网站性能优化之雪碧图制作
2018-01-16 15:56
246 查看
雪碧图制作及使用
制作目的:由于网站上有需要小的icon且每次加载的时候都会有许多类似的请求,影响了网站的性能。所以将小图标合并成一张雪碧图,从而减少图片的请求数,优化网站性能。制作方法:
1、刀耕火种法
利用photoshop把一张张小图合成一张雪碧图(工作效率太低不建议使用);
2、机械生产法:
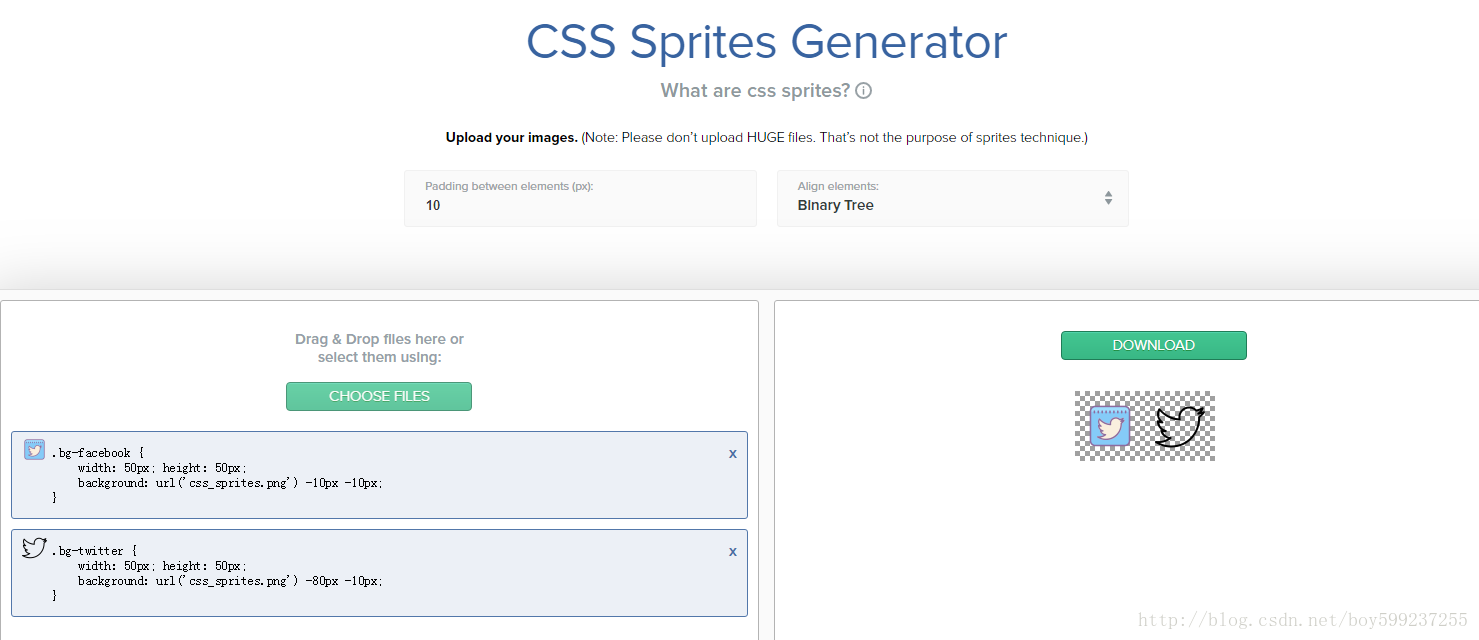
利用在线生成工具生成雪碧图:
工具地址:http://csssprites.com/;http://alloyteam.github.io/gopng/;

将要合成的图片添加到工具里已经合成,然后下载css和png图片
3、自动合成法:gulp、fis3、webpack打包合成
webpack打包合成:安装webpack-spritesmith插件对文件进行打包即可生产css文件和png图片
安装webpack-spritesmith
npm i webpack-spritesmith –save-dev
在webpack.config.js中配置plugins
//声明插件
const SpritesmithPlugin = require('webpack-spritesmith');
//配置插件
plugins:[
new SpritesmithPlugin({
src: {
cwd: path.resolve(__dirname,'src/ico'),
glob: '*.png'
},
target: {
image: path.resolve(__dirname,'src/assets/sprites.png'),
css: path.resolve(__dirname, 'src/assets/_sprites.css')
},
apiOptions: {
cssImageRef: './sprites.png'
}
})
]webpack执行打包生成文件路径‘src/assets’下有两个文件sprites.png、_sprites.css即为所得
相关文章推荐
- 网站性能优化之雪碧图制作
- 网站性能优化之雪碧图制作
- 网站性能优化之雪碧图制作
- 网站性能优化之雪碧图制作
- 网站性能优化之雪碧图制作
- 网站性能优化之雪碧图制作
- 网站性能优化之雪碧图制作
- 网站性能优化之雪碧图制作
- 网站性能优化之雪碧图制作
- JavaScript提高网站性能优化的建议(二)
- 雅虎网站页面性能优化的34条黄金守则
- 优化网站性能的14条规则 yahoo的14军规
- 网站性能优化 - 数据库及服务器架构篇
- 企业应用网站性能优化实例分析_SEO的关键
- 从LiveJournal后台发展看大规模网站性能优化方法
- 网站页面性能优化的34条黄金守则
- 网站性能优化
- 电商网站,性能优化
- 大型网站性能优化 一 C#高效编码的优化 系统
- 不修改代码优化 ASP.NET 网站性能的一些方法
