- 基于asp.net实现图片在线上传并在线裁剪功能
- 点击文字链接弹出确认框基于js Confirm实现
- python之基于有道翻译实现翻译功能
- 基于untiy使用vuforia实现图片识别
- 模式识别hw2-------基于matconvnet,用CNN实现人脸图片性别识别
- 基于上一个Demo修改,让它能点击屏幕任意位置弹出,点击下一页进入下个界面
