带你从零学ReactNative开发跨平台App开发(七)
2017-12-19 08:28
267 查看
ReactNative跨平台开发系列教程:
带你从零学ReactNative开发跨平台App开发(一)
带你从零学ReactNative开发跨平台App开发(二)
带你从零学ReactNative开发跨平台App开发(三)
带你从零学ReactNative开发跨平台App开发(四)
带你从零学ReactNative开发跨平台App开发(五)
带你从零学ReactNative开发跨平台App开发(六)
带你从零学ReactNative开发跨平台App开发(七)
hot:更多>>
时隔两天,我胡汉三又回来了!停顿写文章的原因有两个,一是因为忙,忙到不想 动;二是因为更好的去写。废话不多说。开始撸码,Are you ok?
sentry|哨兵
这篇文章的主题是sentry一下简称哨兵,哨兵服务。那么哨兵是什么呢?岗哨是一个崩溃报告和聚合平台,它为您提供“实时洞察生产部署的信息,以生成和修复崩溃的信息”。说白了就是一个第三方平台,用来监管你的线上产品的。
它会通知你的用户在使用你的应用程序时遇到的异常,并组织你从他们的web仪表盘中进行分类。错误报告的异常包括有来源的堆栈跟踪和其他相关的上下文(设备id、
平台、世博验证等);还可以提供特定于应用程序的上下文,比如当前的路由和用户id。
App错误收集的实现方式有很多,例如友盟、Bugly、阿里云、Sentry等等。我们为什么选择哨兵呢?
哨兵服务对ReactNative特别友好,并且expo也和他们取得了合作。
他很容易安装和使用。
它可以满足大的项目的需求。
它适用于大多数平台,因此您可以使用相同的服务来报告您的服务器、CLI或桌面应用程序错误。
...
现在我们集成哨兵到我们的项目,点击这里在哨兵官网注册一个账户

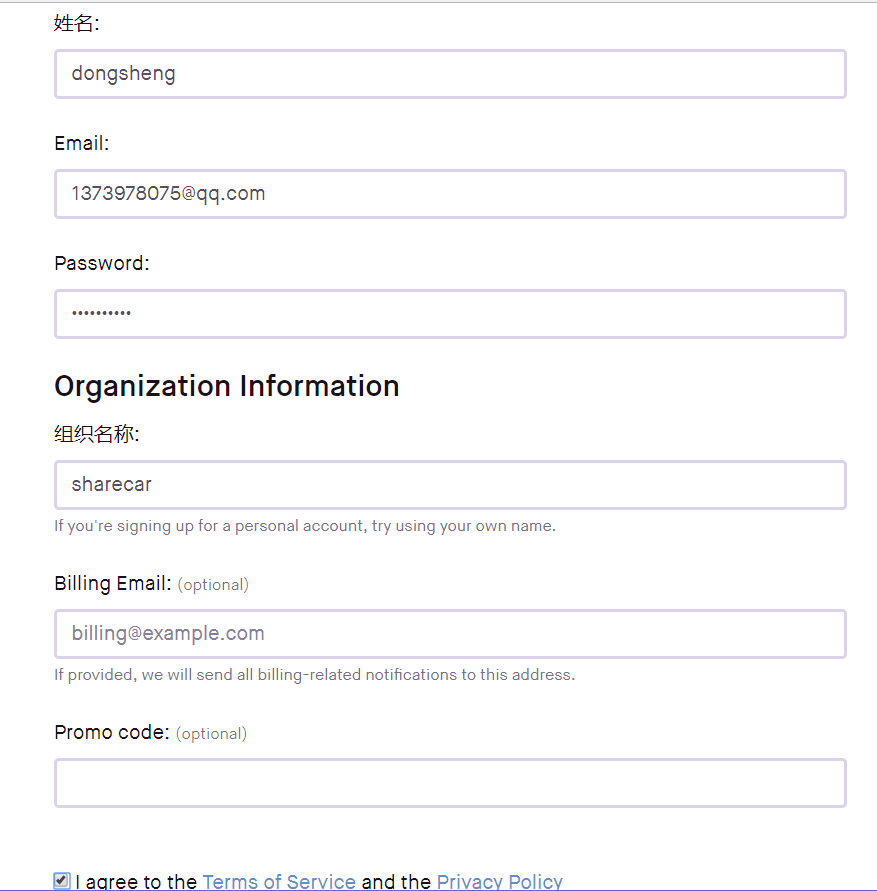
填写个人信息,公司信息不用填写

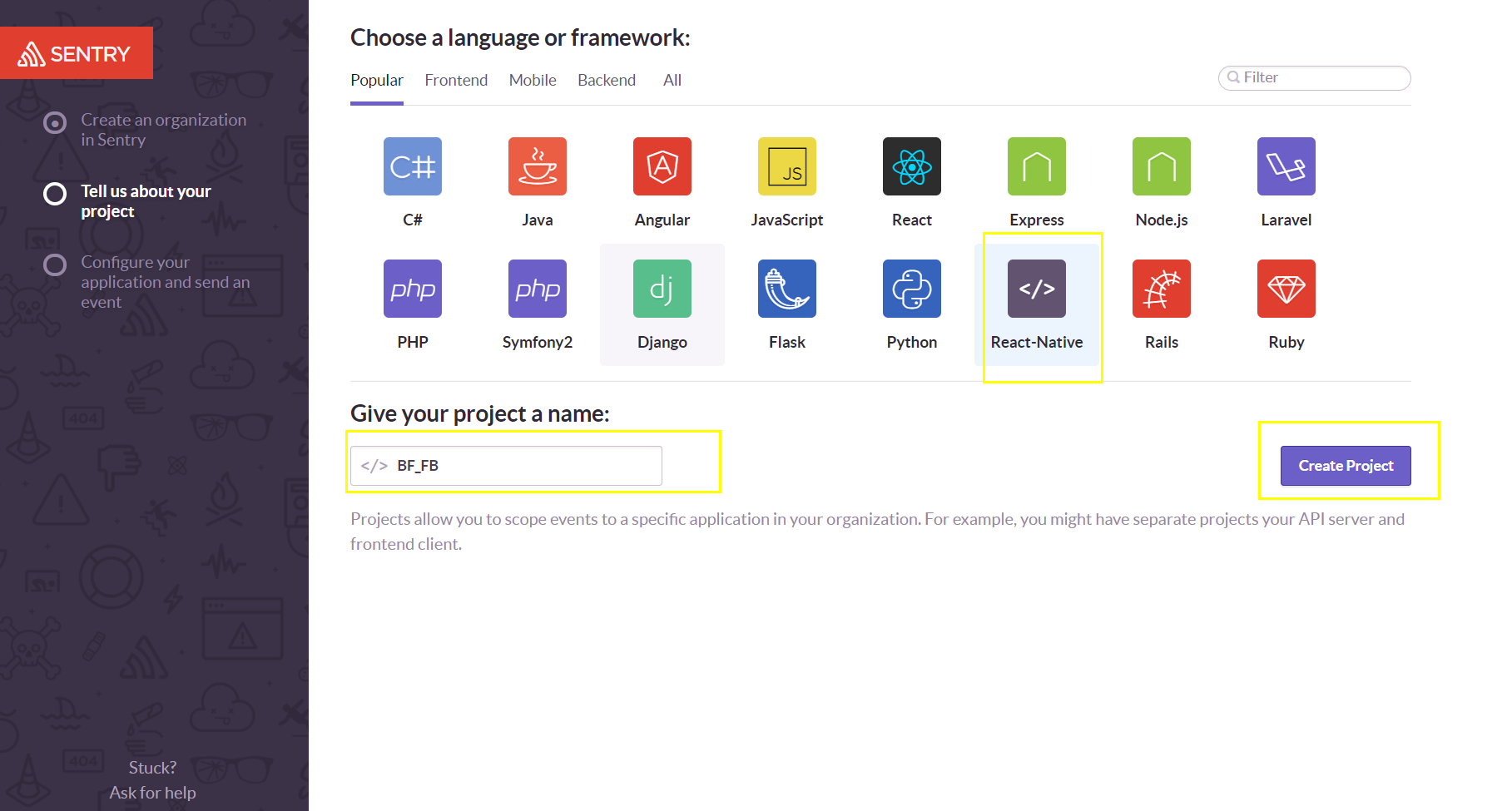
选择reactnative项目,填写项目名,创建。
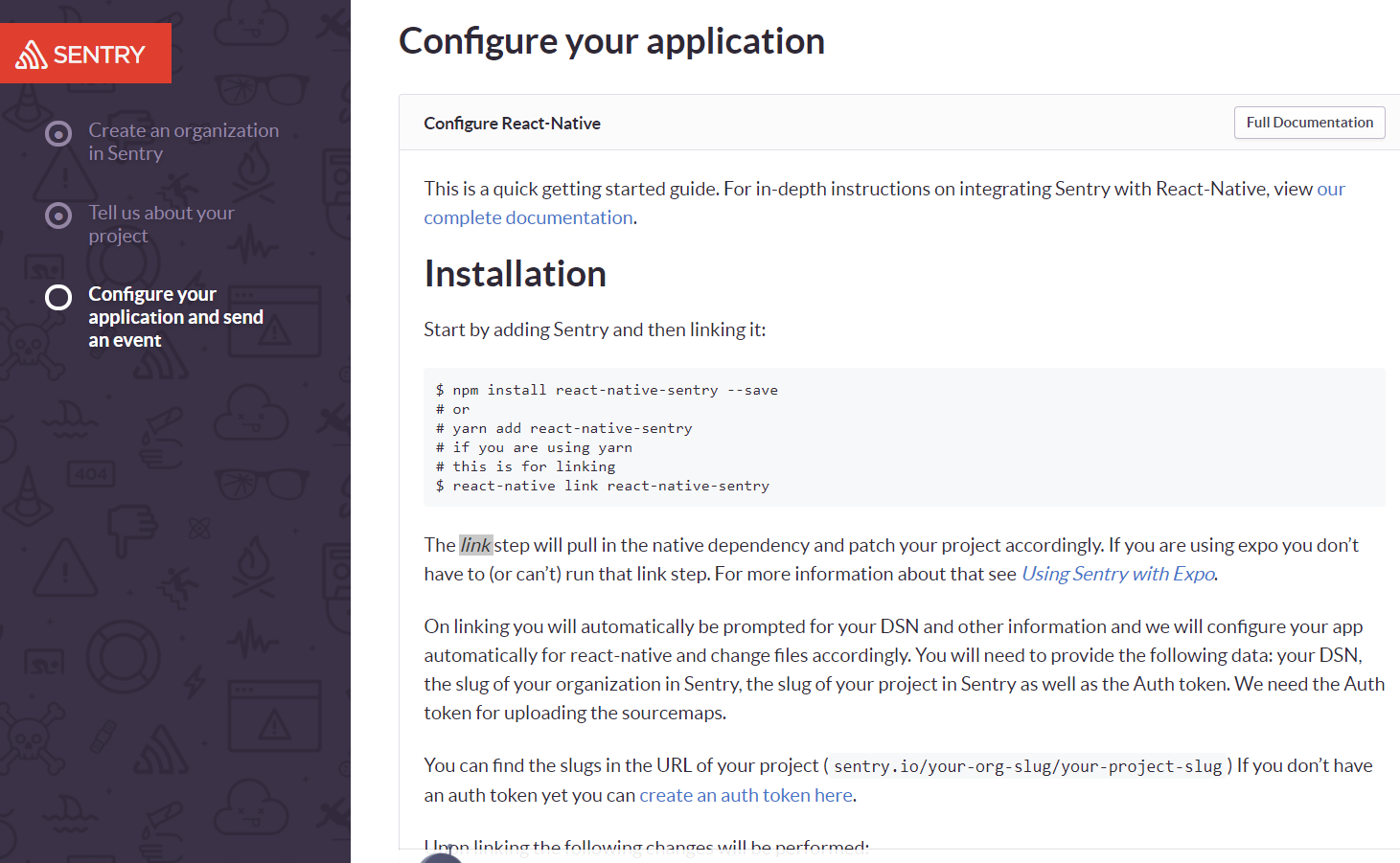
然后我们做一些必要配置,详情点击这里链接

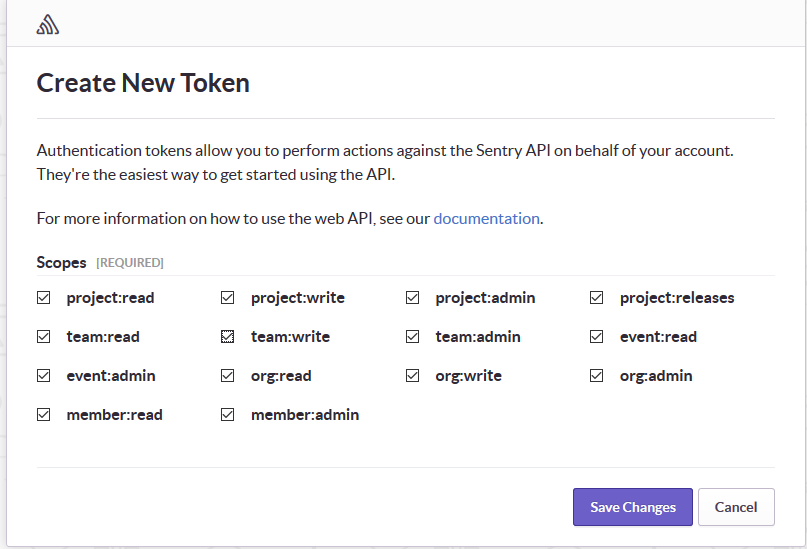
创建一个token

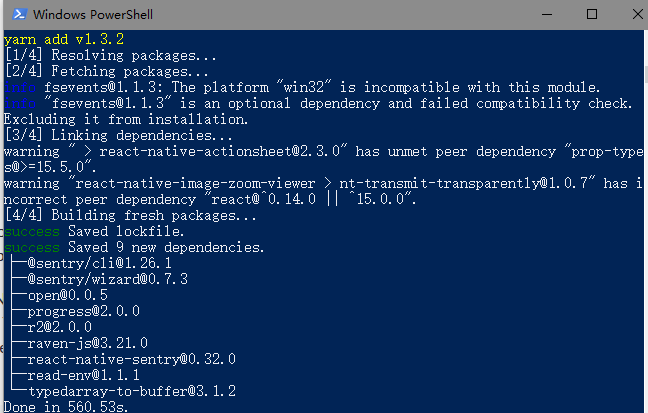
好了现在跟着提示,一步一步安装哨兵,这个过程有点慢我用了小10分钟,建议用yarn安装。expo看下面的expo安装事例略过此处。

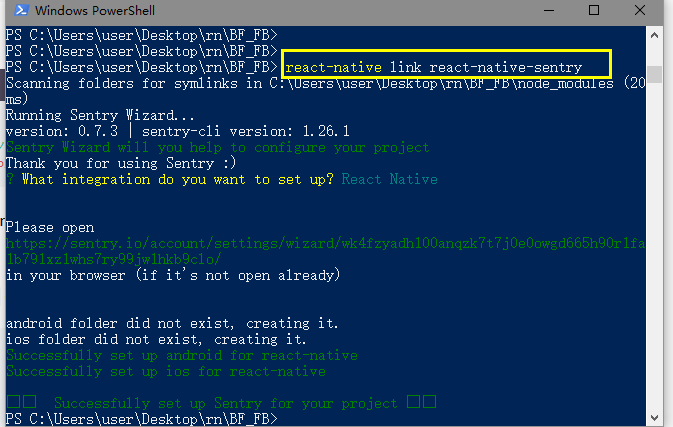
注意下面的操作,link,如果是用expo开发,咱们使用哨兵的话,不用link,原生混合开发模式需要link

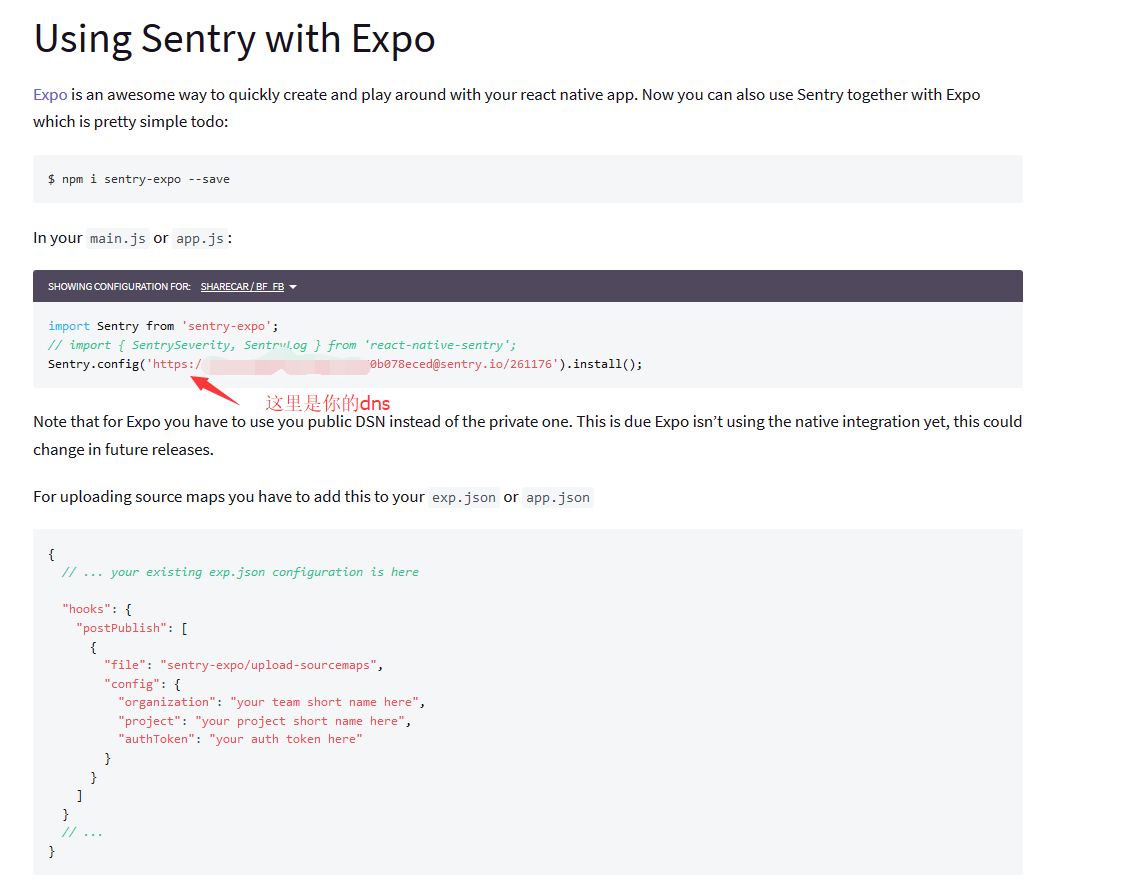
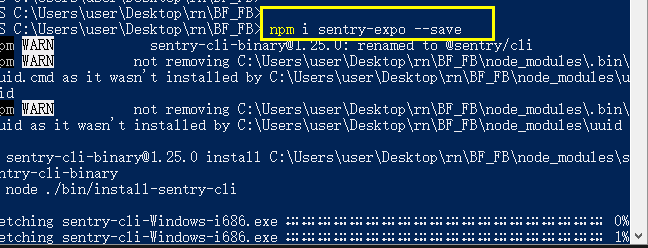
expo安装哨兵的话,看这里:(他要求node Node 7.6+)

安装这个特别恶心,至于为何恶心,你试试就知道了

如果还不清楚,请移步官网
好了,配置好后你的项目就可以实现实时监管了。

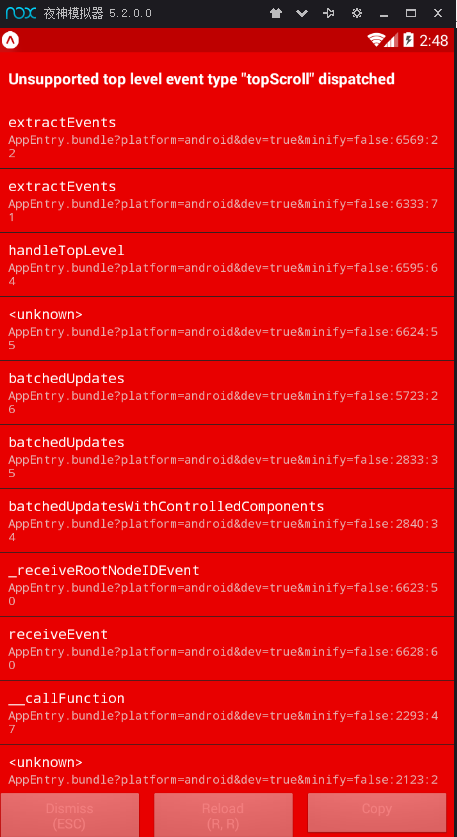
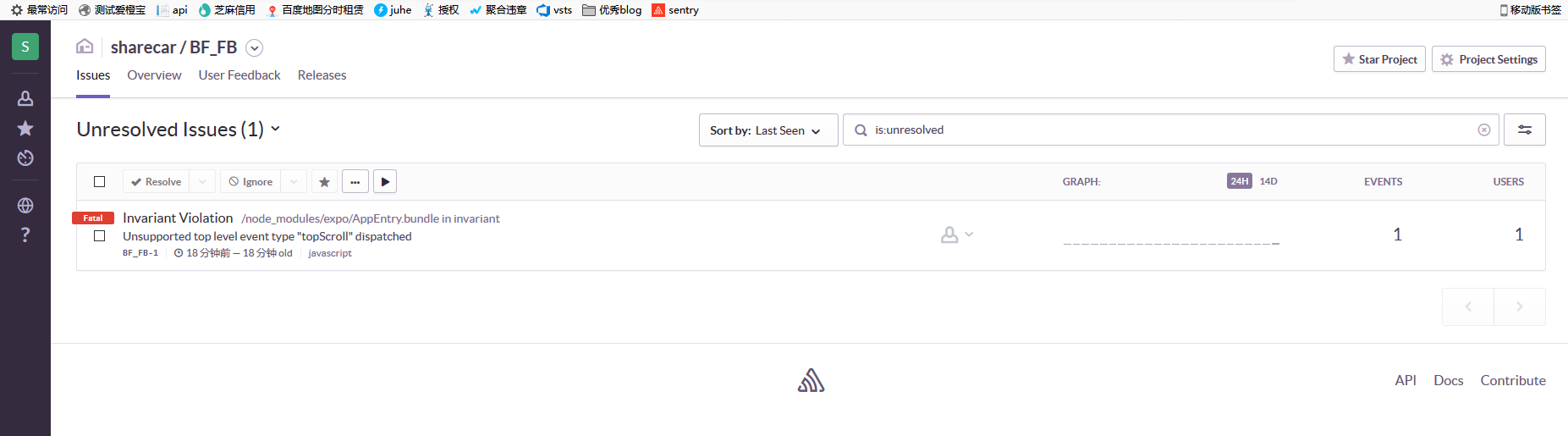
我们项目里抛出一个错误,然后看哨兵里面是什么反应!



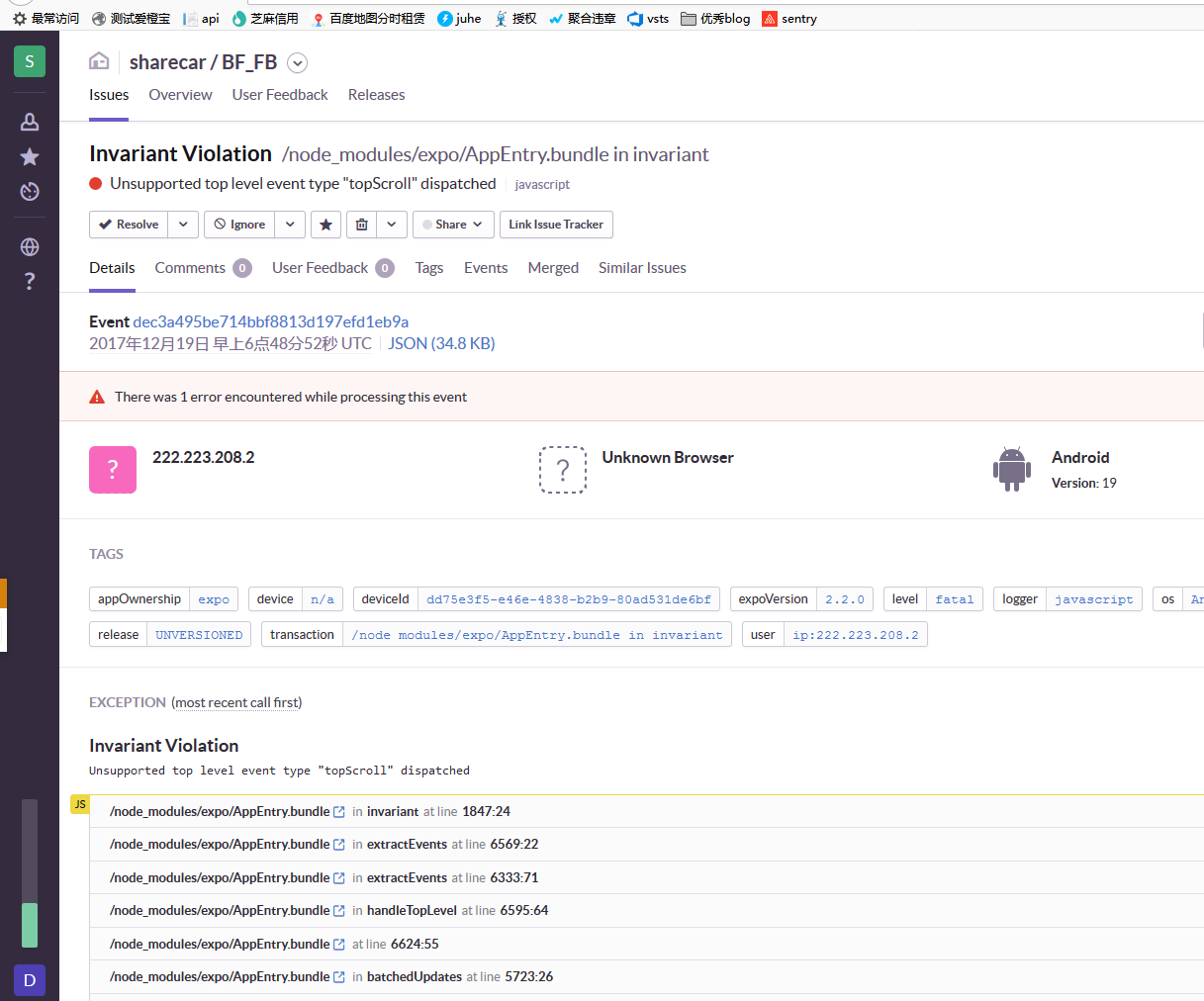
ok了,真是不用不知道,一用吓一跳,多么详细的记录啊啊啊!
我的github地址 项目在这里找到!
后续文章持续更新,敬请期待!
文章为作者原创,转载请注明出处。
相关文章推荐
- 带你从零学ReactNative开发跨平台App开发(十一)
- 带你从零学ReactNative开发跨平台App开发(二)
- 带你从零学ReactNative开发跨平台App开发-[react native 仿boss直聘](十三)
- 带你从零学ReactNative开发跨平台App开发(四)
- 带你从零学ReactNative开发跨平台App开发[expo 打包发布](八)
- 带你从零学ReactNative开发跨平台App开发(一)
- 带你从零学ReactNative开发跨平台App开发(六)
- 从零学ReactNative开发跨平台App开发(一)
- 带你从零学ReactNative开发跨平台App开发(十)
- 带你从零学ReactNative开发跨平台App开发(五)
- 带你从零学ReactNative开发跨平台App开发(三)
- 带你从零学ReactNative开发跨平台App开发(九)
- 带你从零学ReactNative开发跨平台App开发[react native SqlLite 终极运用](十二)
- 跨平台开发app讲解
- 史上最简单的个人移动APP开发入门--jQuery Mobile版跨平台APP开发
- 几款移动跨平台App开发框架比较
- web APP到底和跨平台APP开发有什么区别?
- 跨平台app开发(引擎)工具的选择【转】
- ionic开发跨平台App常见问题 (转载)
- 用VS2015中Xamarin开发跨平台APP的感受(二)
