WebView 加载H5 <Input type="file"/>标签上传图片问题
2018-01-02 00:00
786 查看
现在我们应用市场上有很多是使用H5写的页面,然后我们通过WebView进行加载网页的hybrid app。比如一些某麦网app中,都有。尤其是对于那些电商类型的app来说。不过我看了一下,某东和某宝的界面,是用原生写的。我猜想,双12更换图片什么的,都是用热更新应该。不多说了。
今天我来说一下我之前做的一个电商类型的app,优店生活。不过也不是什么好的项目,练手的。其中就是用webview进行嵌套h5页面进行显示的一个app。在开发中,遇到一个问题,该功能可以发布动态并上传图片。我后来自己写一个简单的html代码看了一下。当页面是使用<input type="file"/>标签时,才会进行弹出选择文件对话框。所噶,然后我在https://stackoverflow.com/这里终于找到了答案。Webview既然可以调用JS,那也可以拦截JS或者一些特定的方法。

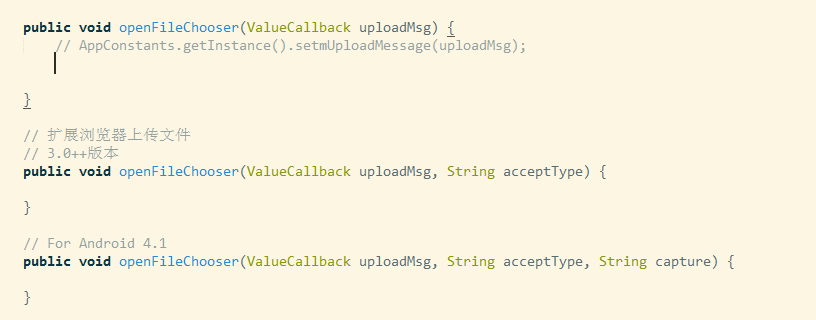
这三个方法就是来解决这个问题的。
然后,我们通过这三个方法自己写打开相册功能后。

然后通过onActivityResult进行接收照片的路径【这里针对个人的功能开发】。选择完图片后,将得到的图片的uri通过mUploadMessage.onReceiveValue(uri);进行回调后就可以在页面上显示对应的图片了。
但是,很多人以为就这么完了。有些客户就很奇葩,他说,拍照上传,相册选择。都没问题,关键是相册是中文名字时就有问题,上传不了。webview上传图片时、文件路径不能包含中文字符或者中文转码字符。比如:file://xxx/xxx/文件/a.jpg 或者 URLencode后的字符。这就郁闷了。我也在网上找了很久、有的人说使用iso-8859-1进行编码,也试过、没任何效果。最后感谢一个Android开发群中的大神提供的思路。
首先将得到的图片的路径进行是否包含中文判断,没有则直接上传。否则,将中文的字符替换成英文临时创建一个新目录后,拿着新路径去mUploadMessage.onReceiveValue(uri),就可以上传了。
这是我个人所遇到坑,还望大神们赐教。如有问题,还请见谅。
今天我来说一下我之前做的一个电商类型的app,优店生活。不过也不是什么好的项目,练手的。其中就是用webview进行嵌套h5页面进行显示的一个app。在开发中,遇到一个问题,该功能可以发布动态并上传图片。我后来自己写一个简单的html代码看了一下。当页面是使用<input type="file"/>标签时,才会进行弹出选择文件对话框。所噶,然后我在https://stackoverflow.com/这里终于找到了答案。Webview既然可以调用JS,那也可以拦截JS或者一些特定的方法。

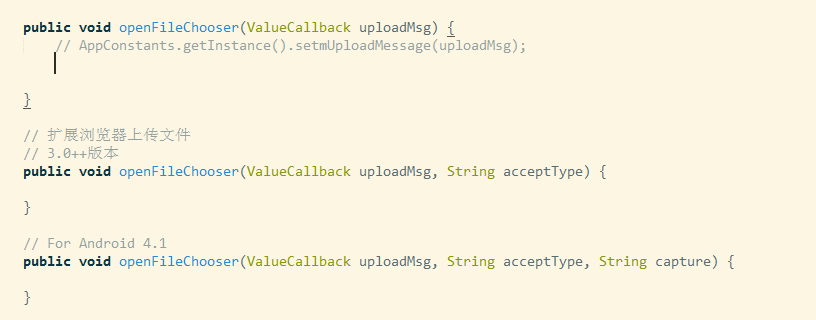
这三个方法就是来解决这个问题的。
然后,我们通过这三个方法自己写打开相册功能后。

然后通过onActivityResult进行接收照片的路径【这里针对个人的功能开发】。选择完图片后,将得到的图片的uri通过mUploadMessage.onReceiveValue(uri);进行回调后就可以在页面上显示对应的图片了。
但是,很多人以为就这么完了。有些客户就很奇葩,他说,拍照上传,相册选择。都没问题,关键是相册是中文名字时就有问题,上传不了。webview上传图片时、文件路径不能包含中文字符或者中文转码字符。比如:file://xxx/xxx/文件/a.jpg 或者 URLencode后的字符。这就郁闷了。我也在网上找了很久、有的人说使用iso-8859-1进行编码,也试过、没任何效果。最后感谢一个Android开发群中的大神提供的思路。
首先将得到的图片的路径进行是否包含中文判断,没有则直接上传。否则,将中文的字符替换成英文临时创建一个新目录后,拿着新路径去mUploadMessage.onReceiveValue(uri),就可以上传了。
这是我个人所遇到坑,还望大神们赐教。如有问题,还请见谅。
相关文章推荐
- Android WebView 支持H5图片上传<input type="file">
- WebView支持<input type="file">调起本地文件,获取图片
- Android:让WebView支持<input type="file"…>元素,实现文件上传
- android webview使用html5<input id="input" type="file"/> 上传相册、拍照照片
- 上传图片即时显示<input type="file" />(兼容所有浏览器)
- The solution of html <input type = "file "> in webview not work
- [Cordova/Phonegap] 改进InAppBrowser插件(WebView),让其<input type="file">支持选择文件
- 手机浏览器<input type="file">标签调用手机拍照+分片上传
- 关于PHP HTML <input type="file" name="img"/>上传图片,图片大小,宽高,后缀名。
- <input id="File_Audio" type="file" /> 一步到位上传图片、音频等文件
- [Cordova] 改进InAppBrowser插件(WebView),让其<input type="file">支持选择文件
- Android-WebView-解决对选择文件<input type="file">无响应
- Android学习之实现WebView中input="file"选择文件,处理选择图片无法返回类型问题
- <input type="file">定义样式并获取上传文件路径及指定文件类型
- 关于jsp中<input type="file">获取路径问文件名,获取完全路径问题
- <input type="file" >判断上传的文件是zip和rar类型
- HTML <input type="file">结合asp.net的一个文件上传示例
- HTML <input type="file">上传文件——结合asp.net的一个文件上传示例
- <input type="file">更改 页面显示 浏览 为上传 .
- Android:让WebView支持<input type=”file”…>元素
