利用css实现折叠菜单功能
2017-12-29 11:05
435 查看

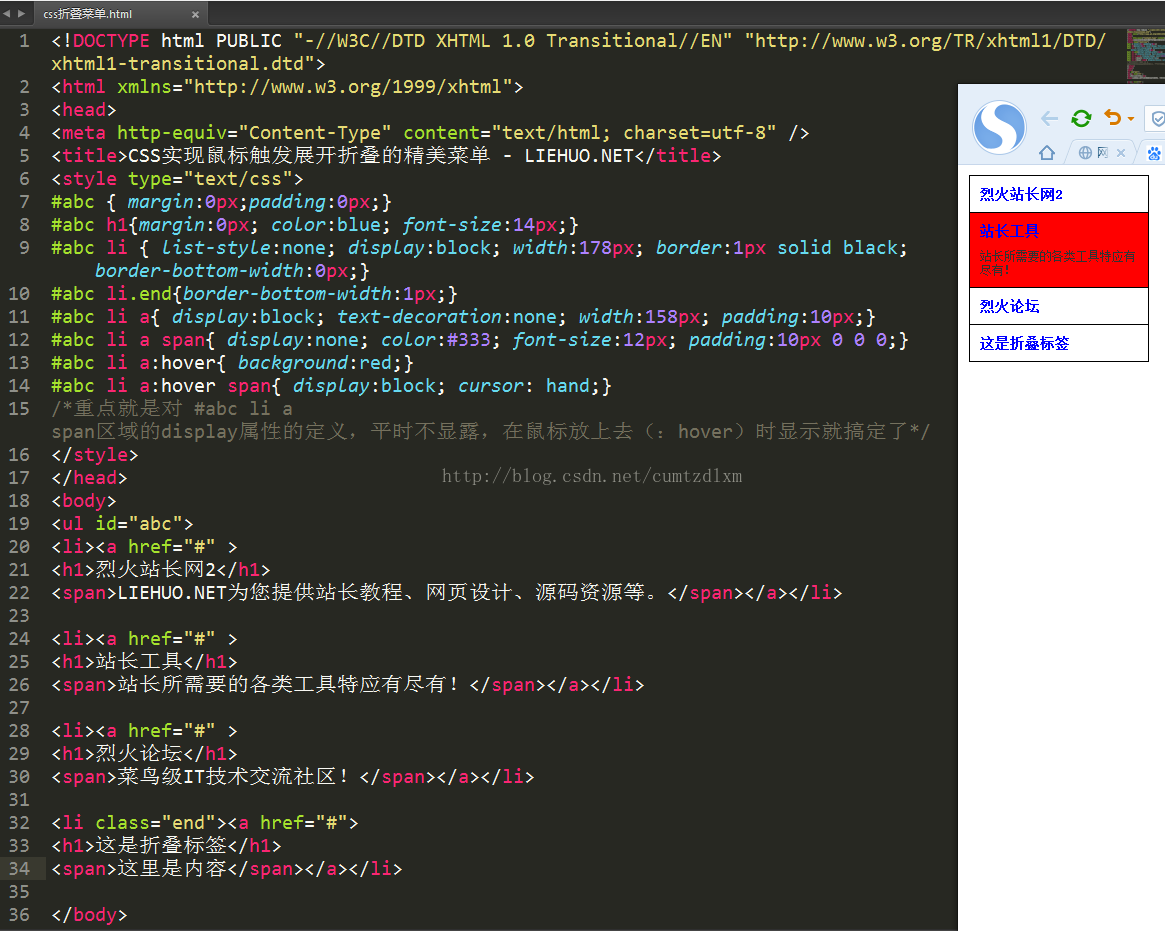
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS实现鼠标触发展开折叠的精美菜单 - LIEHUO.NET</title>
<style type="text/css">
#abc { margin:0px;padding:0px;}
#abc h1{margin:0px; color:blue; font-size:14px;}
#abc li { list-style:none; display:block; width:178px; border:1px solid black; border-bottom-width:0px;}
#abc li.end{border-bottom-width:1px;}
#abc li a{ display:block; text-decoration:none; width:158px; padding:10px;}
#abc li a span{ display:none; color:#333; font-size:12px; padding:10px 0 0 0;}
#abc li a:hover{ background:red;}
#abc li a:hover span{ display:block; cursor: hand;}
/*重点就是对 #abc li a span区域的display属性的定义,平时不显露,在鼠标放上去(:hover)时显示就搞定了*/
</style>
</head>
<body>
<ul id="abc">
<li><a href="#" >
<h1>烈火站长网2</h1>
<span>LIEHUO.NET为您提供站长教程、网页设计、源码资源等。</span></a></li>
<li><a href="#" >
<h1>站长工具</h1>
<span>站长所需要的各类工具特应有尽有!</span></a></li>
<li><a href="#" >
<h1>烈火论坛</h1>
<span>菜鸟级IT技术交流社区!</span></a></li>
<li class="end"><a href="#">
<h1>这是折叠标签</h1>
<span>这里是内容</span></a></li>
</body>
记录备忘2017-12-29
相关文章推荐
- 利用JSP+JS+CSS+Servlet实现用户登录,保存用户名密码功能
- 利用CSS预处理技术实现项目换肤功能-(less css+asp.net mvc bundle)
- JS+CSS实现的竖向简洁折叠菜单效果代码
- 利用CSS、JQuery和div实现动态多级菜单
- 利用GridView实现手机菜单功能
- CSS JavaScript 实现菜单功能 改进版
- 利用GridView实现手机菜单功能
- CSS 折叠的菜单实现代码
- 利用jQuery 实现一个简单的侧边菜单隐藏显示功能
- 收缩展开的竖直菜单(利用JS+CSS实现_网页代码站(www.webdm.cn)
- 利用GridView实现手机菜单功能
- 纯CSS实现的圆角折叠菜单特效代码
- CSS JavaScript 实现菜单功能 改进版
- jquery+css实现商城分类导航菜单功能
- 利用CSS、Jquery和div实现的横弹出菜单
- 利用JQuery实现左侧菜单栏可折叠功能
- CSS+jQuery实现简单的折叠菜单
- 浅谈CSS+jQuery实现折叠菜单
- 利用html+css+mysql+php实现类似google suggest的功能
- 利用CSS预处理技术实现项目换肤功能(less css + asp.net mvc4.0 bundle)
