为什么开源中国APP4.0版的排版让我感觉有些乱
2018-01-02 11:22
274 查看
作为OSC的老用户,OSC的APP是我比较常用的APP之一,而最近它的APP更新到了4.0版本,更新以后,‘推荐’栏目变成了进入app的首屏,然而就是这个‘推荐’栏目让我感觉有些乱。我关注到已经有用户在OSC的动弹里说了排版混乱的问题,但是官方似乎只是把这些问题归结于不同人群不同的喜好,一千个观众就有一千个哈姆雷特,那么到底有没有一种可以让大家都能接受的排版方式呢?
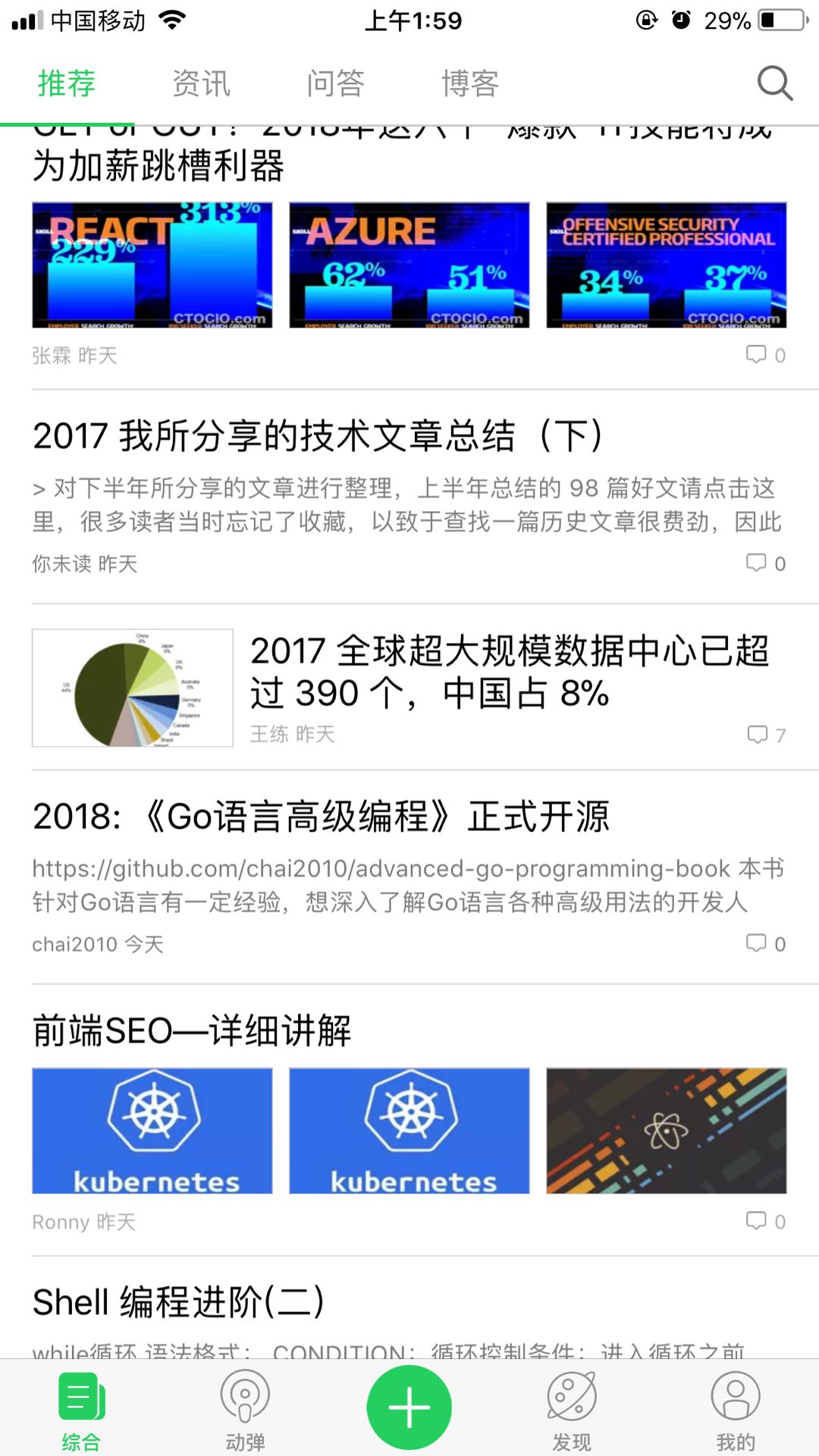
作为图文混排的列表页,图片和文字视觉差异不是很大的时候,或者说我们无法通过简单的视觉感官来区分重点的时候,我们通常就要处理一个前后关系,前后关系是说上在下前,左在右前的主次之间的关系。如果厂商认为文字是重点,那么文字在图片之前,如果图片是重点那么图片在前,文在后。同样的,标题一般在摘要之前。这些布局习惯是非常常见的,一种布局习惯的形成有助于用户和产品之间更加容易的沟通 。显然作为一个技术社区,文在前图在后是比较常见的排版方式,我也看到了OSC的很多图片其实只是为了占个位置而已,让人没有多大点击的兴趣。我们来看看4.0版本的APP‘推荐’栏目是如何布局的。

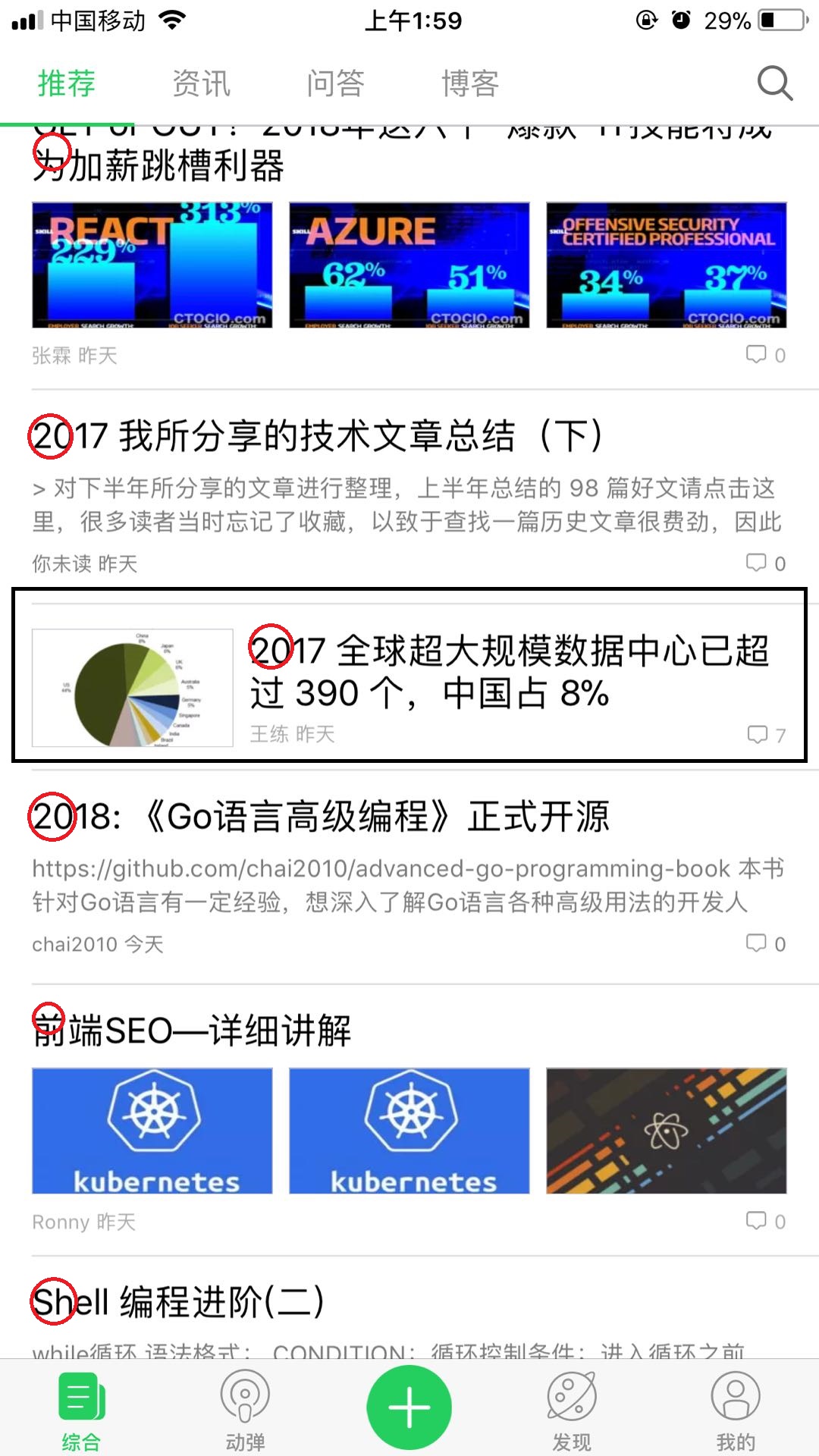
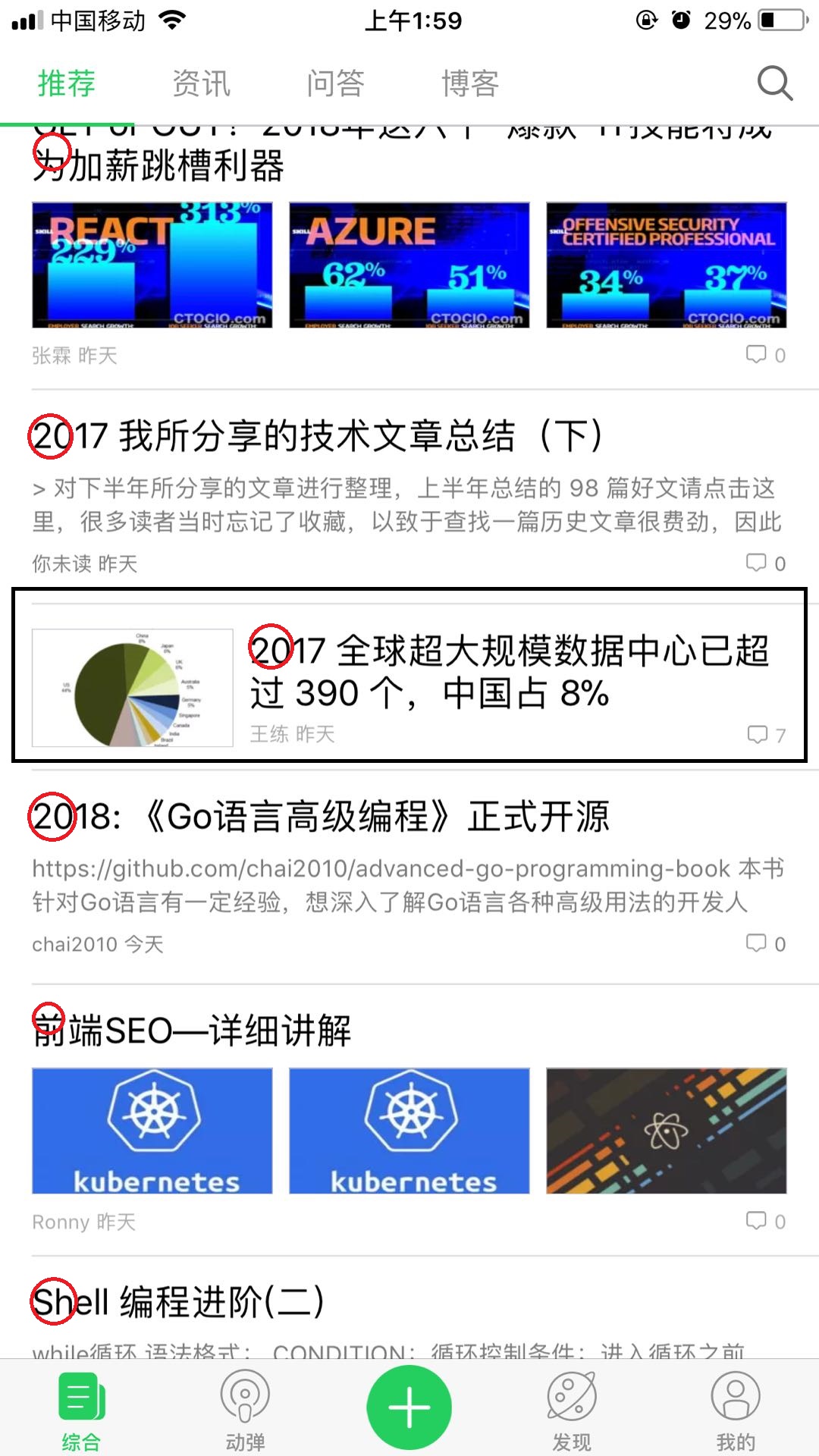
我浏览了下,“推荐”栏目列表里的每行基本有三种布局形式:标题-简介、标题-三图片、小图片-标题。 这就让人费解了。我们在快速阅读的时候肯定希望信息会以某种固定的模式来呈现的,我们阅读习惯一般重做往右,从上往下,按照上面我说的布局习惯,大家一般都把重点放在前面,以OSC app为例,文字应该放在图片之前的。在良好的布局情况下,用户可以很轻松地快速阅读,一目十行,眼睛一行一行扫下去就可以了,潜意识会告诉你下一行会在什么位置开始。但OSC就不是这样了。它的阅读起点可能是这样的:

黑框中的内容,把我们潜在的阅读规则打破了。打破了我们对一般app形成的阅读习惯。而这突如其来的打断,破坏了优质的阅读体验,这就是让我产生布局混乱感觉的最重要原因。
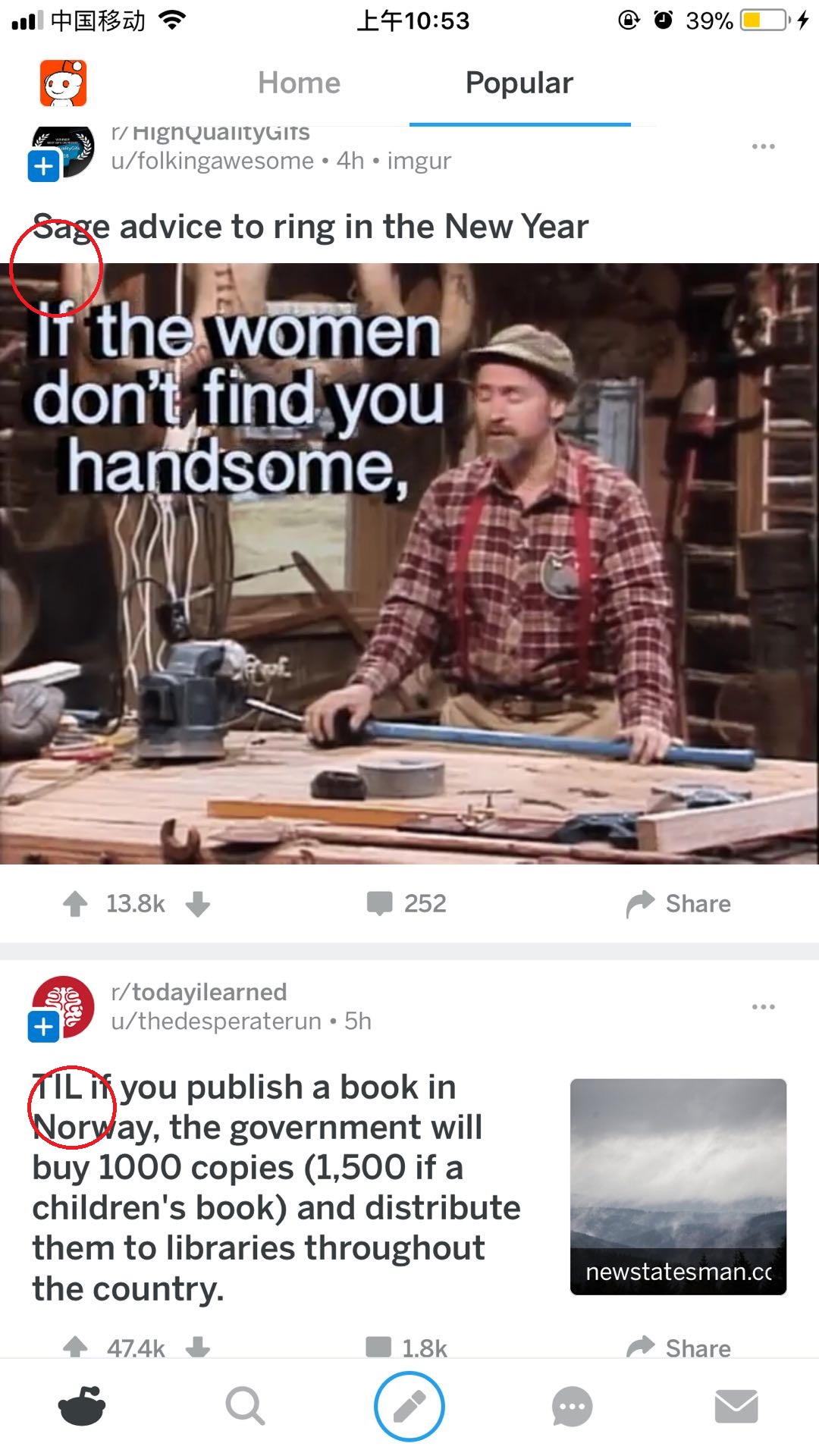
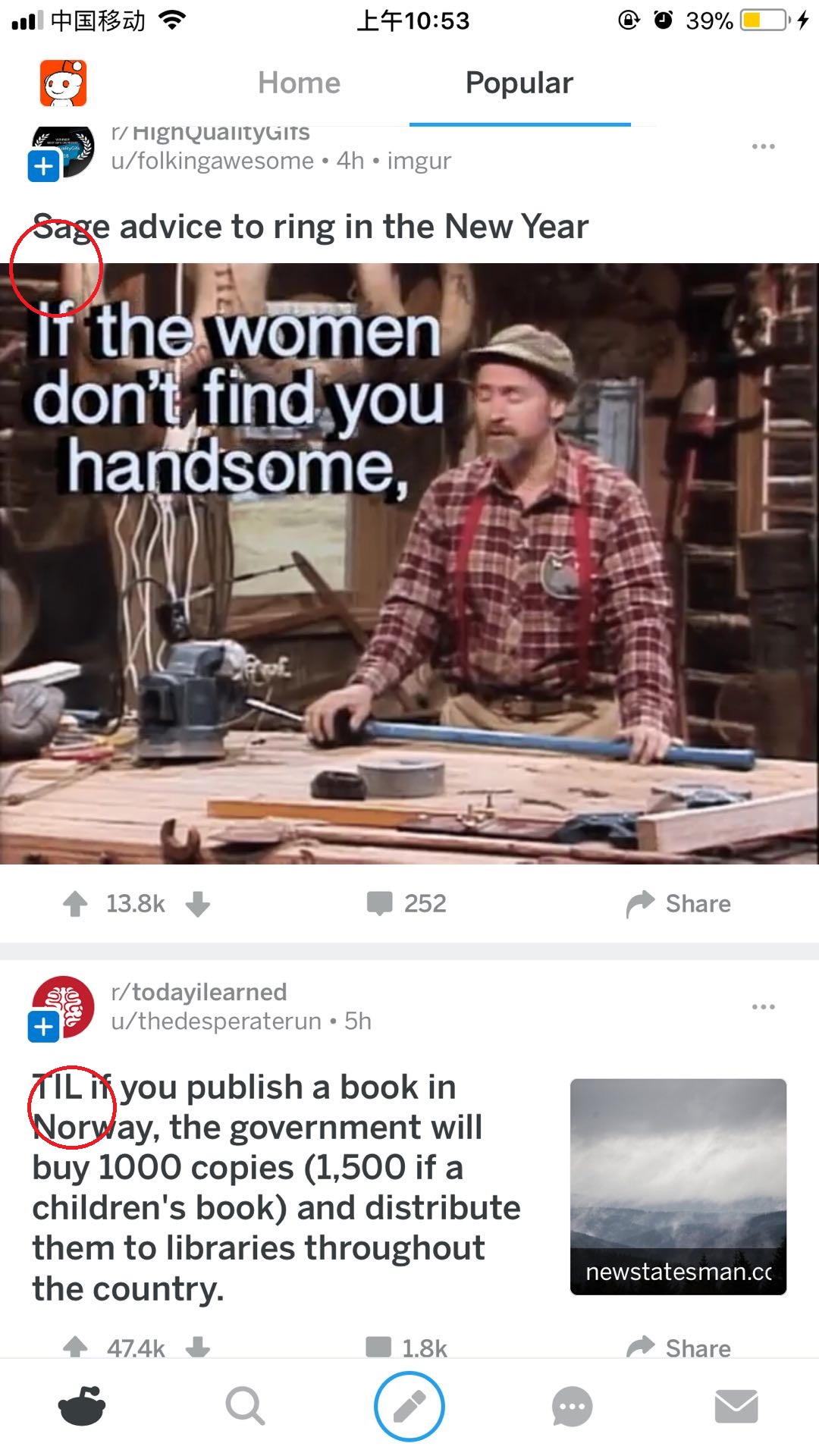
来看下别的图文混排的app是怎么排版的。首先看下我常用的Reddit:

看一看到,Reddit无论图片有多大,都是图在前,文在后。并且阅读的起点都是在左上角。所以即使Reddit各种图文混排,用户还是可以很流畅的阅读下来。因为阅读习惯都是从每行的左上角开始,即使是图片,也是从左上角开始放置的。
我们再看下36kr:

这个APP的布局和OSC其实很相似,它是标题-简介、标题-三图片、标题-小图片模式的。
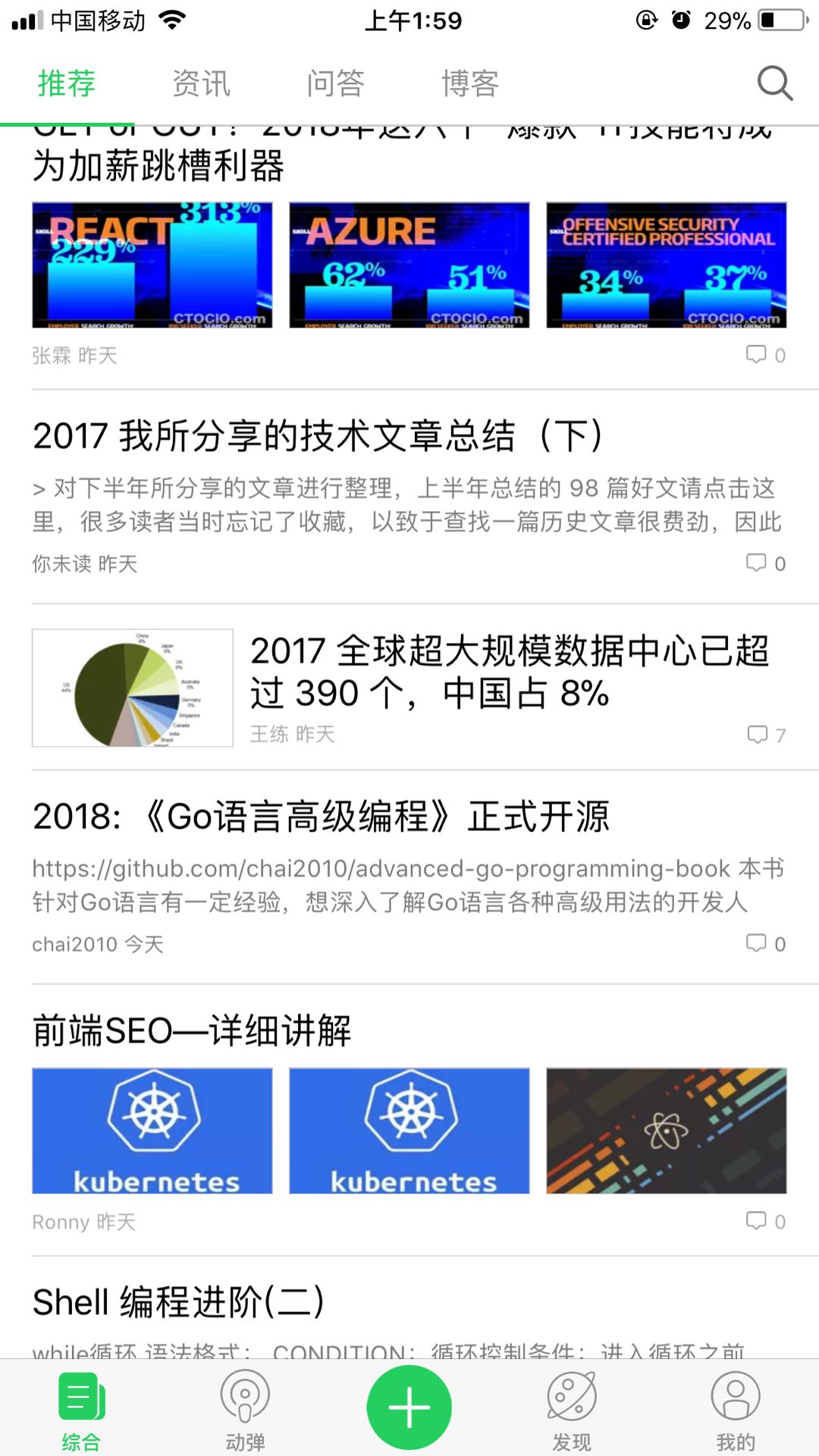
所以重点又回到了OSC的行内小图+标题的布局方式上了。其它两个app都选择文字在前图在后,阅读的起点都从每行左上角开始,因为小图基本没有多大的内容价值,阅读起点自然不会从小图开始。如果是有“价值的”图片,那么请把它放到足够大。但即使很大的图片,像Reddit一样,图片还是在文字后面,因为你要考虑到全局的布局都是以标题开始的,它阅读的模式就是这样的,开发商和用户都会遵守这个约定。
所以OSC为什么在我看来那么另类呢?
当然因为是4.0.0版本,也许下个版本就有我喜欢的排版了。改变总比不变来得好。
最后,也许我喜欢的是青菜,而你是萝卜罢了。
作为图文混排的列表页,图片和文字视觉差异不是很大的时候,或者说我们无法通过简单的视觉感官来区分重点的时候,我们通常就要处理一个前后关系,前后关系是说上在下前,左在右前的主次之间的关系。如果厂商认为文字是重点,那么文字在图片之前,如果图片是重点那么图片在前,文在后。同样的,标题一般在摘要之前。这些布局习惯是非常常见的,一种布局习惯的形成有助于用户和产品之间更加容易的沟通 。显然作为一个技术社区,文在前图在后是比较常见的排版方式,我也看到了OSC的很多图片其实只是为了占个位置而已,让人没有多大点击的兴趣。我们来看看4.0版本的APP‘推荐’栏目是如何布局的。

我浏览了下,“推荐”栏目列表里的每行基本有三种布局形式:标题-简介、标题-三图片、小图片-标题。 这就让人费解了。我们在快速阅读的时候肯定希望信息会以某种固定的模式来呈现的,我们阅读习惯一般重做往右,从上往下,按照上面我说的布局习惯,大家一般都把重点放在前面,以OSC app为例,文字应该放在图片之前的。在良好的布局情况下,用户可以很轻松地快速阅读,一目十行,眼睛一行一行扫下去就可以了,潜意识会告诉你下一行会在什么位置开始。但OSC就不是这样了。它的阅读起点可能是这样的:

黑框中的内容,把我们潜在的阅读规则打破了。打破了我们对一般app形成的阅读习惯。而这突如其来的打断,破坏了优质的阅读体验,这就是让我产生布局混乱感觉的最重要原因。
来看下别的图文混排的app是怎么排版的。首先看下我常用的Reddit:

看一看到,Reddit无论图片有多大,都是图在前,文在后。并且阅读的起点都是在左上角。所以即使Reddit各种图文混排,用户还是可以很流畅的阅读下来。因为阅读习惯都是从每行的左上角开始,即使是图片,也是从左上角开始放置的。
我们再看下36kr:

这个APP的布局和OSC其实很相似,它是标题-简介、标题-三图片、标题-小图片模式的。
所以重点又回到了OSC的行内小图+标题的布局方式上了。其它两个app都选择文字在前图在后,阅读的起点都从每行左上角开始,因为小图基本没有多大的内容价值,阅读起点自然不会从小图开始。如果是有“价值的”图片,那么请把它放到足够大。但即使很大的图片,像Reddit一样,图片还是在文字后面,因为你要考虑到全局的布局都是以标题开始的,它阅读的模式就是这样的,开发商和用户都会遵守这个约定。
所以OSC为什么在我看来那么另类呢?
当然因为是4.0.0版本,也许下个版本就有我喜欢的排版了。改变总比不变来得好。
最后,也许我喜欢的是青菜,而你是萝卜罢了。
相关文章推荐
- 刚刚搬家,感觉这里还有些不熟悉,为什么cppblog的登录不了呢?郁闷
- 安卓开机后 App自动启动 为什么在有些手机中启动不了?如何解决?
- 安卓开机后 App自动启动 为什么在有些手机中启动不了?如何解决?
- 用两张图告诉你,为什么你的App会卡顿?
- 原创经验-为什么有些css代码没作用
- 踩坑系列之 为什么自家的app提示网络问题,而其他app都正常
- vs2008 web应用中 为什么引用不了App_Code里的类
- 为什么有些语言可以被反编译?而有的不能?
- Android APP为什么那么卡?
- std::cout 与 cout 有什么区别 // cout有些时候为什么前面要加std
- 为什么有些程序员悄无声息渡过35岁中年危机?
- 为什么应该有动力学的东西却迟迟没有感觉?
- 为什么有些程序员悄无声息渡过35岁中年危机?
- c++中有些重载运算符为什么要返回引用?
- 为什么淘宝、天猫和旺信的 App 不整合成一个?
- stm32为什么给有些寄存器赋值确不会影响其他位?USARTx->SR = (uint16_t)~USART_FLAG
- (转)Android 使用极光/友盟推送,APP进程杀死后为什么收不到推送
- 为什么有些程序在打开方式中不会显示 解决。
