DrySister看妹子应用(第二版)——1.新版Material Design主界面搭建
2018-01-06 13:19
387 查看
DrySister看妹子应用(第二版)——1.新版Material Design主界面搭建

DrySister的第二大版本开工啦~(≧▽≦)/~啦啦啦!!!
第二版的第一节比较简单,就是更换一波APP的页面,把界面换成
Material Design风格,我们会用到这些控件:
DrawerLayout,CoordinatorLayout,AppBarLayout,Toolbar,
ConstraintLayout,NavigationView,FloatingActionButton,
Snackbar,ActionBarDrawerToggle
本节做的就是用他们拼出一个通用(烂大街)的MD布局。Go,Go,Go~
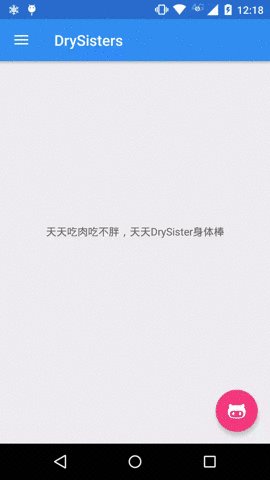
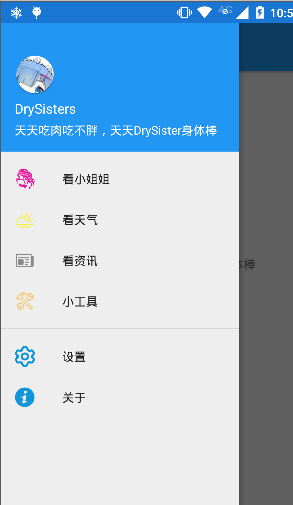
最终的效果:

1.添加依赖库
build.gradle里需要添加下述依赖才能正常使用这些库:implementation 'com.android.support:appcompat-v7:26.1.0' implementation 'com.android.support:design:26.1.0' implementation 'com.android.support.constraint:constraint-layout:1.0.2'
2.使用DrawerLayout
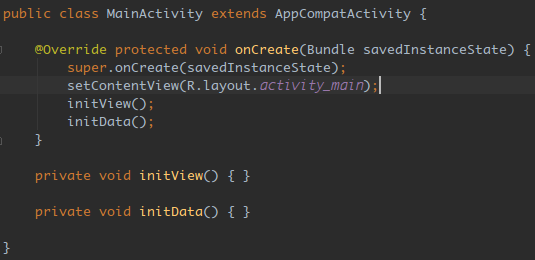
界面大改,先把MainActivity里的内容删了,我们打算把现在的内容放到一个Fragment里。删除完成后的代码如下:

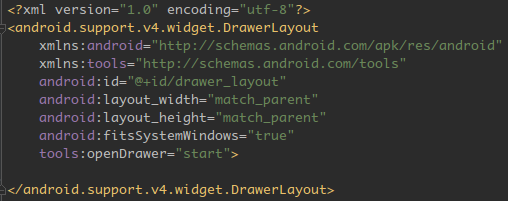
然后把activity_main.xml布局里的东西都删了,用DrawerLayout作为外层布局:

简介下两个属性:
android:fitsSystemWindows="true" # 是否适应屏幕大小 tools:openDrawer="start" # 将对象的X轴位置放在它容器的起始位置,并且不改变其大小
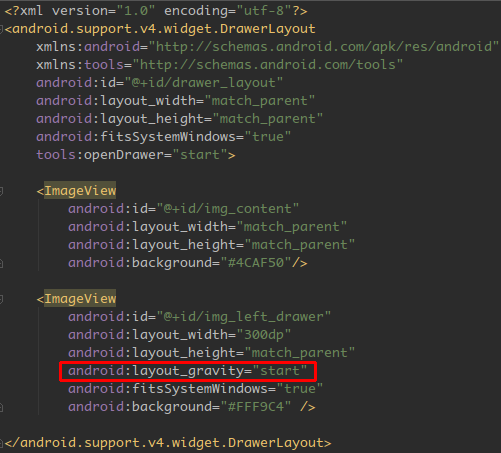
如果有点不了解,没什么,照着写就是了,接着我们加入两个ImageView
弄点颜色,分别表示中间的内容以及抽屉的布局,通过
android:layout_gravity="start"控制抽屉弹出方向,如果想右侧弹出可以改成end.
修改后的代码:

运行一波看看效果:

可以很赞,这里可能细心的读者可能会发现:怎么你这个好像没有导航栏?
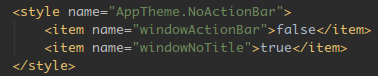
是的,因为我在AndroidManifest.xml里设置了一个NoActionBar的sytle:


如果不设置的话默认使用的是ActionBar,巨丑而且不好拓展:

接下来我们来修改中间的内容部分,两个大的部分组成,顶部的
Toolbar和中间显示内容的部分(用来给Fragment填充的部分)
2.使用CoordinatorLayout,Toolbar,ConstraintLayout,AppBarLayout
先来简单介绍下这几个控件分别是拿来干嘛的:CoordinatorLayout:
是用来协调子View的一个ViewGroup,结合Behavior
可以做出很多棒棒的特效。要和ConstraintLayout区分开来,新手
最容易把这两个记错混淆…
ConstraintLayout
约束布局:支持百分比的更强大的RelativeLayout
更多内容用法可见:哲♂学三幻神带你学习ConstraintLayout(约束布局)
AppBarLayout
一个垂直方向的LinearLayout,相比起普通的LinearLayout,可以通过一些
参数控制子View的滑动行为,比如包裹住Toolbar可以让它响应滚动事件。
Toolbar
5.0新出的用来取代ActionBar的导航控件,除了具有Material Design风格外,
还有更高的可定制性与灵活性。
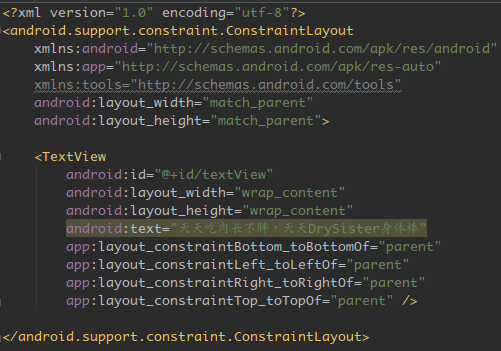
开始编写程序,先是内容部分吧,我们定义一个布局:content_main.xml
用一个ConstraintLayout包着一个TextView:


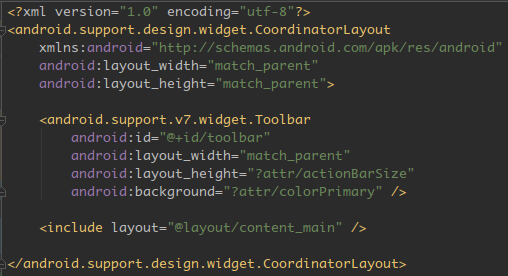
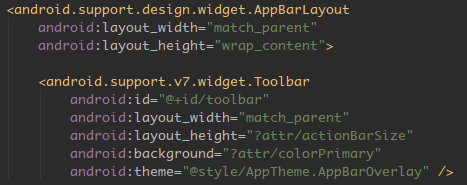
接着到带有toolbar的部分了,另外定义一个布局:app_bar_main.xml
用CoordinatorLayout包着一个Toolbar和inclue上面的content_main.xml

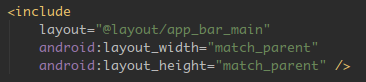
然后activity_main.xml中include下这个布局:

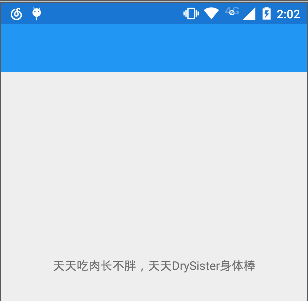
运行下:

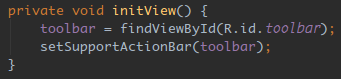
这里发现我们的toolbar并没有显示我们的中文,这个需要在MainActivity
中调用setSupportActionBar(toolbar); 的方法进行设置

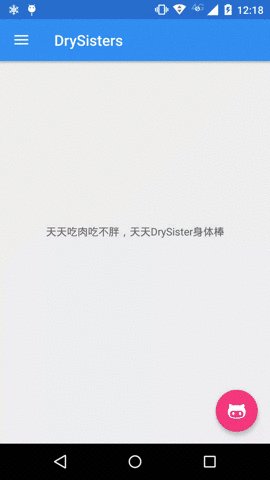
运行下:

感觉还是有些美中不足,Material Design里其中一点强调的就是Z轴,
用来表示元素间的层叠关系,元素离界面底层(水平面)越远,投影越重。
这里我们可以使用AppBarLayout容器来包裹住Toolbar。
这个Toolbar的文字颜色是黑色,有点太突兀了,可以顺道给我们的
Toolbar设置一个主题:

修改后的 app_bar_main.xml

运行下看下效果:

恩,有投影效果了,对了这里还有个小技巧要告诉你的,就是include
的时候,想在include那个布局看到他所嵌套的那个界面的情况的话,
可以添加:tools:showIn=”@layout/嵌套在那个布局”,进行渲染。
啧啧,不错,关于页面内容就先这样吧,接着是左侧的抽屉布局了。
3.使用NavigationView
抽屉布局里的内容,我们可以自定义布局,或者使用Design库为我们提供的NavigationView,使用起来非常方便:

这个东西使用起来非常简单,分两部分组成:头部以及下面的菜单列表,
头部通过:app:headerLayout=”@layout/上面的布局” 来进行设置;
而菜单则是指向一个menu文件:app:menu=”@menu/activity_main_drawer”
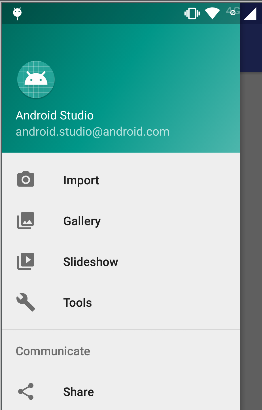
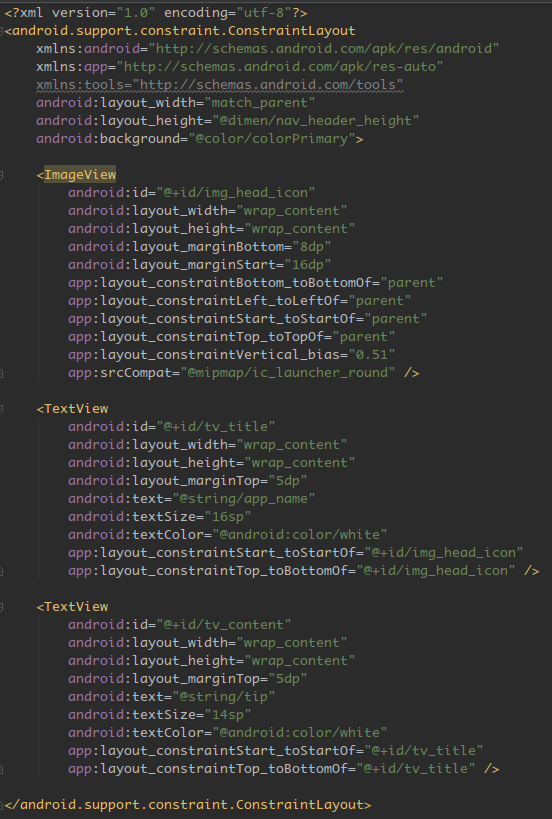
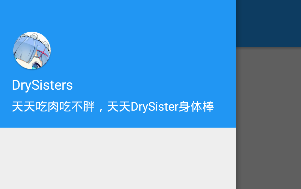
那就先来组合头部吧,新建xml文件:nav_header_main.xml

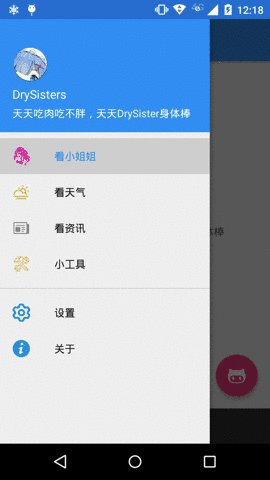
看下效果:

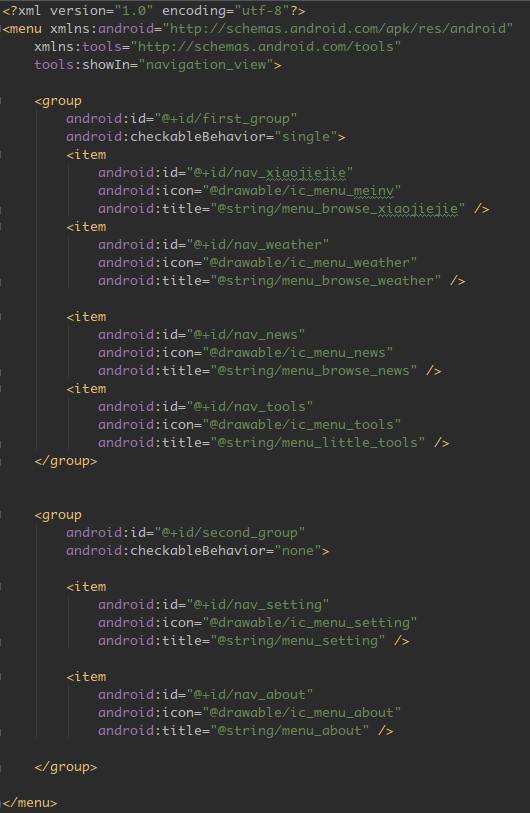
接着是组合菜单,右键menu文件夹(没有新建),新建一个 activity_main_drawer.xml
我们菜单想分为两个部分:
上面:看小姐姐,看天气,看资讯,小工具
下面:设置,关于

另外,这里设置图标的话,无论你的图标是什么颜色的,最后都会
变成灰色,想使用彩色的图标的话,需要在Java里为NavigationView
设置setItemIconTintList(null);

运行下看下效果:

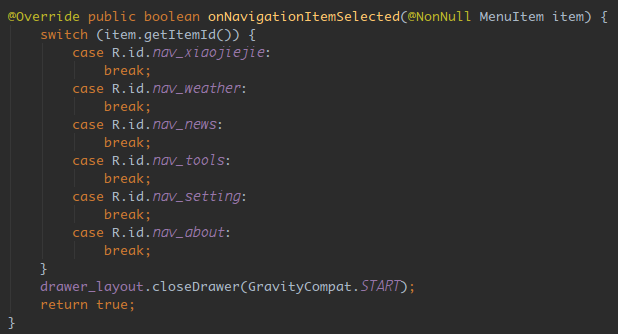
接下来为我们的菜单设置点击事件:NavigationView.OnNavigationItemSelectedListener
点击按钮触发事件的同时,关闭DrawerLayout。


4.添加 ActionBarDrawerToggle
不知道你有没有这样的感觉,DrawerLayout从左侧滑出,有时候因为我们没贴近边边或者手机的问题,侧滑抽屉偶尔滑不出来。一个好的方案是添加一个按钮,
然后点击的时候DrawerLayout滑出。MD库里给我们提供了一个ActionBarDrawerToggle
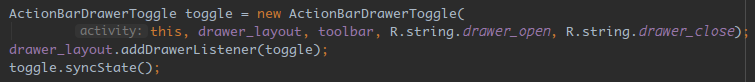
可以帮助我们解决这个问题,使用也很简单:

构造方法后两个参数为菜单显示时的描述与菜单关闭时的描述,随便写就好。
toggle.syncState()是设置显示为三横杆,你也可以setDisplayHomeAsUpEnabled(true);
把他设置成一个返回箭头。

5.添加FloatingActionButton与Snackbar
其实到上面基本上就完了,不过既然都用到那么多控件了,顺带加上个FloatingActionButton与Snackbar吧,毕竟一家人要齐齐整整~
可能有些小伙伴听都没听过这两个控件,这里简介下是做什么的:
FloatingActionButton:悬浮按钮,结合CoordinatorLayout使用,
可实现悬浮在任意控件的任意位置。
Snackbar:针对操作轻量级的反馈机制,小的弹出框,可出现在屏幕
下方或左下方。
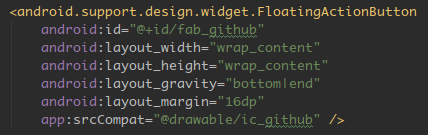
使用方法非常简单,打开app_bar_main.xml,添加

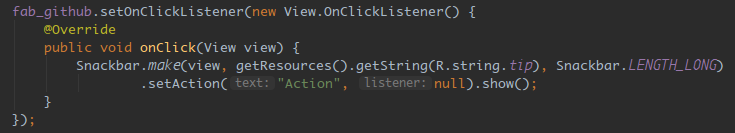
接着为按钮设置点击事件,点击弹出Snackbar:

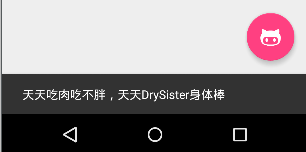
运行效果:

6.关闭时判断抽屉是否打开,先关闭
还有一个强迫症玩家受不了的地方:抽屉打开了,点击退出直接退出了而不是先关闭抽屉,再点击才退出。 这个好说,加点判断就行了。
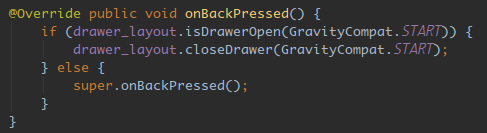
MainActivity.java重写下onBackPressed()方法。

本节小结
本节对界面进行了一个大改,用上了各种各样的Material Design控件,拼出了一个通用(烂大街)的布局,顺道学了一波控件的用法,美滋滋。
不过要告诉你一个真相,其实AS里有这样的模版,可以直接生成:

不过学完本节再去一键生成会更加事半功倍,个人觉得~
好啦,界面大概就搭出来了,下一节我们把我们加载妹子
图的部分也弄好加上,然后再酷安发个包吧~
代码下载:https://github.com/coder-pig/DrySister
欢迎Star,Follow,提Issues~

有问题可加群反馈:421858269
相关文章推荐
- DrySister看妹子应用(第一版)——1.项目搭建与简单实现
- 新版vue-cli搭建多页应用2
- DrySister看妹子应用(第一版)——4.添加数据缓存(加入SQLite)
- DrySister看妹子应用(第一版)——1.项目搭建与简单实现
- DrySister看妹子应用(第一版)——2.解析后台数据
- DrySister看妹子应用(第一版)——3.图片加载优化(写个图片缓存小框架)
- DrySister看妹子应用(第一版)——5.代码回顾,调整与日志类编写
- 新版vue-cli搭建多页面应用
- 使用Tablayout和Drawerlayout实现Material Design的应用主界面
- 关于任哲的《嵌入式实时操作系统uC/OS II原理及应用(第二版)》开发环境搭建和第一个例子
- DrySister看妹子应用(第一版)——6.图标制作,混淆,签名打包,APK瘦身,应用发布
- Android应用开发学习总结(一)——环境搭建与基础准备
- 基于Hyper-V3.0搭建XenDesktop7之九 部署虚拟应用之模板准备
- struts2的搭建及第一个应用
- Android ActionBar应用实战,高仿微信主界面的设计
- FFMPEG在嵌入式硬件上应用之 —— 基本环境搭建及编译
- 完美应用 极通EWEBS 新版新秀
- Java android应用开发环境搭建配置
- 创建Material Design风格的Android应用--应用主题
- android 应用架构随笔一(架构搭建)
