前端面试知识必备
2017-12-04 18:18
531 查看
面试模拟与技巧
如何看待面试
什么是面试?
答:面试时测查和评价人员能力素质的一种考试活动。具体地说,面试时一种经过组织者精心设计,在特定场景下,以考官对考生的面对面交谈与观察为主要手段,又表及里测评考生的知识、能力、经验等有关素质的一种考试活动。面试准备
职位描述分析
看公司的要求业务分析与实战模拟
看官方网站分析所用的技术栈艺龙:jQuery+requireJs+模板引擎(handlerbar,underscore,Mustache)
技术栈准备
prmoise fiddler charies mock-server typeScript canvas filesystem webRTC bower browserify three.js playcanvas d3js echartjs自我介绍
不要夸大其词,也不要不自信一面二面
面试技巧:
准备要充分知识要系统
沟通要简洁
内心要诚实
态度要谦虚
回答要灵活
页面布局
题目:假设高度已知,请写出三栏布局,其中左栏、右栏宽度各为300px,中间自适应。五种方法
①浮动方式
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
html *{
padding:0;
margin: 0;
}
.layout article div{
min-height: 100px;
}
.layout.float .left{
float: left;
width: 300px;
background: red;
}
.layout.float .right{
float: right;
width: 300px;
background: blue;
}
.layout.float .center{
background: yellow;
}
</style>
</head>
<body>
<section class="layout float">
<article class="left-right-center">
<div class="left"></div>
<div class="right"></div>
<div class="center">
<h1>浮动解决方案</h1>
<h2>注意内容主体放在最后</h2>
</div>
</article>
</section>
</body>
</html>②绝对定位
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
html *{
padding: 0;
margin: 0;
}
.layout article div{
min-height: 300px;
}
.layout.absolute .left-center-right>div{
position: absolute;
}
.layout.absolute .left{
left: 0;
width: 300px;
background: red;
}
.layout.absolute .center{
left: 300px;
right:300px;
background: yellow;
}
.layout.absolute .right{
right:0;
width: 300px;
background: blue;
}
</style>
</head>
<body>
<section class="layout absolute">
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>绝对定位解决方案</h2>
1、这是三栏布局绝对定位中间部分
</div>
<div class="right"></div>
</article>
</section>
</body>
</html>③弹性布局
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
html *{
margin: 0;
padding: 0;
}
.layout article div{
min-height: 100px;
}
.layout.flexbox .left-center-right{
display: flex;
}
.layout.flexbox .left{
width: 300px;
background: red;
}
.layout.flexbox .center{
flex: 1;
background: yellow;
}
.layout.flexbox .right{
width: 300px;
background: blue;
}
</style>
</head>
<body>
<section class="layout flexbox">
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>这是flexbox的解决方案</h1>
1.这是三栏布局的中间部分
</div>
<div class="right"></div>
</article>
<
1781b
span class="hljs-tag"></section>
</body>
</html>④表格布局
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
html *{
margin: 0;
padding: 0;
}
.layout article div{
min-height: 300px;
}
.layout.table .left-center-right{
width: 100%;
display: table;
height: 100px;
}
.layout.table .left-center-right>div{
display: table-cell;
}
.layout.table .left{
width: 300px;
background: red;
}
.layout.table .center{
background: yellow;
}
.layout.table .right{
width: 300px;
background: blue;
}
</style>
</head>
<body>
<section class="layout table">
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>表格布局</h1>
1.这是三栏布局表格布局中间部分
</div>
<div class="right"></div>
</article>
</section>
</body>
</html>⑤网格布局
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
html *{
padding: 0;
margin: 0;
}
.layout.grid .left-center-right{
display: grid;
width: 100%;
grid-template-rows: 100px;
grid-template-columns: 300px auto 300px;
}
.layout.grid .left{
background: red;
}
.layout.grid .center{
background: yellow;
}
.layout.grid .right{
background: blue;
}
</style>
</head>
<body>
<!--网格布局-->
<section class="layout grid">
<div class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>网格布局</h1>
</div>
<div class="right"></div>
</div>
</section>
</body>
</html>(1)这五种方案各有什么缺点和优点
float,比较好的兼容性需要清除浮动,处理好与周边元素的关系
absolute,方便快捷,布局脱离文档流,导致方案的可使用性较差
flex布局,解决上述两个的缺点,移动端使用flex更多,ie8不支持
table-ceil布局,兼容性好,对SEO不够友好,每一个部分可以理解为单元格,当其中的一个表格高度变高,其他的两个表格也会变高
grid布局,代码量简洁,新技术
(2)如果中间高度不固定,那个还可以用
float不能用,中间的内容被左侧挡住,因为撑开高度以后,左侧没有了遮挡物,就会流向左侧。
解决方案:创建BFC
absolute不能用
flex可以使用。
table-ceil可以使用。
grid不能用
(3)这五种方法兼容性怎么样
小结
语义化总结到位
页面布局理解要深刻
CSS基础知识扎实
思维灵活且积极上进
页面布局的变通
三栏布局
左右宽度固定,中间自适应
上下高度固定,中间自适应
两栏布局
左宽度固定,右自适应
右宽度固定,左自适应
上高度固定,下自适应
下高度固定,上自适应
CSS盒模型
题目:谈谈你对CSS盒模型的认识文档中每个元素都会被描述为一个矩形盒子,盒子有一个边界,分别为margin edge,border edge,padding edge,content edge。盒子模型分为标准盒子模型和IE盒子模型(微软没有遵从W3C标准)
标准模型和IE模型之间的区别?
这两者的关键差别在于:W3C盒子模型——属性高(height)和属性宽(width)这两个值不包括(padding)和边框(border);IE盒子模型——属性高(height)和属性宽(width)这两个值包含填充(padding)和边框(border)。
CSS如何设置这两种模型?
(1)”标准模式”下各个浏览器是没有区别的,以宽度为例:总宽度=marginLeft+borderLeft+paddingLeft+contentWidth+paddingRight+borderRight+marginRight(W3C标准盒子模型)。页面在”怪异模式”下,css中为元素的width和height设置的值在标准浏览器和ie系列(ie9除外)里的代表的含义是不同的(IE盒子模型)。也就是说在“怪异模式”下ie浏览器使用的IE盒子模型。
(2)标准模式和怪异模式些来由?
在HTML和CSS的标准化未完成之前,各个浏览器对于HTML和CSS的解析有各自不同的实现,而有很多旧的网页都是按照这些非标准的实现去设计的。在HTML和CSS标准确定以后,浏览器一方面要按照标准去实现对HTML和CSS的支持,另一方面又要保证对非标准的旧网页设计的后向兼容性。因此,现代的浏览器一般都有两种渲染模式:标准模式和怪异模式。在标准模式下,浏览器按照HTML和CSS标准对文档进行解析和渲染;在怪异模式下,浏览器则按照旧有的非标准的实现方式对文档进行解析和渲染。这样的话,对于旧有的网页,浏览器启动怪异模式,就能够使得旧网页正常显示;对于新的网页,则可以先启动标准模式,使得新网页能够用HTML和CSS标准特性。
(3)浏览器如何确定使用哪种渲染模式
知道了这两种渲染模式的来由,那剩下的问题就是浏览器如何能够确定应该使用哪种模式了。其实归根结底就是,浏览器如何能将旧网页和新网页区分开来。
平常编写网页的时候,一般都会将见到HTML文档的头部会有文档类型声明:DOCTYpe。当浏览器遇到正确的文档声明时,浏览器就会启动标准模式,按照指定的文档类型标准解析和渲染文档。而对于旧有的网页,由于网页编写的当时标准还没有确定,所以一般是不会有文档类型声明的。所以,对于没有文档类型声明或者文档类型声明不正确的文档,浏览器就会认为他是一个旧的HTML文档,就会使用怪异模式解析和渲染该文档。关于DOCTYPE的更详细说明,请戳这里DOCTYPE声明作用和用法详解
(4)如何兼容IE模型
前提是页面处于”怪异模式”,“标准模式”不存在兼容性问题。
1)hack
假设内容的宽度必须固定为100px
#box {
width:100px !important; // ie9,ff,chrome,opera这样的标准浏览器
width:160px; //所有的浏览器;它的本意是只对不认识!important的设置。可是ie7、ie8也认识
+width:160px!important;//ie7
width:160px/0!important;//ie8
padding:0 10px;border:20px solid blue;margin:70px;
}2)wrapper
#box{
width:100px;
margin:70px;
float:left;
}
.wrapper{
padding:0 10px;border:20px solid blue;
}(5)Css3对盒子模型的设置
box-sizing有两个值一个是content-box, 另一个是border-box。
当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
JS如何设置获取盒模型对应的宽和高?
dom.style.width/height
dom.currentStyle.width/height //渲染之后的宽高 只IE支持
window.getComputedStyle(dom).width/height //所有浏览器支持 渲染之后的宽高
dom.getBoundingClientRect().width/height //计算元素的绝对位置,根据viewport左上角确定,会得到left top width height
实例题(根据盒模型解释边距重叠)
BFC(边距重叠解决方案)
①父子元素边距重叠
②兄弟元素边距重叠
③空元素边距重叠
BFC的基本概念
块级格式化上下文
BFC的原理(BFC的渲染规则)
①BFC元素垂直方向的边距发生重叠
②BFC的区域不会与浮动元素的box重叠
③BFC是页面上一个独立的容器,内外的元素不会相互影响
④计算BFC的高度时,浮动元素也参与计算。
如何创建BFC
①float值不为none
②position为absolute或fixed
③display为inline-block,table-cell,table-caption,flex;
④overflow不为visible
BFC的使用场景
DOM事件
基本概念:DOM事件的级别DOM0 element.onclick=function(){}
DOM2 element.addEventListener(‘click’,function(){},fasle);
DOM3 element.addEventListener(‘keyup’,function(){},false)
DOM事件模型
事件模型:捕获和冒泡
DOM事件流
第一阶段:捕获
第二阶段:目标阶段
第三阶段:冒泡 从目标元素上传到window对象
描述DOM事件捕获的具体流程
window–>document–>html(document.documentElement)–>
body–>…–>目标元素
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="ev">
<style>
#ev{
width:300px;
height:100px;
background:red;
color: #fff;
text-align: center;
line-height: 100px;
}
</style>
目标元素
</div>
<script>
var ev=document.getElementById("ev");
window.addEventListener('click',function(){
console.log('window capture')
},true);
document.addEventListener('click',function(){
console.log('docuemnt capture')
},true)
document.documentElement.addEventListener('click',function(){
console.log('html capture')
},true)
document.body.addEventListener('click',function(){
console.log('body capture')
},true)
ev.addEventListener('click',function(){
console.log('ev capture')
},true)
</script>
</body>
</html>
结果:
window capture
docuemnt capture
html capture
body capture
ev captureEvent对象的常见应用
e.target //当前被点击的元素
e.preventDefault()
e.currentTarget //代理中的父元素
e.stopPropagation()
e.stopImmediatePropagation() //按钮绑定了两个click事件A、B,希望点击A之后加上这句话,就可以阻止B的执行。
自定义事件
var eve=new Event(‘custome’);
ev.addEventListener(‘custome’,function(){console.log(‘custom’); })
ev.dispatchEvent(eve);
HTTP协议类
HTTP协议的主要特点简单快速
灵活
无连接 链接一次就会断掉,不会持久链接
无状态
HTTP报文的组成部分
请求报文
①请求行(http方法 页面地址 http协议及版本)
②请求头(告诉服务端我要什么内容)
③空行
④请求体
响应报文
①状态行
②响应头
③空行
④响应体
HTTP方法
GET——>获取资源
POST——>传输资源
PUT——>更新资源
DELETE——>删除资源
HEAD——>获得报文首部
OPTIONS——>询问支持的方法
TRACE——>追踪路径
CONNECT——>要求用隧道协议连接代理
POST和GET的区别
GET在浏览器回退是无害的,而POST请求会再次提交请求
GET产生的URL地址可以被收藏,而POST不可以
GET请求会被浏览器主动缓存,而POST不会,除非手动设置
GET请求只能进行URL编码,而POST支持多种编码方式
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留
GET请求在URL中传送的参数是有长度限制的,而POST没有限制
对参数的数据类型,GET只接受ASCII字符,而POST没有限制
GET比POST更不安全,因为传递的参数直接暴露在URL上,所以不能用来传递敏感信息
GET参数通过URL传递,POST放在Request Body中
HTTP状态码
1xx:指示信息——表示请求已接收,继续处理
2xx:成功——表示请求已被成功接收
3xx:重定向——要完成请求必须进行更进一步的操作
4xx:客户端错误——请求有语法错误或请求无法实现
5xx:服务器错误——服务器未能实现合法的请求
200 OK:客户端请求成功
206 partial Content:客户发送了一个带有Range头的GET请求,服务器完成了它
301 Moved Permanently:所请求的页面已经转移至新的URL
302 Fonud:所请求的页面已经临时转移至新的url
304 Not Modified:客户端有缓存的文档并发出了一个条件性的请求,服务器告诉客户,原来缓冲的文档还可以继续使用
400 Bad Request:客户端请求有语法错误,不能被服务器所理解
401 Unauthoried:请求未经授权,这个状态码必须和WWW-Authenticate报头域一起使用
403Forbidden:对被请求页面的访问禁止
404 Not Found:请求的资源不存在
500 Internal Server Error:服务器发生不可预期的错误原来缓存的文档还可以继续使用
503 Server Unavailable:请求未完成,服务器临时过载或当机,一段时间后可能恢复正常。
什么是持久链接
HTTP协议采用的是“请求-应答模式”,当使用普通模式,即非Keep-Alive模式时,每个请求/应答客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议)
当使用Keep-Alive模式(又称持久链接、连接重用)时,Keep-Alive功能使客户端到服务器端的连接有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立或者重新建立连接
什么是管线化
在使用持久链接的情况下,某个连接上消息的传递类似于 请求1->响应1->请求2->响应2->请求3->响应3
某个连接上的消息变成了类似这样
请求1->请求2->请求3->响应1->响应2->响应3
①管线化机制通过持久连接完成,仅HTTP/1.1支持此技术
②只有GET和Head请求可以管线化,而POST则有所限制
③初次创建连接时不应启动管线机制,因为对方(服务器)不一定支持HTTP/1.1版本的协议
④HTTP/1.1要求服务器端支持管线化,但并不要求服务器端也对响应进行管线化处理,只是要求对于管线化的请求不失败即可
⑤由于上面提到的服务器端问题,开启管线化很可能并不会带来大幅度的性能提升,而很多服务器端和代理程序对管线化的支持并不好。因此现代浏览器如Chrome和Firefox默认并未开启管线化支持
⑥管线化不会影响响应到来的顺序,如上面的例子所示,响应返回的顺序并未改变
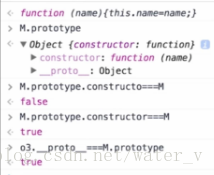
原型链
创建对象有几种方法var o1={name:’o1’};
var o2=new Object({name:’o2’});
var M=function(){this.name=’o3’}
var o3=new M();
var P={name:’p’}
var o4=Object.create(P);//o4.proto===P

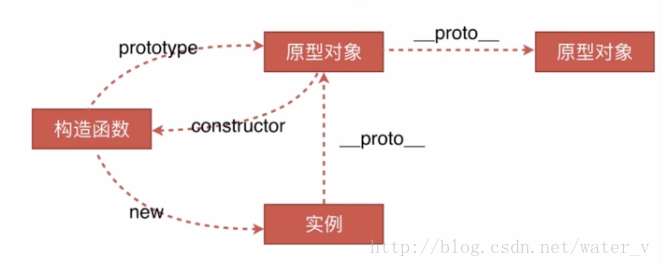
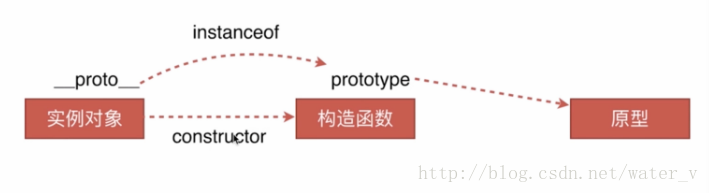
原型、构造函数、实例、原型链


instanceof的原理


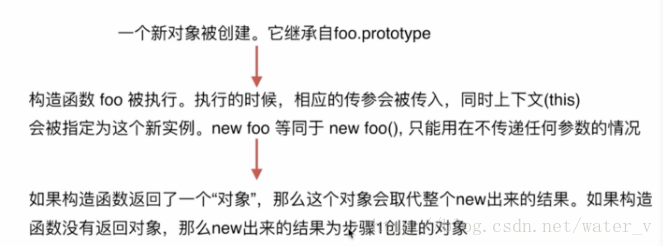
new运算符

模拟new过程
var o6=function(func){
var o=Object.create(func.prototype);
var k=func.call(o);
if(typeof k===’object’)
return k;
else
return o;
}
面向对象
类与实例①类的声明
function Animal(){
this.name="name";
}
//ES6中的class的声明
class Animal2{
constructor(){
this.name=name;
}
}
//实例化
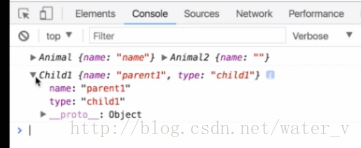
console.log(new Animal(),new Animal2());类与继承
① 继承的几种方式
//借助构造函数实现继承
function Parent1(){
this.name="parent1"
}
Parent1.prototype.say=function(){} ;//缺点:child1没有继承Parent1原型对象的方法
function Child1(){
Parent1.call(this);//apply
this.type="child1";
}
console.log(child1);
//借助原型链实现继承
function Parent2(){
this.name="parent2";
this.play=[1,2,3];
}
function Child2(){
this.type="child2"
}
Child2.prototype=new Parent2();
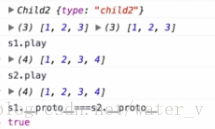
console.log(new Child2());
var s1=new Child2();
var s2=new Child2();
console.log(s1.play,s2.play);
s1.play.push(4);//缺点:s1改变的东西,s2也会看到

//组合方式
function Parent3(){
this.name="parent3";
this.play=[1,2,3];
}
function Child3(){
Parent3.call(this);
this.type='child3';
}
Child3.prototype=new Parent3();//Parent3初始化了两次
var s3=new Child3();
var s4=new Child3();
s3.play.push(4);
console.log(s3.play,s4.play);
console.log(s3.constructor);//指向Parent3构造函数
//组合继承的优化1
function Parent4(){
this.name="parent4";
this.play=[1,2,3];
}
function Child4(){
Parent4.call(this);
this.type='child4';
}
Child4.prototype=Parent4.prototype;
//Child4.prototype.contructor=Child4;//无法区分父类的实例的原型对象
var s5=new Child4();
var s6=new Child4();
console.log(s5,s6);
console.log(s5 instanceof Child4);//true
console.log(s5 instanceof Parent4);//true 继承的本质就是原型链
console.log(s5.constructor);//指向Parent4的构造函数,无法区分实例是由父类创建的,还是子类创建的 **这是缺点**
//组合优化2
function Parent5(){
this.name="parent5";
this.play=[1,2,3];
}
function Child5(){
Parent5.call(this);
this.type='child5';
}
Child5.prototype=Object.create(Parent5.prototype);
Child5.prototype.constructor=Child5;
var s7=new Child5();
console.log(s7 instanceof Child5,s7 instanceof Parent5);//true true
console.log(s7.constructor);//指向Child5的构造函数通信类
什么是同源策略及限制同源策源限制从一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的关键的安全机制。
①Cookie、LocalStorage和IndexDB无法读取
②DOM无法获得
③Ajax请求不能发送
前后端如何通信
Ajax
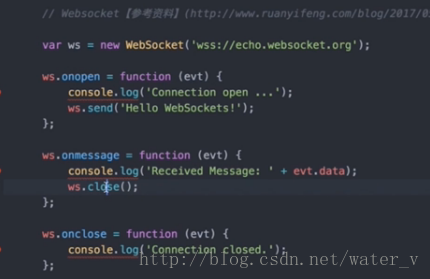
WebSocket
CORS
如何创建Ajax
XMLHttpRequest对象的工作流程
兼容性处理(XMLHttpRequest只有高级浏览器中支持,低版本中要用xmlhttp=new ActiveXObject(“Microsoft.XMLHTTP”);)
事件的触发条件
事件的触发顺序
跨域通信的几种方式
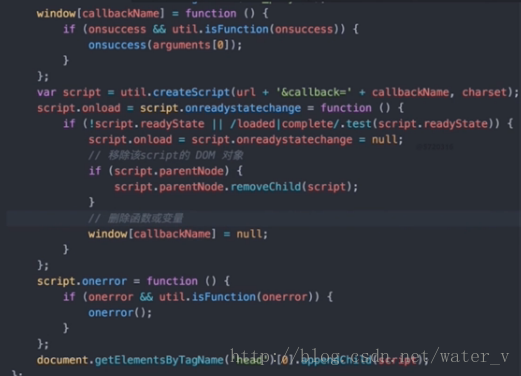
JSONP

Hash(hash改变页面不刷新)

PostMessage(H5)

WebSocket

CORS

安全类
CSRF基本概念和缩写
CSRF,通常称为跨站请求伪造,英文名Cross-site request forgery 缩写CSRF
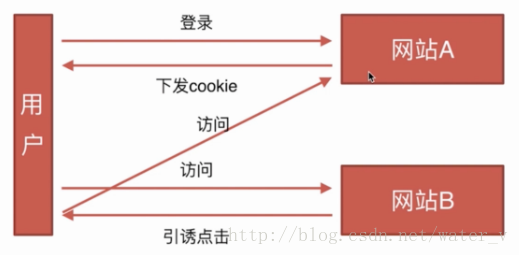
攻击原理(登录过后记录cookie,其他网站利用接口,用cookie攻击)

防范措施
Token验证
Referer验证
隐藏令牌
XSS
基本概念和缩写
XSS(cross-site script,跨站脚本攻击)
攻击原理
不需要登录验证,核心原理就是向页面注入脚本
防范措施
CSRF和XSS的区别
XSS是向页面注入js运行,CSRF是利用本身的漏洞去执行接口,CSRF要登录网站
算法类
排序堆栈、队列、链表
递归
波兰式和逆波兰式
相关文章推荐
- 前端面试基础知识,开发必备常识.
- 前端面试必备——图
- 程序员Web面试之前端框架等知识
- JVM(8):JVM知识点总览-高级Java工程师面试必备
- 移动前端的一些必备知识
- 坐拥IT高薪安全工程师职位必备知识——web前端黑客与渗透测试基础
- webAPP前端必备知识
- 基础知识总结-前端面试(一)
- 前端必备的浏览器知识(渲染过程、回流和重绘等)
- 高级java工程师面试必备:jvm知识体系总揽
- Web前端开发必备--浏览器知识科普
- Java 程序员 面试前必备知识
- Java 程序员 面试前必备知识
- 前端知识必备之定位
- Java 程序员 面试前必备知识
- JavaWeb方向面试必备知识
- 前端面试知识整理
- web前端学习笔记-angular学习前必备知识
- 基础知识总结-前端面试(一)
- 前端面试技术必备
