利用jQuery 实现一个简单的侧边菜单隐藏显示功能
2017-06-27 14:37
956 查看
直接步入正题,创建一个html文件, 复制以下代码部分就能看到效果
boot样式用的网络资源,可以直接使用
jQuery库自行添加
ps:没有拆分,有点略长,不过直接复制就能用了。
可以结合bootstrap,根据个人喜好,demo用了boot的样式可以不用,不引入即可。
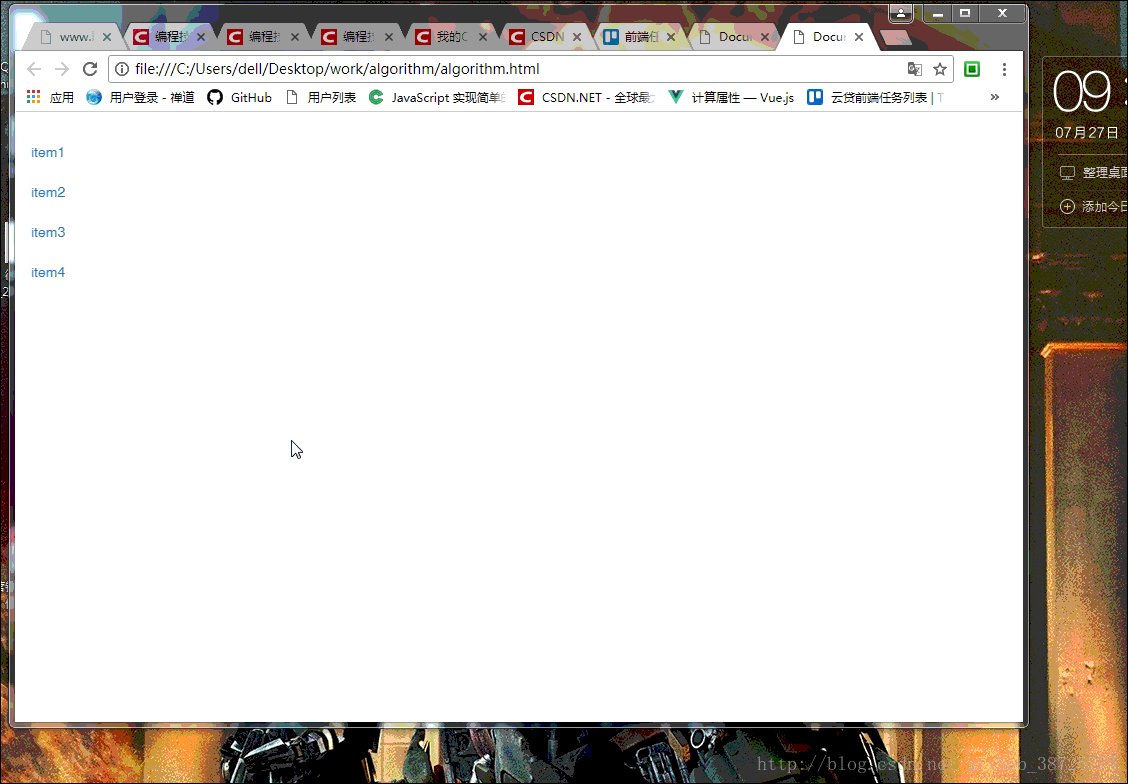
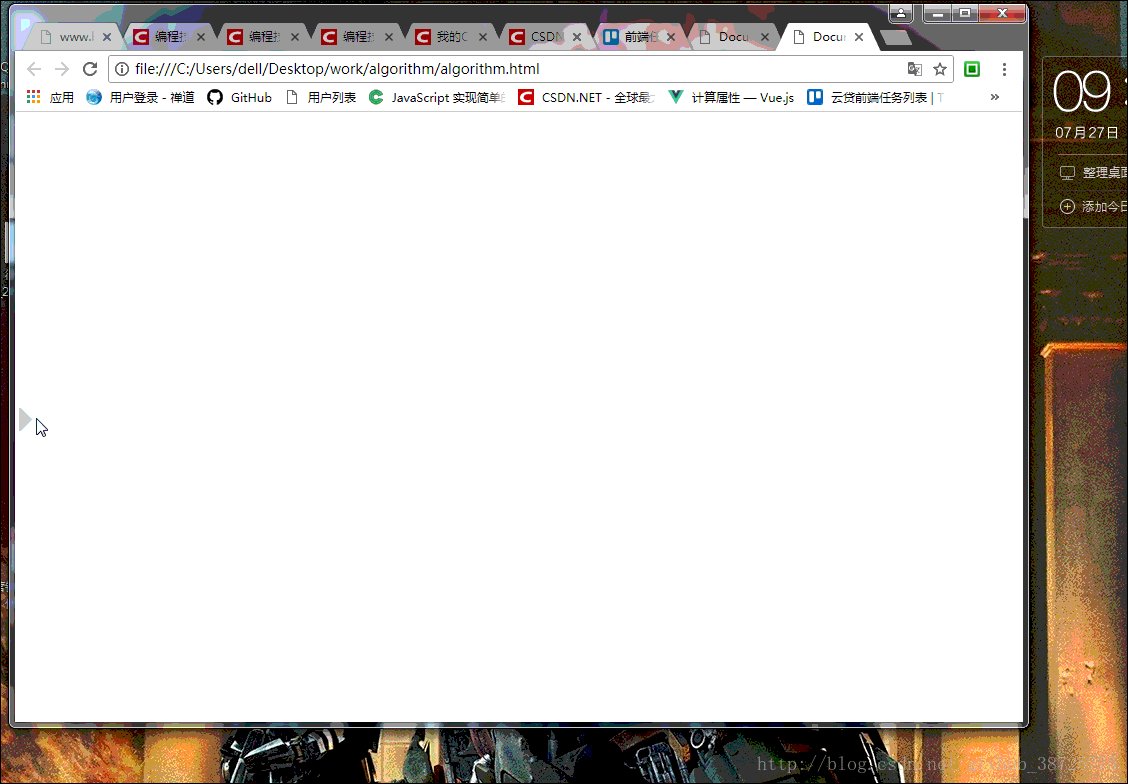
效果图

代码部分
希望对大家有帮助。大家都加油哦
boot样式用的网络资源,可以直接使用
jQuery库自行添加
ps:没有拆分,有点略长,不过直接复制就能用了。
可以结合bootstrap,根据个人喜好,demo用了boot的样式可以不用,不引入即可。
效果图

代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="./jquery-1.12.4.min.js"></script>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">
4000
</script>
<style type="text/css">
body,html{height: 100%;}
.sidebar {
position: fixed;
bottom: 0;
left: 0;
z-index: 1000;
display: block;
background-color: #324057;
background-color: #f5f5f5;
border-right: 1px solid #eee;
width: 300px;
float: left;
height: 100%;
overflow: hidden;
overflow-y: auto; /* Scrollable contents if viewport is shorter than content. */
-webkit-box-shadow: #ccc 0 0 10px;
box-shadow: #ccc 0 0 10px;
box-sizing:border-box;
}
.main{
margin-left:0;
height: 100%;
}
/*菜单显示按钮*/
.sidebar > .closeMenu > span {
opacity:0;
position: absolute;
right: 0px;
top: 50%;
font-size: 25px;
color: #bfcbd9;
border-radius: 100%;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
margin-top: -25px;
padding-top: 3px;
padding-left: 9px;
transform-origin: 20px 20px;
cursor: pointer;
transition: all 1s;
}
.sidebar > .closeMenu > span:last-child{
display: none;
}
/* Sidebar navigation */
.nav-sidebar {
margin-right:30px;
padding: 20px 0;
background-color:#f5f5f5;
cursor: pointer;
}
.nav-sidebar > li > a {
color: #337ab7;
}
.menuItem:hover>a{
background-color:#eee;
}
.nav .active>a,.nav-sidebar .active:hover > a{
background-color:#428bca;
color:#fff;
}
.index{
position: relative;
top: 45%;
text-align: center;
font-size: 38px;
color: #ccc;
}
</style>
</head>
<body>
<div class="sidebar" id="list_left">
<ul class="nav nav-sidebar noSelect">
<li class="menuItem" id="__task" url="1,2,3"><a>item1</a></li>
<li class="menuItem" id="__origin" url="4,5,6"><a>item2</a></li>
<li class="menuItem" id="__mysql" url="7,8,9"><a>item3</a></li>
<li class="menuItem" id="__user" url="10,11,12"><a>item4</a></li>
</ul>
<div class="closeMenu">
<span class="glyphicon glyphicon-triangle-left"></span>
<span class="glyphicon glyphicon-triangle-right"></span>
</div>
</div>
<div class="main">
<div class="index">
</div>
</div>
<script type="text/javascript">
//控制item样式
$(".menuItem").on("click",function(){
$(this).addClass("active").siblings(".menuItem").removeClass("active");
$(".index").html($(this).attr("url"))//main只是代表一个区块,可以用load 也可以用a+frame(基本不用,不代表不可以用,看需求吧,随意)
});
//fixed定位 高度满屏
$(".sidebar").height($(window).height());
//实现显示隐藏可以删除
$(".sidebar").on("mouseover",function(){
$(".closeMenu > span").css({
opacity:1
})
});
$(".sidebar").on("mouseleave blur",function(){
$(".closeMenu > span").css({
opacity:0
})
});
var moveLeft = $("#list_left").width();
//设置内容快初始位置
$(".main").css({marginLeft:moveLeft});
//判断隐藏显示核心代码
var isShow = true;
$(".closeMenu span").click(function(){
$(this).hide().siblings().show();
if(isShow){
$("#list_left").animate({
marginLeft : - (moveLeft-30)//30 刚好显示icon图标
},200,"linear",function(){
isShow = false;
$(".closeMenu > span").css({
opacity:1
});
});
$(".main").animate({margin:"0 auto",marginLeft:15},"linear");
}else{
$("#list_left").animate({
marginLeft : 0
},200,"linear",function(){
isShow = true;
});
$(".main").animate({marginLeft:moveLeft+15},"linear");
}
});
$(window).resize(function(){
$("#list_left").height($(window).height());
})
</script>
</body>
</html>希望对大家有帮助。大家都加油哦
相关文章推荐
- jQuery实现菜单的显示和隐藏功能示例
- 很实用的jQuery事件 - toggle() 方法,简单实现显示隐藏的功能
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- 实现一个简单的菜单程序,运行时显示"Menu:A(dd) D(elete) S(ort) Q(uit),Select one: "提示用户输入。输入A、D、S时分别提示"数据已经增加、删除、排序"
- jQuery判断元素是否显示 是否隐藏的简单实现代码
- 在页面中,我们经常看到,一个button按钮,如果属标点击,就会触发一个窗口的显示,如果二次点击并可以隐藏,那么如何通过JAVA配合html来实现这一功能呢?
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- jQuery实现菜单的隐藏和显示
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- jquery实现的一个文章自定义分段显示功能
- Jquery实现显示和隐藏的4种简单方式
- 利用linux下的c语言编程来简单的实现一个shell功能实现!
- 利用PreLoader实现一个平视显示(HUD)效果(可以运用到加载等待效果),并进行简单的讲解
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- Jquery实现显示和隐藏的4种简单方式
- Jquery 4种方式实现简单的显示和隐藏
- 利用jQuery实现一个简单的表格上下翻页效果
- 利用jQuery简单实现产品展示图片左右滚动功能(示例代码)
- jquery 一个简单筛选 显示隐藏效果
- 一个简单的jQuery计算器实现了连续计算功能
