jquery选择器 之 获取父级元素、同级元素、子元素
2017-12-20 11:19
513 查看
一、获取父级元素
1、 parent([expr]):
获得当前匹配元素集合中每个元素的父元素,使用选择器进行筛选是可选的。
[html] view
plain copy
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
如果我们从项目 A 开始,则可找到其父元素:
[javascript] view
plain copy
$('li.item-a').parent().css('background-color', 'red');
此次调用的结果是,为 level-2 列表设置红色背景。由于我们未应用选择器表达式,父元素很自然地成为了对象的一部分。如果已应用选择器,则会在包含元素之前,检测元素是否匹配选择器。
2、parents()
获得当前匹配元素集合中每个元素的祖先元素,使用选择器进行筛选是可选的。
[javascript] view
plain copy
$('li.item-a').parents().css('background-color', 'red');
此次调用的结果是,level-2 列表、项目 II 以及 level-1 列表等元素(沿 DOM 树一路向上直到 <html>)设置红色背景。
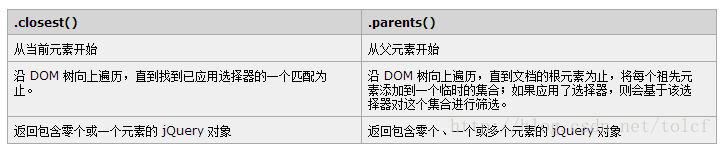
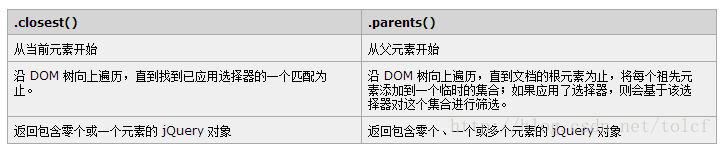
3、.closest(selector)
closest() 方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上。

二、获取同级元素
1、.next(selector)
获得匹配元素紧邻的下一个同胞元素。如果提供选择器,则取回匹配该选择器的下一个同胞元素。
2、.nextAll(selector)
获得匹配元素后面的所有同胞元素,由选择器筛选是可选的。
3、.prev(selector)
获得匹配元素紧邻的前一个同胞元素(与next相反)
4、.prevAll(selector)
获得当前匹配元素前面的所有同胞元素(与nextAll相反)
三、获取子元素
1、.children(selector)
返回匹配元素的子元素,添加可选参数可通过选择器进行过滤。
2、.find(selector)
获得当前元素的后代
1、 parent([expr]):
获得当前匹配元素集合中每个元素的父元素,使用选择器进行筛选是可选的。
[html] view
plain copy
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
如果我们从项目 A 开始,则可找到其父元素:
[javascript] view
plain copy
$('li.item-a').parent().css('background-color', 'red');
此次调用的结果是,为 level-2 列表设置红色背景。由于我们未应用选择器表达式,父元素很自然地成为了对象的一部分。如果已应用选择器,则会在包含元素之前,检测元素是否匹配选择器。
2、parents()
获得当前匹配元素集合中每个元素的祖先元素,使用选择器进行筛选是可选的。
[javascript] view
plain copy
$('li.item-a').parents().css('background-color', 'red');
此次调用的结果是,level-2 列表、项目 II 以及 level-1 列表等元素(沿 DOM 树一路向上直到 <html>)设置红色背景。
3、.closest(selector)
closest() 方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上。

二、获取同级元素
1、.next(selector)
获得匹配元素紧邻的下一个同胞元素。如果提供选择器,则取回匹配该选择器的下一个同胞元素。
2、.nextAll(selector)
获得匹配元素后面的所有同胞元素,由选择器筛选是可选的。
3、.prev(selector)
获得匹配元素紧邻的前一个同胞元素(与next相反)
4、.prevAll(selector)
获得当前匹配元素前面的所有同胞元素(与nextAll相反)
三、获取子元素
1、.children(selector)
返回匹配元素的子元素,添加可选参数可通过选择器进行过滤。
2、.find(selector)
获得当前元素的后代
相关文章推荐
- jquery选择器 之 获取父级元素、同级元素、子元素
- jquery选择器 之 获取父级元素、同级元素、子元素
- 使用jquery选择器如何获取父级元素、同级元素、子元素
- jquery选择器 之 获取父级元素、同级元素、子元素
- jquery选择器:获取父级元素、同级元素、子元素
- 使用jquery选择器如何获取父级元素、同级元素、子元素
- jquery选择器 之 获取父级元素、同级元素、子元素
- jquery选择器获取父级元素、同级元素、子元素
- jquery选择器之获取父级元素、同级元素、子元素
- jquery选择器 之 获取父级元素、同级元素、子元素
- jquery选择器 之 获取父级元素、同级元素、子元素
- jquery选择器 之 获取父级元素,子元素,同级元素
- jquery选择器 之 获取父级元素、同级元素、子元素
- jquery选择器 之 获取父级元素、同级元素、子元素
- jquery选择器 之 获取父级元素、同级元素、子元素(转)
- jquery选择器如何获取父级元素、同级元素、子元素
- jquery选择器:获取父级元素、同级元素、子元素
- jquery选择器 之 获取父级元素、同级元素、子元素
- jquery选择器如何获取父级元素、同级元素、子元素
- jquery选择器 之 获取父级元素、同级元素、子元素
