bootstrap----导航栏 图片布局
2017-11-29 23:11
239 查看
今天主要想介绍一个几个好用的类,第一个就是page-header
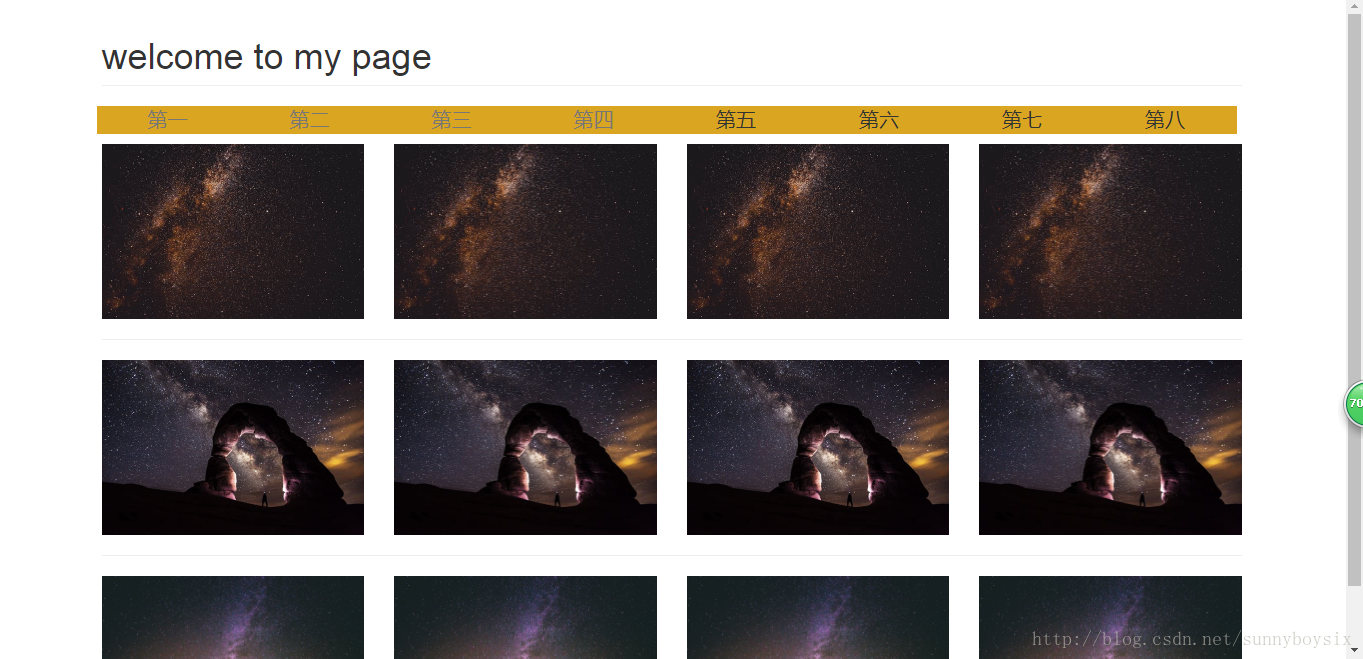
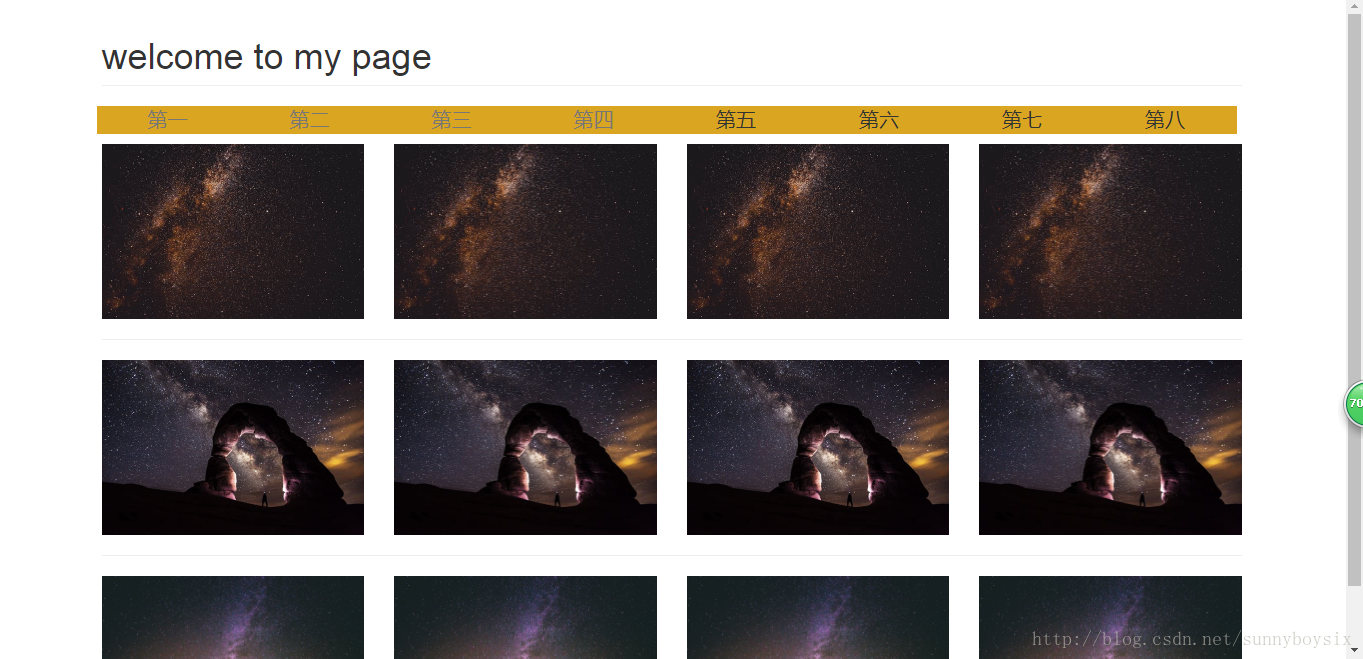
<h1 class="page-header">welcome to my page</h1>
可以很好地凸显我们网站的网站名,当然如果另有安排的可以另做安排
list-inline将所有列表项放置同一行
nav-justified是可以把一行内的所有li里面的内容平均分
text-center很好理解就是简单的居中这三者结合就可以制作一个导航栏。
然后结合我们昨天用到的col-md-X我们可以做一个简单的页面图片展示,具体的实现代码如下可以显示
关于导航内的字体颜色不一样是因为我加了一个类具体的代码可以参考代码

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<link rel="stylesheet" href="css/bootstrap.css" />
<style>
.list-inline{
background-color: goldenrod;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1 class="page-header">welcome to my page</h1>
<ul class="list-inline nav-justified text-center">
<li class="text-muted">第一</li>
<li class="text-muted">第二</li>
<li class="text-muted">第三</li>
<li class="text-muted">第四</li>
<li>第五</li>
<li>第六</li>
<li>第七</li>
<li>第八</li>
</ul>
<div class="row">
<div class="col-md-3"><img src="images/1.jpeg" width="100%" /></div>
<div class="col-md-3"><img src="images/1.jpeg" width="100%" /></div>
8f36
<div class="col-md-3"><img src="images/1.jpeg" width="100%" /></div>
<div class="col-md-3"><img src="images/1.jpeg" width="100%" /></div>
</div>
<hr />
<div class="row">
<div class="col-md-3"><img src="images/11.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/11.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/11.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/11.jpg" width="100%"></div>
</div>
<hr />
<div class="row">
<div class="col-md-3"><img src="images/7.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/7.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/7.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/7.jpg" width="100%"></div>
</div>
</div>
</body>
</html>
<h1 class="page-header">welcome to my page</h1>
可以很好地凸显我们网站的网站名,当然如果另有安排的可以另做安排
list-inline将所有列表项放置同一行
nav-justified是可以把一行内的所有li里面的内容平均分
text-center很好理解就是简单的居中这三者结合就可以制作一个导航栏。
然后结合我们昨天用到的col-md-X我们可以做一个简单的页面图片展示,具体的实现代码如下可以显示
关于导航内的字体颜色不一样是因为我加了一个类具体的代码可以参考代码

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<link rel="stylesheet" href="css/bootstrap.css" />
<style>
.list-inline{
background-color: goldenrod;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1 class="page-header">welcome to my page</h1>
<ul class="list-inline nav-justified text-center">
<li class="text-muted">第一</li>
<li class="text-muted">第二</li>
<li class="text-muted">第三</li>
<li class="text-muted">第四</li>
<li>第五</li>
<li>第六</li>
<li>第七</li>
<li>第八</li>
</ul>
<div class="row">
<div class="col-md-3"><img src="images/1.jpeg" width="100%" /></div>
<div class="col-md-3"><img src="images/1.jpeg" width="100%" /></div>
8f36
<div class="col-md-3"><img src="images/1.jpeg" width="100%" /></div>
<div class="col-md-3"><img src="images/1.jpeg" width="100%" /></div>
</div>
<hr />
<div class="row">
<div class="col-md-3"><img src="images/11.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/11.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/11.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/11.jpg" width="100%"></div>
</div>
<hr />
<div class="row">
<div class="col-md-3"><img src="images/7.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/7.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/7.jpg" width="100%"></div>
<div class="col-md-3"><img src="images/7.jpg" width="100%"></div>
</div>
</div>
</body>
</html>
相关文章推荐
- bootstrap----导航栏 图片布局
- 模仿bootstrap写响应式图片布局
- bootstrap导航栏的页面布局
- Bootstrap使用img-responsive后的图片布局问题
- bootstrap图片轮播+导航栏效果
- 全面解析多种Bootstrap图片轮播效果
- 使用图片方式自定义iOS导航栏navig…
- 类似微博中的图片布局
- bootstrap之网格布局
- CSS图片轮播组件布局方案
- 代码:页面布局(含图片列表布局)
- Android屏幕适配不同的资源图片、布局
- BootStrap学习系列之布局组件(下拉,按钮组[toolbar],上拉)
- 使用bootstrap完成响应式的折叠导航栏
- BootStrap实现响应式布局导航栏折叠隐藏效果(在小屏幕、手机屏幕浏览时自动折叠隐藏)
- 2016年5月31日上午(传智Bootstrap笔记(Bootstrap 布局组件输入框组))
- JAVA Swing 图片按钮布局
- bootstrap栅格式布局
- Bootstrap页面布局22 - BS工具提示
- BootStrap框架个人总结(bootstrap框架、导航条、下拉菜单、轮播广告carousel、栅格系统布局、标签页tabs、模态框、菜单定位)
