JavaScript如何做表格即时编辑,原生js的表格即时编辑怎么做
2017-12-24 12:57
591 查看

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
td{
width:120px;
}
</style>
</head>
<body>
<input id="txtId" type="text" style="display:none;width:100px" onblur="save(this)" />
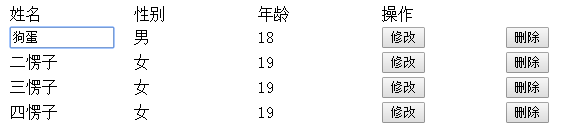
<table id="t">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td colspan="2">操作</td>
</tr>
<tr>
<td><span>狗蛋</span></td>
<td><span>男</span></td>
<td><span>18</span></td>
<td><input id="btnUpdate" type="button" value="修改" /></td>
<td><input id="btnDelete" type="button" value="删除" /></td>
</tr>
<tr>
<td><span>二愣子</span></td>
<td><span>女</span></td>
<td><span>19</span></td>
<td ><input type="button" value="修改" /></td>
<td ><input type="button" value="删除" /></td>
</tr>
<tr>
<td><span>三愣子</span></td>
<td><span>女</span></td>
<td><span>19</span></td>
<td ><input type="button" value="修改" /></td>
<td ><input type="button" value="删除" /></td>
</tr>
<tr>
<td><span>四愣子</span></td>
<td><span>女</span></td>
<td><span>19</span></td>
<td ><input type="button" value="修改" /></td>
<td ><input type="button" value="删除" /></td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
//
//1、点击单元格:
// 1)、出现文本框(创建)
// 2)、把单元格里的内容显示在文本框里
function edit(tdDom){
//1、让span消失
tdDom.firstElementChild.style.display="none";
//2、让文本框显示(先把文本框作为当前td的孩子);
var txtDom = document.getElementById("txtId");
tdDom.appendChild(txtDom);
txtDom.style.display="block";
//3、span的innerHTML赋给文本框的value
txtDom.value = tdDom.firstElementChild.innerHTML;
txtDom.focus();//获得焦点
}
//2、当光标离开文本框:
// 1)、把文本框的内容显示在单元格里
// 2)、把文本框删除掉;
function save(txtDom){
//1、让span显示
txtDom.previousElementSibling.style.display="block";
//2、让文本框消失
txtDom.style.display="none";
//3、文本框的value赋给span的innerHTML
txtDom.previousElementSibling.innerHTML=txtDom.value;
}
window.onload = function(){
//给需要编辑的单元格增加onclick事件
var tbody = document.getElementById("t").firstElementChild;
var trs = tbody.children;
for(var i=1;i<trs.length;i++){
for(var j=0;j<trs[i].children.length-2;j++){
trs[i].children[j].onclick = function(){
edit(this);//this是td。
}
}
}
}
</script>
相关文章推荐
- 原生js如何做拖拽_javascript的拖拽怎么做?可拖拽的窗口(div)
- 原生js如何做一个链式运动,JavaScript怎么做鼠标跟随效果
- JavaScript中如何用原生的js获取style样式
- 原生js如何做购物车的抛物线运动,购物车的抛物线怎么做
- 原生js如何实现柱状图以及原生js柱状图结合ajax循环动态数据_JavaScript_柱状图(原生JavaScript做的柱状图)(03)_ajax获取数据
- Excel2007如何将编辑好的表格以图片的格式保存且想怎么移就怎么移
- 原生js的瀑布流怎么做,如何用原始js做一个瀑布流效果
- 奇舞学院JavaScript视频-如何写好原生js
- javascript/dom:原生的JS写选项卡方法
- javascript如何调用C#后代码中的过程 和ASP.NET调用JS乱码解决方案
- [js点击]JavaScript之原生手势事件详解03
- 推荐非常酷的JavaScript可编辑表格 Editable JavaScript TreeGrid
- 可编辑的 HTML JavaScript 表格控件 DataGrid II 选择自 jordan119 的 Blog
- javascript编辑表格二
- pdf文件怎么编辑,如何修改pdf文字
- 如何快速检查js语法学习Javascript
- js 教你怎么封装 例如如何封装getElementsByClassName()方法
- 分享一个基于长连接+长轮询+原生的JS及AJAX实现的多人在线即时交流聊天室
- imag.js|教你如何智做原生APP
- javascript - 封装原生js实现ajax
