如何用vue创建项目?
2018-03-23 18:31
405 查看
如果你要使用vue-cli,你需要按如下步骤去操作:
(1):第一步:
安装:安装前,你一定要注意,需要安装3个环境:
Node.js(版本必须>=6.x,最好是8.x);
npm环境(版本必须>=3);如果你安装了node6.0,那么它的npm版本就是3.0;如果node版本是8.0,那么npm的版本就是5.0;(node环境集成了npm环境,因为npm是node.js的一个包管理工具);
另外还需要一个Git环境。以上3个环境安装好了的话,就可以安装vue-cli了。
(2):安装vue-cli
使用命令行工具(也就是cmd命令行),输入 npm install -g vue-cli (也就是在全局安装了一个vue-cli包)
# 全局安装 vue-cli npm install --global vue-cli 可能会发现安装时间比较长久,此时可以建议 安装淘宝的镜像文件
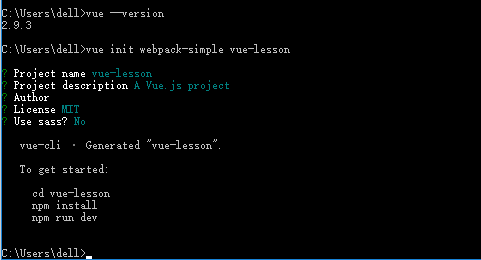
命令行输入:vue --version 如果有输出版本号(比如:2.9.3),说明你安装成功了
(3):如何用vue在命令行中生成一个快速的项目模板?
命令行输入:vue init 模板名称 项目名称
(比如你使用webpack-simple模板,命令行输入:vue init webpack-simple myVueLesson)
3种模板:
官方模板:
webpack:
webpack-simple
browserify
browserify-simple
pwa
simple
自定义模板:(一般要传到GitHub上)
本地模板
命令行如图:

(4)安装依赖
命令行输入:cd vue-lesson ,回车后, 再输入npm install安装依赖,
(5)如何运行测试环境?
命令行输入 :npm run dev 回车
(6)启动vue项目 浏览器中,输入:http://localhost:8080
(1):第一步:
安装:安装前,你一定要注意,需要安装3个环境:
Node.js(版本必须>=6.x,最好是8.x);
npm环境(版本必须>=3);如果你安装了node6.0,那么它的npm版本就是3.0;如果node版本是8.0,那么npm的版本就是5.0;(node环境集成了npm环境,因为npm是node.js的一个包管理工具);
另外还需要一个Git环境。以上3个环境安装好了的话,就可以安装vue-cli了。
(2):安装vue-cli
使用命令行工具(也就是cmd命令行),输入 npm install -g vue-cli (也就是在全局安装了一个vue-cli包)
# 全局安装 vue-cli npm install --global vue-cli 可能会发现安装时间比较长久,此时可以建议 安装淘宝的镜像文件
npm install -g cnpm --registry=https://registry.npm.taobao.org如何检测是否安装好vue?
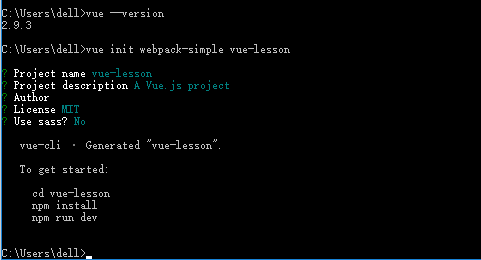
命令行输入:vue --version 如果有输出版本号(比如:2.9.3),说明你安装成功了
(3):如何用vue在命令行中生成一个快速的项目模板?
命令行输入:vue init 模板名称 项目名称
(比如你使用webpack-simple模板,命令行输入:vue init webpack-simple myVueLesson)
3种模板:
官方模板:
webpack:
webpack-simple
browserify
browserify-simple
pwa
simple
自定义模板:(一般要传到GitHub上)
本地模板
命令行如图:

(4)安装依赖
命令行输入:cd vue-lesson ,回车后, 再输入npm install安装依赖,
(5)如何运行测试环境?
命令行输入 :npm run dev 回车
(6)启动vue项目 浏览器中,输入:http://localhost:8080
相关文章推荐
- 如何创建一个vue的新项目,用命令行的方式创建
- 如何创建一个vue项目
- 如何创建一个 vue.js 的项目
- 如何使用vue-cli创建项目
- 【vue】如何在 Vue-cli 创建的项目中引入 iView
- 如何创建一个vue项目
- 【vue】如何在 Vue-cli 创建的项目中引入iView
- 新手入门如何创建vue新项目
- 详解Vue-cli 创建的项目如何跨域请求
- 手把手教你如何创建vue脚手架项目(最详细!)
- vue项目部署gitHub教程,如何创建github服务器
- 如何在 Vue-cli 创建的项目中引入 iView组件UI
- 如何使用vux创建vue项目
- 如何用Maven创建web项目(具体步骤)
- 开发vue订餐app。创建vue基础模板,icomoon制作素材并应用到项目中
- cocos2dx 3.0rc如何创建项目
- Interliij Idea 16 如何创建Maven 项目
- webstorm如何创建一个代码模板?以创建vue代码模板为例
- 如何用Maven创建web项目(具体步骤)
