如何创建Vue2.x+webpack项目
2017-12-07 14:46
134 查看
开发环境:nodejs、npm、vue-cli、webpack
全局安装cnpm :npm install -g cnpm –registry=https://registry.npm.taobao.org
这样就可以使用cnpm命令了
安装webpack:cnpm install webpack -g
安装vue脚手架:npm install vue-cli -g
进入开发目录:cd 目录路径
根据模板创建2.x项目:vue init webpack-simple/webpack projectname
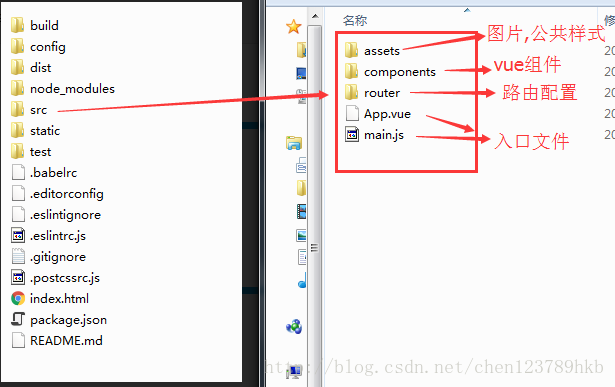
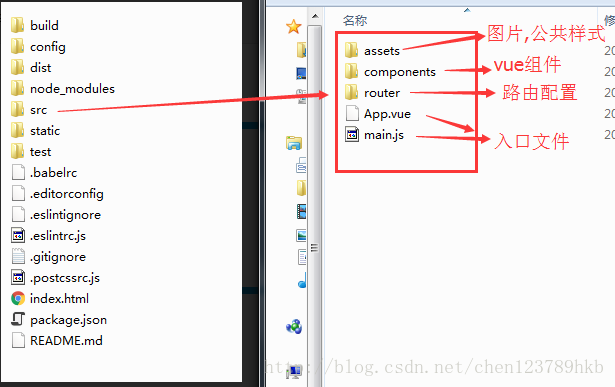
注意:webpack 模板结构,如下:

或者创建vue1.0的项目: vue init webpack-simple#1.0 projectname
安装依赖: npm install –registry=https://registry.npm.taobao.org
运行:npm run dev
全局安装cnpm :npm install -g cnpm –registry=https://registry.npm.taobao.org
这样就可以使用cnpm命令了
安装webpack:cnpm install webpack -g
安装vue脚手架:npm install vue-cli -g
进入开发目录:cd 目录路径
根据模板创建2.x项目:vue init webpack-simple/webpack projectname
注意:webpack 模板结构,如下:

或者创建vue1.0的项目: vue init webpack-simple#1.0 projectname
安装依赖: npm install –registry=https://registry.npm.taobao.org
运行:npm run dev
相关文章推荐
- maven如何创建项目并导入eclipse
- 如何使用Maven创建Web项目
- 新手在IDEA如何创建一个Web项目
- xcode4中如何创建windows-based项目
- 打造前端MAC工作站(七)GIT的使用以及GITHUB上如何创建项目等
- 如何使用maven创建web项目
- IOS5基础教程之一-----如何创建XCode项目
- 如何用vue创建项目?
- 如何用Maven创建web项目(具体步骤)
- 如何创建一个 Windows 服务应用程序的安装项目在 Visual C# 中
- Maven创建Webapp项目时,如何设置JDK版本以及servlet版本!
- node项目介绍以及如何创建webpack2项目
- 【vue】如何在 Vue-cli 创建的项目中引入 iView
- Yii2 中如何创建自定义项目并且删除原生的frontend和backend
- (转)用eclipse创建一个j2ee的web工程后,左面projects窗口中的项目如何没有显示webRoot文件夹,除了src的文件夹,其他都不显示
- 如何删除未成功创建的TFS团队项目
- Windows开发应用(1)如何创建应用程序项目
- 关于如何使用eclipse创建web项目——整个流程的概述
- SpringBoot学习-(一)如何在MyEclipse中创建SpringBoot项目
- 如何创建Cocos2D-X的项目(版本号2.2)
