jquery选择器如何获取父级元素、同级元素、子元素
2016-07-11 22:38
751 查看
一、新建页面
<ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <p>Hello1</p> <p>Hello2</p> <div> <span>Word</span> </div> <ul class="level-1"> <li class="item-i">I</li> <li class="item-ii"> II <ul class="level-2"> <li class="item-a">A</li> <li class="item-b"> B <ul class="level-3"> <li class="item-1">1</li> <li class="item-2">2</li> <li class="item-3">3</li> </ul> </li> <li class="item-c">C</li> </ul> </li> <li class="item-iii">III</li> </ul>
二、获取父级元素
1、 parent([expr]):获取指定元素的所有父级元素
代码如下:
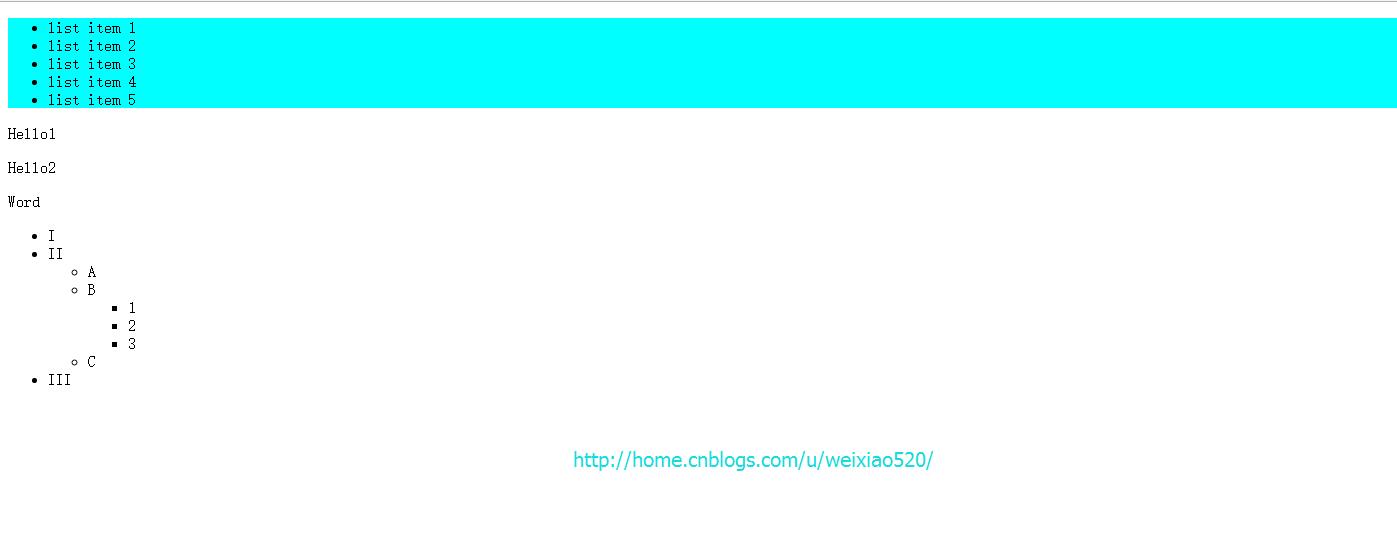
$("li.third-item").parent().css('background-color', 'aqua');效果如下:

2、parents()
获得当前匹配元素集合中每个元素的祖先元素,应用选择器进行筛选是可选的。
$('li.item-a').parents().css('background-color', 'red');
调用的结果是,level-2 列表、项目 II 以及 level-1 列表等元素(沿 DOM 树一路向上直到 <html>)设置红色背景。
3、.closest(selector)
closest() 方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上。
三、获取同级元素
1、.next(selector)获得匹配元素紧邻的下一个同级元素。
2、.nextAll(selector)
获得匹配元素后面的所有同级元素。
3、.prev(selector)
获得匹配元素紧邻的前一个同级元素(与next相反)
4、.prevAll(selector)
获得当前匹配元素前面的所有同级元素(与nextAll相反)
5、andSelf():
获取指定元素后边的所有同级元素,之后加上指定的元素。
四、获取子元素
1、.children(selector)返回匹配元素的子元素。
2、.find(selector)
获得当前元素的后代
3,查找子元素:>
例如 ul下所有的li元素 var nods = $("ul > li");
用法如下:
<script type="text/javascript">
$(document).ready(function () {
//获取指定元素的所有父级元素
//$("li.third-item").parent().css('background-color', 'aqua');
//获取指定元素的上一个同级元素
//$("li.third-item").prev().css('background-color', 'red');// list item 2变红色
//获取指定元素的前边所有的同级元素
//$("li.third-item").prevAll().css('background-color', 'red');// list item 3以前的都变为红色
//获取指定元素的下一个同级元素
// $("li.third-item").next().css('background-color', 'red');// list item 4变红色
//获取指定元素后边的所有同级元素
//$("li.third-item").nextAll().css('background-color', 'red');//list item 4以后的都变为红色
//获取指定元素后边的所有子元素
//$('ul.level-2').children().css('border', '1px solid green');//level-2下class为item-a,item-b和item-c都加上颜色为green的边框,不包括item-b下class为level-3的元素
//获取指定元素后边的所有指定的子元素
$('ul.level-2').find('li').css('border', '1px solid green');//level-2下的li都加上颜色为green的边框
//获取指定元素后边的所有同级元素,之后加上指定的元素
var p_nex = $("p").nextAll().andSelf();
p_nex.addClass('p-css');//选择p标签后面的所有同级标签,以及自己class都加上p-css
//子元素
var nods = $("ul.level-1 > li");
alert(nods.length);//3个
});
</script>
相关文章推荐
- 关于(function($){...})(jQuery)匿名函数的笔记
- jQuery进行图片预先加载
- jquery multiselect如何实现下拉框多选并获取多个选项的值
- 利用JQuery制作一个瀑布流
- jQuery对话框插件gDialog扁平简约风格
- jQuery&Ajax应用
- jQuery事件与动画
- jQuery实现禁用启用按钮
- jQuery选择器
- jQuery基础知识
- 16 款优秀的Web开发辅助工具推荐
- jquery基础
- jQuery中attr和prop方法的区别
- jQuery+CSS3产品360度预览特效
- JavaScript、jQuery获取radio、checkbox选中的值
- jQuery获取某个标签的内容
- JQuery工具函数汇总
- 使用jQuery对List排序
- JavaScript强化教程——jQuery - 获得内容和属性
- jquery中命名冲突问题
