Vue 组件之 Router
2017-12-07 10:48
253 查看
Vue 组件之 Router
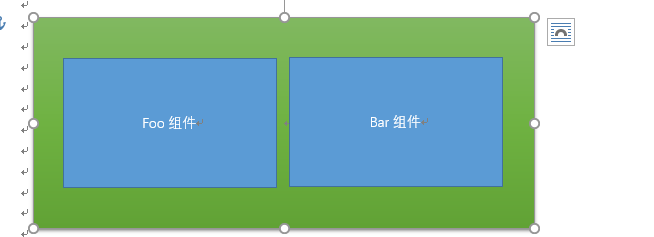
Vue 开发单页应用的时候,免不了使用Vue组件。在单页应用上如何进行组件切换?结构如下图所示:
主页面包含Foo组件与Bar组件,在主页面中可以进行Foo与 Bar的切换

这个时候就会需要组件路由,Vue官方推荐的路由组件是Vue-Router。下面通过实例来演练 Vue-Router
安装Vue-Router
npm install vue-router定义组件
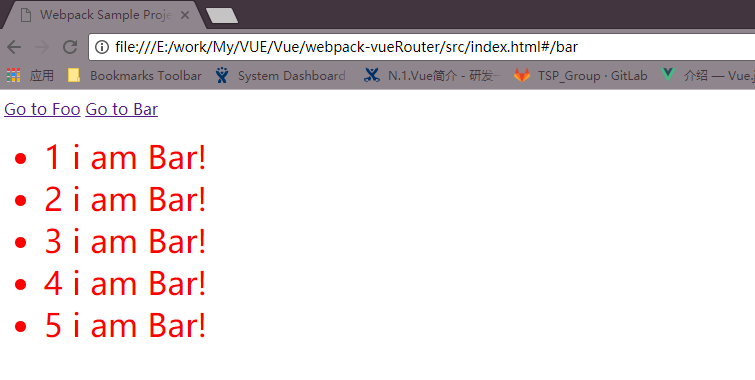
Bar.vue
<!--组件呈现模板--><template>
<p>
<ul>
<li v-for="n in 5" v-bind:key="n">{{ n }} {{msg}}</li>
</ul>
</p>
</template>
<!--es6 组件导出-->
<script>
export default {
data:function(){
return {
msg:"i am Bar!"
}
}
}
</script>
<!--组件样式,加了scoped后样式仅在本组件中起作用-->
<style scoped>
li{
font-size:2em;
color:red;
}
</style>
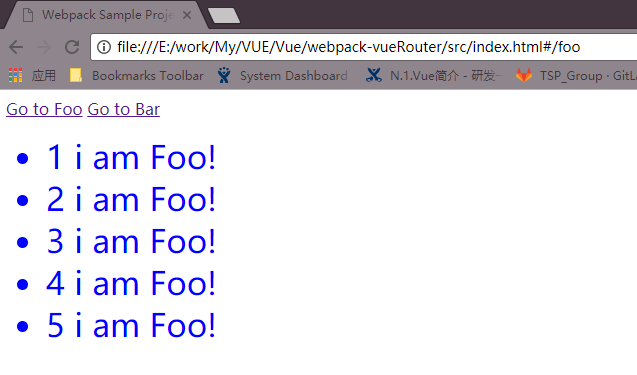
Foo.vue
<!--组件呈现模板--><template>
<p>
<ul>
<li v-for="n in 5" v-bind:key="n">{{ n }} {{msg}}</li>
</ul>
</p>
</template>
<!--es6 组件导出-->
<script>
export default {
data:function(){
return {
msg:"i am
Foo!"
}
}
}
</script>
<!--组件样式,加了scoped后样式仅在本组件中起作用-->
<style scoped>
li{
font-size:2em;
color:blue;
}
</style>
定义路由组件映射
/*** Router组件
*/
import Vue from 'vue';
import VueRouter from 'vue-router';
import Foo from "./component/Foo.vue";
import Bar from "./component/Bar.vue";
//Vue使用 VueRouter
Vue.use(VueRouter);
//Router 与 组件映射
const router = new VueRouter({
routes: [
{ path: "/foo", component: Foo },
{ path: "/bar", component: Bar }
]
});
export default router
Main函数
/* 引入vue和主页 */import Vue from 'vue'
import App from './App.vue'
import router from './router.js'
/* 实例化一个vue */
var app = new Vue({
el: '#app',
// store,
router,
render: h => h(App),
created: function() {}
})
App.Vue
<template><div style="height:
100%;" id="app">
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
<router-view></router-view>
</div>
</template>
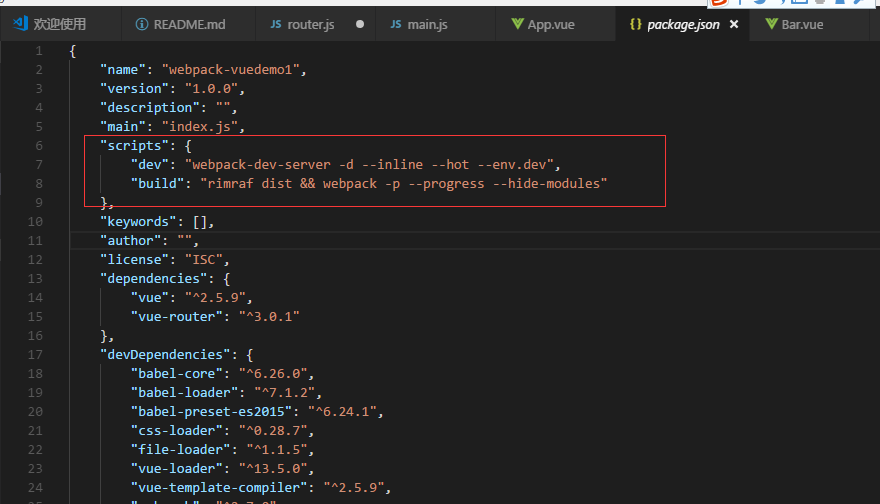
Package.json 定义的 dev 与 build
"scripts": {"dev": "webpack-dev-server -d --inline --hot
--env.dev",
"build": "rimraf dist && webpack -p --progress
--hide-modules"
},

运行
npm run dev


相关文章推荐
- Vue 2.0 起步(2) 组件及 vue-router实例 - 微信公众号RSS
- vue-router 实现组件的缓存之 keep-alive
- vue-router 多个路由地址绑定一个组件造成 created 不执行的解决方法
- vue-router2.0 组件之间传参及获取动态参数
- vue-router 组件复用问题
- vue组件vue-rounter,router-link标签使用
- vue 组件按需引用,vue-router懒加载,vue打包优化,加载动画
- vue-router 组件实例被复用问题
- vue-router和vue-cli以及组件之间的传值
- Vue的路由功能(1)简单路由与vue-router的基础使用(同步/异步组件)
- Vue.js路由组件vue-router使用方法详解
- 三、Vue(组件、组件间数据传递、slot内容分发、vue-router路由、单文件组件、vue-cli脚手架 )
- Vue---router--项目组件传参数
- Vue-Router来实现组件间跳转的三种方法
- Vue的路由功能(1)简单路由与vue-router的基础使用(同步/异步组件)
- require.js+vue+vue-router+vue-resource开发微信上传图片组件
- vue-router实现组件间的跳转(参数传递)
- vue教程3-05 vue组件数据传递、父子组件数据获取,slot,router路由
- Vue-router 切换组件页面时进入进出动画方法
- vue-router2.0 组件之间传参及获取动态参数

