[微信小程序]搜索功能实现,搜索框样式
2017-11-28 11:21
1306 查看
对微信小程序有兴趣的可以关注我或者加入我的微信小程序开发交流群(173683895)相互交流学习。 禁止闲扯和广告。'
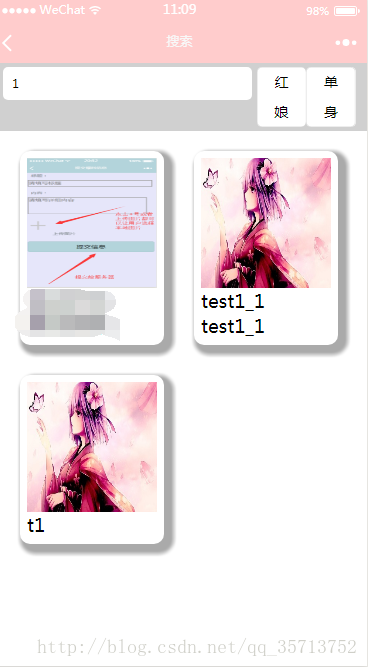
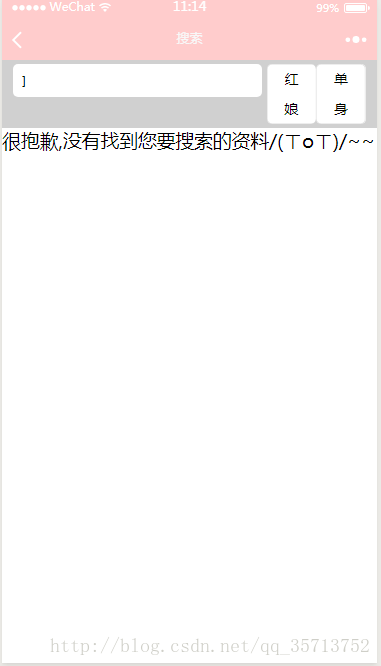
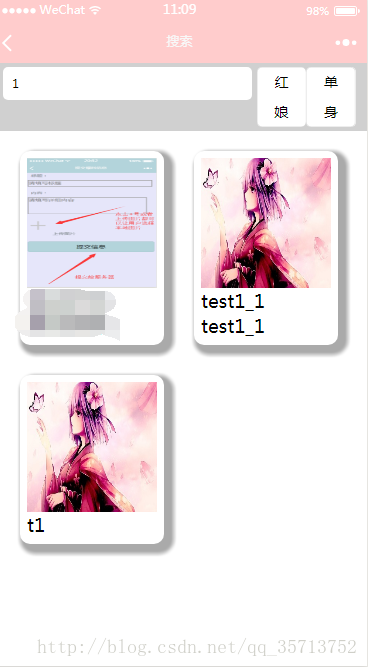
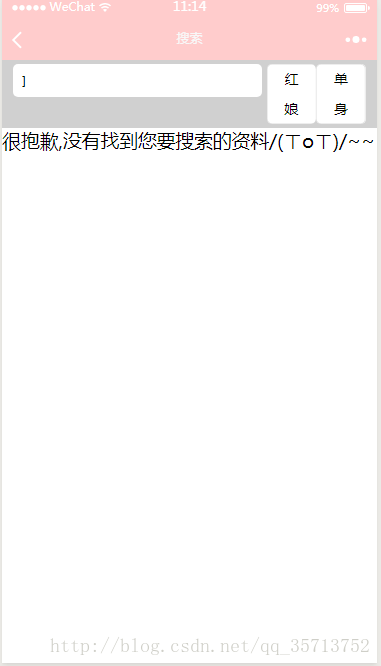
上效果图:



一:搜索框功能实现
1.在首页做一个搜索框的样式并实现跳转到搜索页面
<view class='page_row' bindtap="suo">
<view class="search">
<view class="df search_arr">
<icon class="searchcion" size='20' type='search'></icon>
<input class="" disabled placeholder="请输入关键字" value="{{searchValue}}"/>
</view>
</view>
<view class='sousuo'>搜索</view>
</view>
suo: function (e) {
wx.navigateTo({
url: '../search/search',
})
},
2.搜索页面实现搜索功能
<!--pages/search/search.wxml-->
<view class="search page_row">
<input class="df_1" placeholder="请输入你有搜索的内容" value="{{searchValue}}" bindinput="searchValueInput" />
<button bindtap="suo" data-id='1'>
媒婆
</button>
<button bindtap="suo" data-id='2'>
单身
</button>
</view>
<view class="search_no" wx:if="{{!centent_Show}}">
<text>很抱歉,没有找到您要搜索的资料/(ㄒoㄒ)/~~</text>
</view>
<import src="../index/card/card.wxml" />
<template is="nanshen_card" data="{{nanshen_card,img}}" />
上效果图:



一:搜索框功能实现
1.在首页做一个搜索框的样式并实现跳转到搜索页面
<view class='page_row' bindtap="suo">
<view class="search">
<view class="df search_arr">
<icon class="searchcion" size='20' type='search'></icon>
<input class="" disabled placeholder="请输入关键字" value="{{searchValue}}"/>
</view>
</view>
<view class='sousuo'>搜索</view>
</view>
.search{
width: 80%;
}
.search_arr {
border: 1px solid #d0d0d0;
border-radius: 10rpx;
margin-left: 20rpx;
}
.search_arr input{
margin-left: 60rpx;
height: 60rpx;
border-radius: 5px;
}
.bc_text {
line-height: 68rpx;
height: 68rpx;
margin-top: 34rpx;
}
.sousuo {
margin-left: 15rpx;
width: 15%;
line-height: 150%;
text-align: center;
border: 1px solid #d0d0d0;
border-radius: 10rpx;
}
.page_row{
display: flex;
flex-direction: row
}
.searchcion {
margin: 10rpx 10rpx 10rpx 10rpx;
position: absolute;
left:25rpx;
z-index: 2;
width: 20px;
height: 20px;
text-align: center;
}js.点击跳转到搜索的页面suo: function (e) {
wx.navigateTo({
url: '../search/search',
})
},
2.搜索页面实现搜索功能
<!--pages/search/search.wxml-->
<view class="search page_row">
<input class="df_1" placeholder="请输入你有搜索的内容" value="{{searchValue}}" bindinput="searchValueInput" />
<button bindtap="suo" data-id='1'>
媒婆
</button>
<button bindtap="suo" data-id='2'>
单身
</button>
</view>
<view class="search_no" wx:if="{{!centent_Show}}">
<text>很抱歉,没有找到您要搜索的资料/(ㄒoㄒ)/~~</text>
</view>
<import src="../index/card/card.wxml" />
<template is="nanshen_card" data="{{nanshen_card,img}}" />
var app = getApp();
var searchValue =''
// pages/search/search.js
Page({
data: {
centent_Show: true,
searchValue: '',
img: '',
nanshen_card:''
},
onLoad: function () {
},
searchValueInput: function (e) {
var value = e.detail.value;
this.setData({
searchValue: value,
});
if (!value && this.data.productData.length == 0) {
this.setData({
centent_Show: false,
});
}
},
suo:function(e){
var id= e.currentTarget.dataset.id
var program_id = app.program_id;
var that = this;
wx.request({
url: 'aaa.php',//这里填写后台给你的搜索接口
method: 'post',
data: { str: that.data.searchValue, program_id: program_id, style:id },
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
if(res.data.length ==0){
that.setData({
centent_Show: false,
});
}
that.setData({
nanshen_card: res.data,
});
},
fail: function (e) {
wx.showToast({
title: '网络异常!',
duration: 2000
});
},
});
}
});/* pages/search/search.wxss */
@import "../index/card/card";
.searchcion{
width: 24px;
height: 24px;
text-align: center;
margin-top: 5rpx
}
.search{
padding: 1% 3%;
background: #D0D0D0;
}
.search input{
width: 85%;
border-radius: 5px;
background: #fff;
border: none;
font-size: 12px;
padding:1% 2.5%;
margin-right: 5px;
}
.search button{
line-height:30px;
text-align: center;
border: none;
font-size: 28rpx;
background: white
}
相关文章推荐
- 微信小程序商城实现搜索商品功能
- 微信小程序实现流程进度的图样式功能
- 微信小程序之"搜索历史"功能实现
- 微信小程序首页的分类功能和搜索功能的实现思路及代码详解
- java 实现微信搜索附近人功能
- PHP实现微信小程序人脸识别刷脸登录功能
- 微信小程序实现点击按钮修改文字大小功能【附demo源码下载】
- 微信小程序实现点击按钮移动view标签的位置功能示例【附demo源码下载】
- java 实现微信搜索附近人功能
- 微信小程序开发日志2018-03-04: 实现图书管理小程序基本功能
- 微信小程序实现选项卡功能
- 微信小程序实现分享到朋友圈功能
- 微信小程序实现图片压缩功能
- 微信小程序使用picker实现时间和日期选择框功能【附源码下载】
- 微信小程序使用template标签实现五星评分功能
- 4部分代码轻松实现微信小程序支付功能
- 微信小程序canvas画图功能实现
- 微信小程序 向左滑动删除功能的实现
- 微信小程序自定义组件实现tabs选项卡功能
- 微信小程序 开发之快递查询功能的实现
