vue项目axios请求接口,后端代理请求接口404,问题出现在哪?
2017-12-14 13:54
796 查看
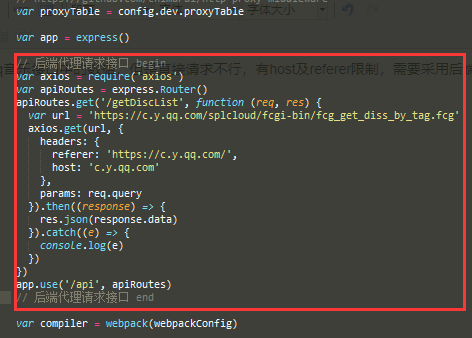
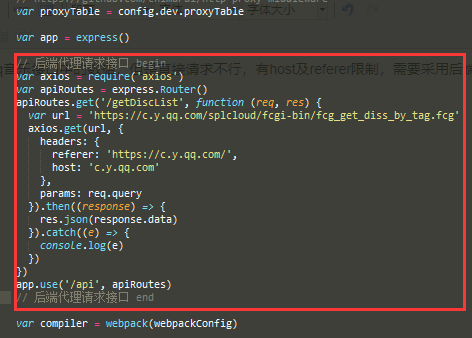
在vue项目中,列表数据需要用到qq音乐接口中的数据,但是直接请求不行,有host及referer限制,需要采用后端代理的方式。借助axios及node的express,在dev-server.js中实现后,重启项目,结果接口404了。代码如下:

仔细检查后,代码没问题;于是在apiRouts中console.log()打印信息,运行没有打印信息,意味着根本没有运行这部分代码。于是想到会不会是webpack版本更新,配置发生了改变导致的。所以仔细看了配置后,发现webpack.dev.conf.js确实不同,新版本把devsever直接配置进去了。
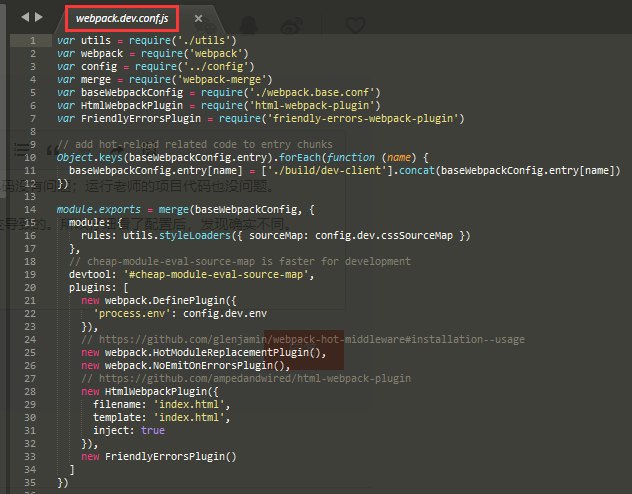
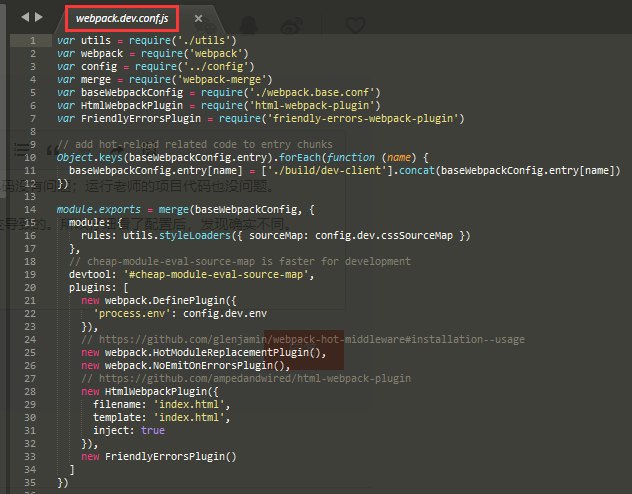
旧版本的webpack.dev.conf.js

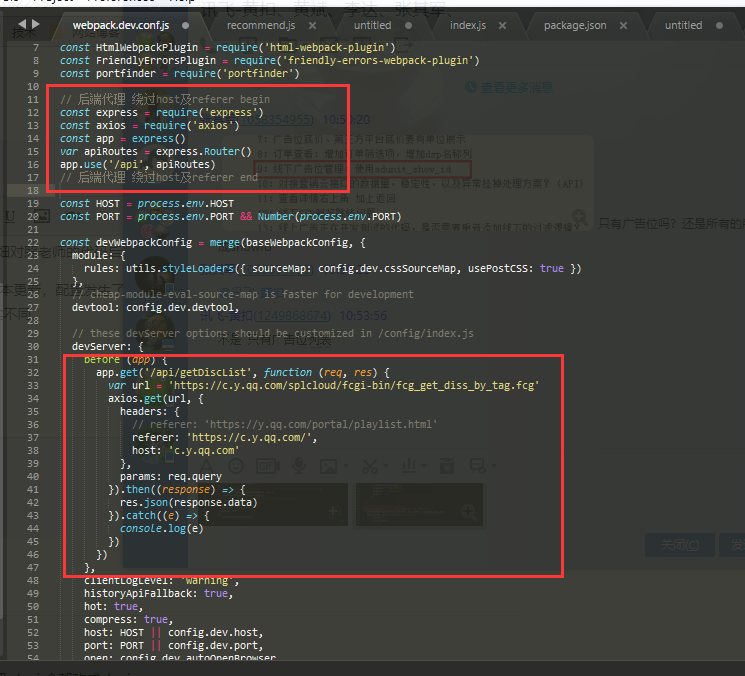
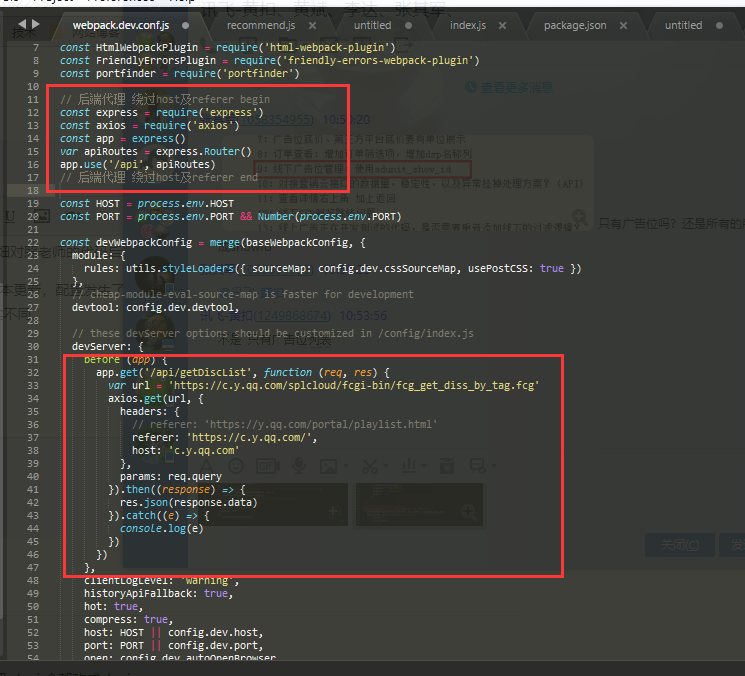
新版本的webpack.dev.conf.js

找到原因后,我就百度寻找新版本如何配置了,然后找到了以下这篇文章,按照上面的方法,实测有效,能获取到数据了。
分享给大家:VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
其他地方不变,只需要把dev-server.js中的代码去了,加入到webpack.dev.conf.js中即可。以下是我的配置,实测有效。

解决了一个问题,还是挺有收获的。

仔细检查后,代码没问题;于是在apiRouts中console.log()打印信息,运行没有打印信息,意味着根本没有运行这部分代码。于是想到会不会是webpack版本更新,配置发生了改变导致的。所以仔细看了配置后,发现webpack.dev.conf.js确实不同,新版本把devsever直接配置进去了。
旧版本的webpack.dev.conf.js

新版本的webpack.dev.conf.js

找到原因后,我就百度寻找新版本如何配置了,然后找到了以下这篇文章,按照上面的方法,实测有效,能获取到数据了。
分享给大家:VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
其他地方不变,只需要把dev-server.js中的代码去了,加入到webpack.dev.conf.js中即可。以下是我的配置,实测有效。

解决了一个问题,还是挺有收获的。
相关文章推荐
- vue-route+webpack部署单页路由项目,访问刷新出现404问题
- 解决vue中使用Axios调用接口时出现的ie数据处理问题
- 处理vue中使用Axios调用接口时出现的ie数据处理问题
- react,vue等部署单页面项目时,访问刷新出现404问题
- vue开发:axios的post请求接口出现404,但是get则成功
- 关于Vue项目路由栏去除“#”的处理方法及其刷新页面时出现404问题
- 详解vue-cli 构建项目 vue-cli请求后台接口 vue-cli使用axios、sass、swiper
- 使用vue-cli脚手架 与 axios 请求数据 配置代理进行跨域访问数据问题
- vue-route+webpack单页路由项目,打包后访问正常刷新出现404问题
- vue项目开发遇到的问题:如何改变请求的host以及referer抓取做了host以及referer限制的接口数据
- vuex state mutation action 之间关系,axios 跨域代理请求问题
- vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址
- vue-route+webpack部署单页路由项目,访问刷新出现404问题
- vue-route+webpack部署单页路由项目,访问刷新出现404问题
- vue cli构建的项目中请求代理与项目打包问题
- nginx配置vue-router+webpack项目部署访问刷新出现404问题
- 公司项目,从SVN导入项目后打开出现404的问题
- Vue项目之Axios数据请求
- vue项目中 axios请求拦截器与取消pending请求功能
- 出现vue项目在ie打开空白问题
