vue项目封装axios
2017-12-12 22:36
591 查看
还是直奔主题吧,因为官方不推荐使用vue-resource,而是推荐axios,所以这篇文章分享给大家我在自己的项目里如何封装axios,虽说将axios在main.js里写入Vue的原型链作为Vue的属性(Vue.prototype.$http = axios),直接用最原始的方法也能进行请求
这样也不是说不可以,但是真的在开发工作中,因为要统一设置请求的拦截,错误的处理,所以封装axios是十分必要的。
首先这是我src下api的目录

这是apiUrl.js,将我们的请求名称和url以及方法放在这里
重点在于我们的apiUtil.js
紧接着是index.js
可以看出来整体的想法就是在apiUrl.js里面只放请求名称以及url和请求方法,然后再apiUtil.js里面去将其转换为相应的方法,首先是在index.js里面调用generateApiMap,遍历我们的apiUrl将其中每个对象转换为方法,也就是toMethod要做的事,紧接着在sendApiInstance里去创建我们的axios实例,并设置拦截器(我只做了返回拦截),到

封装axios的方式有很多种,每个人的代码习惯也不一样,此处也只是给大家一个参考
this.$http.get('/user',{
params:{
ID:12345
}
})
.then(function(response){
console.log(response);
})
.catch(function(err){
console.log(err);
});这样也不是说不可以,但是真的在开发工作中,因为要统一设置请求的拦截,错误的处理,所以封装axios是十分必要的。
首先这是我src下api的目录

这是apiUrl.js,将我们的请求名称和url以及方法放在这里
export default {
login_in: { url: '/login', method: 'get' },
getUserList: { url: '/user/list', method: 'get' }
}重点在于我们的apiUtil.js
import axios from 'axios'
import { Toast } from 'mint-ui'
const generateApiMap = (map) => {
let facade = {}
_.forEach(map, function (value, key) {
facade[key] = toMethod(value)
})
return facade
}
const toMethod = (options) => {
options.method = options.method || 'post'
return (params = {}, attachedParams, config = {}) => {
params = _.extend(params, attachedParams)
return sendApiInstance(options.method, options.url, params, config)
}
}
// 创建axios实例
const createApiInstance = (config = {}) => {
const _config = {
withCredentials: true, // 跨域
baseURL: ''
}
config = _.merge(_config, config)
return axios.create(config)
}
const err_check = (code, message, data) => {
if (code ==200){
return true
}
return false
}
const sendApiInstance = (method, url, params, config = {}) => {
if(!url){
return
}
let instance = createApiInstance(config)
instance.interceptors.response.use(response => {
let {code, message, data} = response.data
if (err_check(code, message, data) && data) {
return Promise.resolve(data)
} else {
return Promise.reject(data)
}
},
error => {
Toast({
message: error.response || error.message,
duration: 3000
})
return Promise.reject(error).catch(res => {
console.log(res)
})
}
)
if (method === 'get') {
params = {
params: params
}
}
return instance[method](url, params, config)
}
export default {
generateApiMap
}紧接着是index.js
import apiUrl from './apiUri'
import apiUtil from './apiUtil'
const generateApiMap = apiUtil.generateApiMap({...apiUrl})
export default {
...generateApiMap // 取出所有可遍历属性赋值在新的对象上
}可以看出来整体的想法就是在apiUrl.js里面只放请求名称以及url和请求方法,然后再apiUtil.js里面去将其转换为相应的方法,首先是在index.js里面调用generateApiMap,遍历我们的apiUrl将其中每个对象转换为方法,也就是toMethod要做的事,紧接着在sendApiInstance里去创建我们的axios实例,并设置拦截器(我只做了返回拦截),到
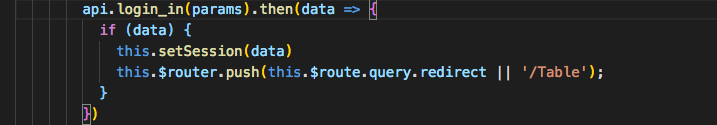
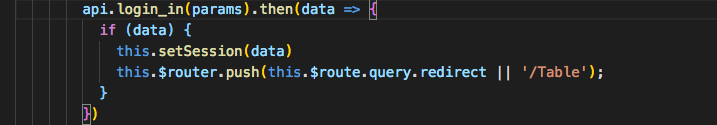
return instance[method](url, params, config)这一步也就将我们的请求封装成功,下面是在页面调用的时候

封装axios的方式有很多种,每个人的代码习惯也不一样,此处也只是给大家一个参考
相关文章推荐
- 封装axios在vue-cli项目中便捷使用
- vue 封装 axios
- Vue.js插件axios——封装一个可以灵活使用的ajax
- 基于vue-cli的vue项目之axios的使用3--get传参请求
- 基于vue-cli的vue项目之axios的使用5--axios方法发送请求
- vue项目使用axios发送请求让ajax请求头部携带cookie的方法
- 浅谈 Axios 在 Vue 项目中的使用
- vue项目在同一页面中引入多个echarts图表 ,并实现封装,自适应和动态数据改变
- 在 vue-cli 里基于 axios 封装复用请求
- vue-axios的简单封装
- Vue: axios 请求封装及设置默认域名前缀 (for Vue 2.0)
- vue项目中对axios的封装
- Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(二)安装 nodejs 环境以及 vue-cli 构建初始项目
- vue项目axios请求接口,后端代理请求接口404,问题出现在哪?
- vue中用axios实现http封装参数拦截
- 使用vue-cli+axios构建的项目本地环境API代理设置和解决跨域
- 详解vue-cli 构建项目 vue-cli请求后台接口 vue-cli使用axios、sass、swiper
- vue2.0从项目环境模板搭建,到封装自己的插件,再到上传至github仓库
- 【vue+axios】一个项目学会前端实现登录拦截
- vue项目中 axios请求拦截器与取消pending请求功能
