Laravel validate error处理,ajax,json
2018-01-19 10:57
369 查看
public function updateLevelTestRecords(Request $request) {
$rules = [
'uid' => 'required|integer',
'level_test_page_id' => 'required',
'level_test_progress_id' => 'required',
'cost_time' => 'required',
'score' => 'required',
];
$validator = Validator::make($request->all(), $rules);
if ($validator->fails()) {
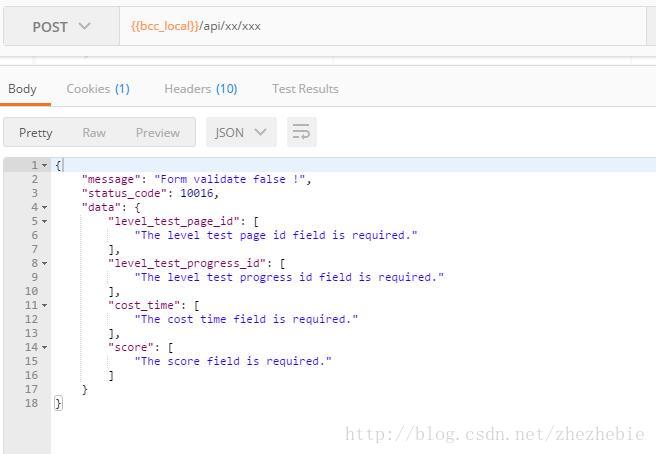
// return $this->outPutJson($validator->errors(), 10016);
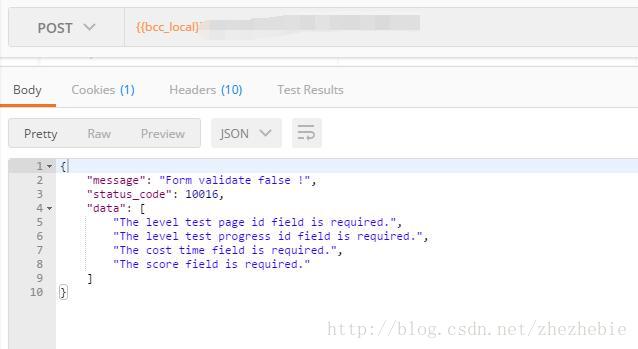
return $this->outPutJson($validator->errors()->all(), 10016);
}
}1、$validator->errors()返回的错误消息,带表单下标:

2、$validator->errors()->all()返回的错误消息,不带表单下标:

3、outPutJson是我自定义的方法,简单而且非常好用!
public function outPutJson($data, $code = 200, $message = NULL) {
$message = $message ?? config('response_code')[$code];
return \Response::json(['message' => $message, 'status_code' => $code, 'data' => $data]);
}3、我上面的方法是ajax等接口之类的请求,如果是web应用,直接用validate就可以了:
public function store(Request $request)
{
$validatedData = $request->validate([
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
// The blog post is valid...
}4、如果验证不通过,会直接跳转到请求页面,并把错误消息闪存到session,前台页面调用错误消息方法如下:
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
相关文章推荐
- 重写jquery的ajax的error方法,可处理后台的权限验证,登陆超时等状态码
- struts-hibernate-ajax完成区县和街道级联下拉框功能(二补充使用json解析list结果集,ajax循环json层级处理)
- ajaxFileUpload 返回的 数据格式并非json 导致返回函数转向error
- AJAX(四)--JSON信息的处理
- jquery ajax json parsererror
- ajax处理返回的json数据
- mvc ---- ajax 提交过来的Json格式如何处理(解析)
- ajax处理数据(html,xml,json)
- SpringMVC中出现" 400 Bad Request "错误(用@ResponseBody处理ajax传过来的json数据转成bean)的解决方法
- JQuery处理json与ajax返回JSON实例
- ajax的异步提交以及返回数据的处理,重点json
- ajax后台处理返回json值示例代码
- JFreeChart与AJAX+JSON+ECharts两种处理方式生成热词统计可视化图表
- ajax跨域,使用json,crossDomain,请求返回状态200,但是走的error的原因以及解决方法
- ajax处理json数据
- ASP.Net:异步请求分页示例:Handler.ashx + $.ajax() + Json + 分页处理
- ajax提交数据到后台处理返回json问题
- Ajax处理Json数据演示
- JQuery的ajax获取数据后的处理总结(html,xml,json)
- ajax对json数据的处理
