react配置环境+Less+打包css分离+antd+router
2017-12-29 15:44
495 查看
一直在使用react做项目但是从来没有自己搭建过,中间有搭建过也没有成功,2017年的最后一个工作日我要完成这件事情

现在我们就开始吧!!!!
window+R 打开控制台 输入cdm
我们使用 react 应用最好用的脚手架 create-react-app
安装 npm install -g create-react-app
创建一个应用程序
接下来我们配置项目中需要使用到的
配置Less(Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,可以加快写css的速度)
npm run eject 先把配置文件暴露出来 因为create-react-app创建的配置文件是没有暴露的
先使用git init 创建自己的本地版本库 这样你每一次的配置都可以提交会有记录 可以返回等安装less-loader 和 less npm install less-loader less --save-dev
安装后修改

然后把src 里面的index.css 文件改成index.less文件 里面使用less写测试下效果body {margin: 0;padding: 0;font-family: sans-serif;p{background: red;}}

所有的文件都是打包到一个js文件里面 我们现在把css文件分离出来 使用 extract-text-webpack-plugin

安装 npm install extract-text-webpack-plugin --save
3处需要添加的 您添加后可以通过ExtractTextPlugin 搜索查询下是否都添加好
第一处:constExtractTextPlugin=require("extract-text-webpack-plugin")
第二处:

第三处:

修改后 你会发现现在css单独打包了

接下来配置蚂蚁金服的组件antd(https://ant.design/docs/react/use-with-create-react-app-cn)
npm install antd --save
我们需要按需加载需要使用的antd组件使用babel-plugin-import
yarn add babel-plugin-import --dev(如果没有yarn 可以安装)
然后添加如下图显示的

https://ant.design/docs/react/use-with-create-react-app-cn 通过这个测试下是否成功

接下来我们就要配置路由了
yarn add react-router-dom
我们参考下官网哦 https://reacttraining.com/react-router/web/example/route-config


然后左侧导航的位置如图

然后就搞定了

我上传到GitHub的地址 https://github.com/osunstar/react-jqq
如果上传到github
按照下图拿到ssh配置到上去 https://github.com/settings/keys

上传一个项目 然后把下面的内容在你的代码里面分别输入下就可以了

如果第一次输入后 然后没有配置ssh 会让输入什么的 你会再去配置 然后之前输入过一遍了会存在 所以直接修改配置里面的url
vi .git/config 进入然后修改
上面是我mac的到GitHub
Windows的上传了好几天都传不上去 哎 我这个小小白啊 原来还需要在GitHub的项目上面加上我这台电脑的ssh

下面是查询项目的配置 按命令半天没有按出来 原来项目文件里面也可以看到(我是有多笨啊!)


现在我们就开始吧!!!!
window+R 打开控制台 输入cdm
我们使用 react 应用最好用的脚手架 create-react-app
安装 npm install -g create-react-app
创建一个应用程序
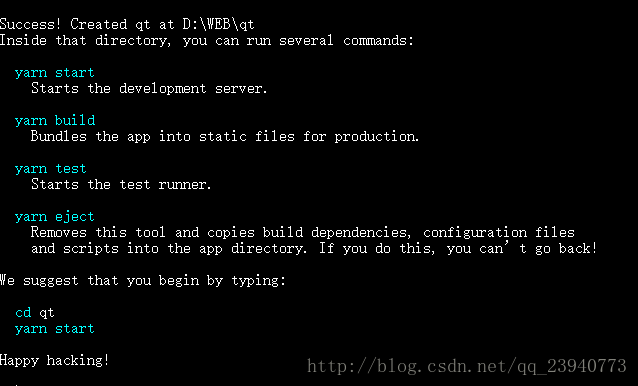
create-react-app qt(qt后面跟你的项目名 等待安装...)
cd qt
运行npm start | yarn start 会自动打开http://localhost:3000/看下你的页面
接下来我们配置项目中需要使用到的
配置Less(Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,可以加快写css的速度)
npm run eject 先把配置文件暴露出来 因为create-react-app创建的配置文件是没有暴露的
先使用git init 创建自己的本地版本库 这样你每一次的配置都可以提交会有记录 可以返回等安装less-loader 和 less npm install less-loader less --save-dev
安装后修改
webpack.config.dev.js和
webpack.config-prod.js配置文件
test: /\.css$/改为
/\.(css|less)$/
test: /\.css$/的
use数组配置增加
less-loader

然后把src 里面的index.css 文件改成index.less文件 里面使用less写测试下效果body {margin: 0;padding: 0;font-family: sans-serif;p{background: red;}}

所有的文件都是打包到一个js文件里面 我们现在把css文件分离出来 使用 extract-text-webpack-plugin

安装 npm install extract-text-webpack-plugin --save
3处需要添加的 您添加后可以通过ExtractTextPlugin 搜索查询下是否都添加好
第一处:constExtractTextPlugin=require("extract-text-webpack-plugin")
第二处:

第三处:

修改后 你会发现现在css单独打包了

接下来配置蚂蚁金服的组件antd(https://ant.design/docs/react/use-with-create-react-app-cn)
npm install antd --save
我们需要按需加载需要使用的antd组件使用babel-plugin-import
yarn add babel-plugin-import --dev(如果没有yarn 可以安装)
然后添加如下图显示的
| "plugins": [ | |
| [ | |
| "import", | |
| { | |
| "libraryName":"antd", | |
| "style":true | |
| } | |
| ] | |
| ] |

https://ant.design/docs/react/use-with-create-react-app-cn 通过这个测试下是否成功

接下来我们就要配置路由了
yarn add react-router-dom
我们参考下官网哦 https://reacttraining.com/react-router/web/example/route-config


然后左侧导航的位置如图

然后就搞定了

我上传到GitHub的地址 https://github.com/osunstar/react-jqq
如果上传到github
按照下图拿到ssh配置到上去 https://github.com/settings/keys

上传一个项目 然后把下面的内容在你的代码里面分别输入下就可以了

如果第一次输入后 然后没有配置ssh 会让输入什么的 你会再去配置 然后之前输入过一遍了会存在 所以直接修改配置里面的url
vi .git/config 进入然后修改
上面是我mac的到GitHub
Windows的上传了好几天都传不上去 哎 我这个小小白啊 原来还需要在GitHub的项目上面加上我这台电脑的ssh

下面是查询项目的配置 按命令半天没有按出来 原来项目文件里面也可以看到(我是有多笨啊!)

相关文章推荐
- react-native学习(RN)--之Window环境下搭建环境配置,以及初始化建立react-native项目,(真机和模拟器运行的相关错误解决办法,android打包报错)
- IOS打包测试发布环境配置-中篇
- React Native环境配置之Windows版本搭建
- Maven根据不同个环境打包, 获取不同的配置文件等等
- Mac 配置react native环境
- React Native环境配置之Windows版本搭建
- Mac中配置gradle环境及使用android studio打包jar包与arr包的方法
- React-Native的环境配置与第一个HelloWorld
- cocos2dx环境配置和打包
- Mac环境下react native环境安装与配置
- Jenkins打包部署SpringBoot,多环境配置
- Maven根据不同环境打包不同配置文件的方法
- Window环境下配置React Native Android环境
- PhoneGap打包基于Android的WebApp环境搭建与配置
- react-native 环境配置及hello world
- 基本名词认识,Java环境配置,打包jar命令,以及在dos下运行一系列问题,Java注释,javadoc命令
- webpack4.0+react16.0+es6简单环境搭建与配置
- React-Native在window上配置环境
- Maven 生产环境 测试环境 开发环境 打包配置
- 第一章:reactNative环境的配置