vue组件vue-rounter,router-link标签使用
2018-01-22 00:00
381 查看
1:安装 vue-router
cnpm install vue-router --save次
2:在index.js文件中引用
import Router from 'vie-router'
3:使用
Vue.use(Router);
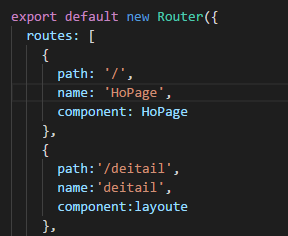
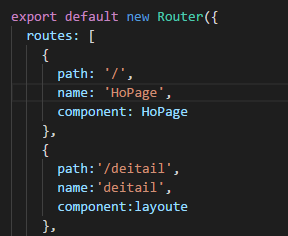
4:在index.js文件中配置映射

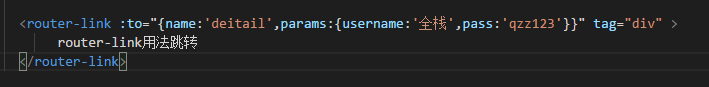
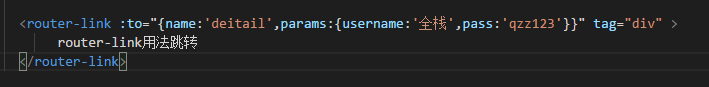
5:在组建中

name与routes中的name一样,params:跳转页面传递参数,tag:映射的标签<div>,也可以是其它标签<li>
6:点击router-link用法跳转,
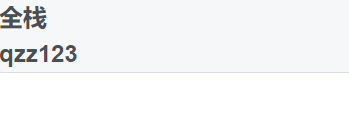
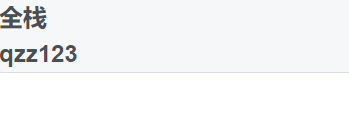
在跳转各面 $route.params.username可以获取改值

cnpm install vue-router --save次
2:在index.js文件中引用
import Router from 'vie-router'
3:使用
Vue.use(Router);
4:在index.js文件中配置映射

5:在组建中

name与routes中的name一样,params:跳转页面传递参数,tag:映射的标签<div>,也可以是其它标签<li>
6:点击router-link用法跳转,
在跳转各面 $route.params.username可以获取改值

相关文章推荐
- vue <router-link></router-link>标签使用
- 使用vue中路由router-link中包含a标签
- 使用vue的router-link
- vue学习五 router-link传参以及参数的使用
- vue中 router-link的简单使用
- Vue的路由功能(1)简单路由与vue-router的基础使用(同步/异步组件)
- vue2.x---vue-router如何在router-link标签绑定click点击事件、keyup、change等事件
- vue,router-link传参以及参数的使用
- 在vue中无论使用router-link 还是 @click事件,发现都没法从列表页点击跳转到内容页去
- vue.js,table标签(表格)使用过度transition组件出错
- Vue的路由功能(1)简单路由与vue-router的基础使用(同步/异步组件)
- 【react-router】从Link组件和a标签的区别说起,react-router如何实现导航并优化DOM性能?
- vue中的router-view组件的使用教程
- Vue的路由功能(1)简单路由与vue-router的基础使用(同步/异步组件)
- Vue的路由功能(1)简单路由与vue-router的基础使用(同步/异步组件)
- Vue.js父与子组件之间传参 父向子组件传参 例子:App.vue为父,引入componetA组件之后,则可以在template中使用标签(注意驼峰写法要改成componet-a写法,因为ht
- Vue.js路由组件vue-router使用方法详解
- Vue.js路由组件vue-router的使用方法
- vue,router-link传参以及参数的使用
- vue,router-link传参以及参数的使用
