浅谈MVVM MVC MVP框架
2017-12-15 11:06
162 查看
(1) MVVM框架:
M : (model) 数据模型
V : (view) UI布局,展示数据。 view改变数据对象也跟着自动更新
VM : (ViewModel) controller 桥梁作用
MVVM:是把MVC框架里的Controller和MVP框架里的Presenter改成了ViewModel
MVVM 是Model-View-ViewModel的缩写,它是一种基于前端的开发框架,核心是提供View和ViewModel的数据双向绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。

MVVM框架的优点:
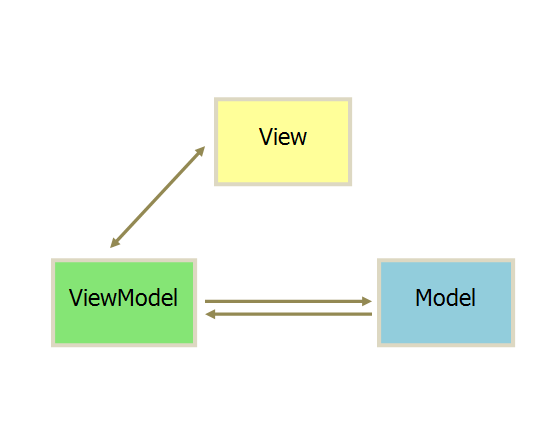
(1) MVVM 由 Model,View,ViewModel 三部分构成,Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。
(2) 在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
(3) ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
(2) MVC框架
M : (model) 数据模型 包装一些应用程序和业务逻辑相关的数据处理
V : (view) 显示数据,UI布局
C : (controller) 控制模型和视图的联系,程序流程,并对事件作出响应
MVC 是Model-View-Controller的缩写,MVC是比较直观的框架模式,用户操作->View(负责接收用户的输入操作)->Controller(业务逻辑处理)->Model(数据持久化)->View(将结果反馈给View)。
(3) MVP框架
M : (model) 数据模型,数据处理
V : (view) 视图层
P : (presenter) 作为view和model的枢纽,负责处理一切业务逻辑
MVP是把MVC中的Controller换成了Presenter(呈现),目的就是为了完全切断View跟Model之间的联系,由Presenter充当桥梁,做到View-Model之间通信的完全隔离。

M : (model) 数据模型
V : (view) UI布局,展示数据。 view改变数据对象也跟着自动更新
VM : (ViewModel) controller 桥梁作用
MVVM:是把MVC框架里的Controller和MVP框架里的Presenter改成了ViewModel
MVVM 是Model-View-ViewModel的缩写,它是一种基于前端的开发框架,核心是提供View和ViewModel的数据双向绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。

MVVM框架的优点:
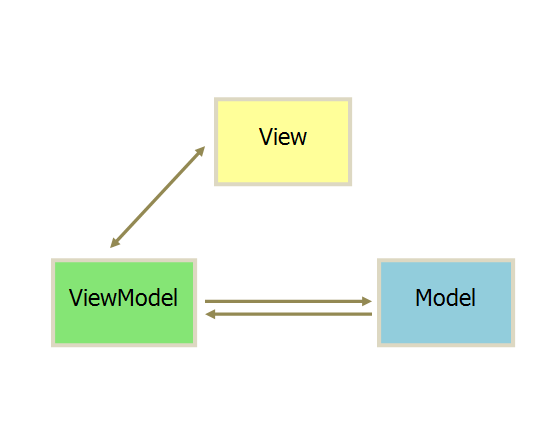
(1) MVVM 由 Model,View,ViewModel 三部分构成,Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。
(2) 在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
(3) ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
(2) MVC框架
M : (model) 数据模型 包装一些应用程序和业务逻辑相关的数据处理
V : (view) 显示数据,UI布局
C : (controller) 控制模型和视图的联系,程序流程,并对事件作出响应
MVC 是Model-View-Controller的缩写,MVC是比较直观的框架模式,用户操作->View(负责接收用户的输入操作)->Controller(业务逻辑处理)->Model(数据持久化)->View(将结果反馈给View)。
(3) MVP框架
M : (model) 数据模型,数据处理
V : (view) 视图层
P : (presenter) 作为view和model的枢纽,负责处理一切业务逻辑
MVP是把MVC中的Controller换成了Presenter(呈现),目的就是为了完全切断View跟Model之间的联系,由Presenter充当桥梁,做到View-Model之间通信的完全隔离。

相关文章推荐
- MVP框架思想和小案例实现
- [置顶] Android pluginMVPM 可插拔MVP框架
- Android MVP框架搭建
- 框架模式之MVC模式和MVP模式
- Android框架模式(1)-MVP入门
- 【腾讯Bugly干货分享】一步一步实现Android的MVP框架
- 一步一步的实现Android的mvp框架
- 【Android】【设计】Android 框架 MVC,MVP,MVVM
- Android框架模式(2)-MVP进阶
- MVP,retrofit,rxjava,okhttp框架
- 学习ASP.NET MVC5框架揭秘笔记-MVP
- 安卓开发框架(MVP+主流框架+基类+工具类)--- Fresco
- Android最流行框架MVP,Dagger2,RxJava
- MVP框架模板,方便快速项目开发
- Android框架 MVC,MVP和MVVM
- (安卓) MVP 框架 (Rxjava2+Retrofit)结合 实现网络请求
- 关于app缓存和mvp框架。。。
- 简单的MVP框架搭建
- 前端MV*框架之MVP
- 个人总结的MVP框架
