[微信小程序]实现一个自定义遮罩层组件(完整示例代码附效果图)
2017-11-30 14:04
1616 查看
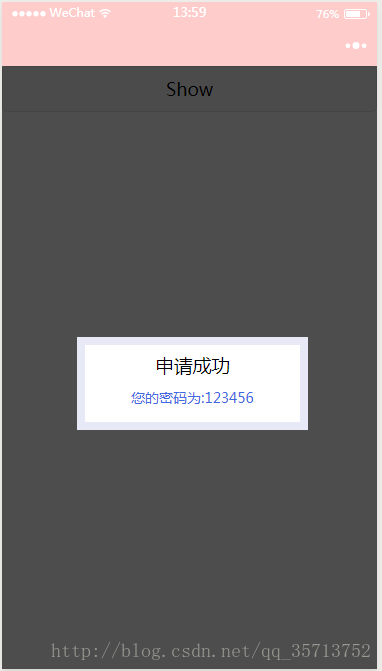
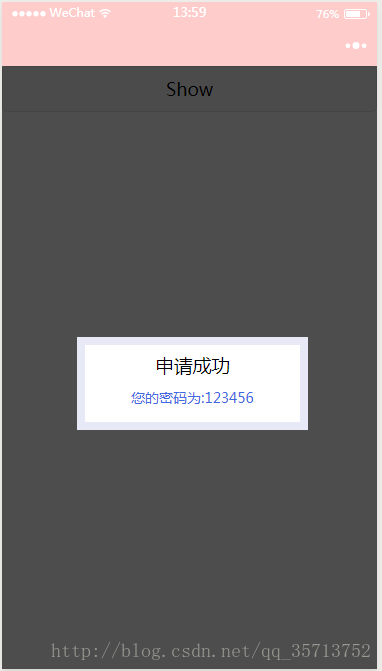
先上效果图: 点击按钮Show显示遮罩层,再次点击屏幕任何地方隐藏遮罩层;

<button bindtap="showview">Show</button>
<view class="bg" bindtap='hideview' style='display:{{display}}'></view>
<view class="show" bindtap='hideview' style='display:{{display}}'>申请成功
<view class='txt'>您的密码为:123456</view>
</view>

<button bindtap="showview">Show</button>
<view class="bg" bindtap='hideview' style='display:{{display}}'></view>
<view class="show" bindtap='hideview' style='display:{{display}}'>申请成功
<view class='txt'>您的密码为:123456</view>
</view>
.bg {
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index: 1001;
-moz-opacity: 0.7;
opacity: 0.70;
filter: alpha(opacity=70);
}
.show {
display: none;
text-align: center;
position: absolute;
top: 45%;
left: 20%;
width: 53%;
height: 10%;
padding: 8px;
border: 8px solid #e8e9f7;
background-color: white;
z-index: 1002;
overflow: auto;
}
.txt{
margin-top: 20rpx;
font-size: 28rpx;
color: royalblue
}Page({
data: {
display:''
},
showview: function() {
this.setData({
display: "block"
})
},
hideview: function() {
this.setData({
display: "none"
})
}
})
相关文章推荐
- [微信小程序]组件化开发,以一个自定义模块框组件当做示例(附完整示例代码和效果图)
- [微信小程序]组件化开发,以一个自定义模块框组件当做示例(附完整示例代码和效果图)
- 微信小程序之自定义组件的实现代码(附源码)
- 微信小程序实现跑马灯效果完整代码(附效果图)
- 微信小程序自定义select下拉选项框组件的实现代码
- 微信小程序自定义组件简单实现
- [微信小程序]实现列表点赞并让当前节点的图片改变,值加1完整实例代码加GIF图
- 手把手教你实现微信小程序中的自定义组件
- 示例 - 17行代码实现一个简单高效的多线程蜘蛛程序
- 微信小程序 倒计时组件实现代码
- 利用vue组件自定义v-model实现一个Tab组件方法示例
- 开发 | 手把手教你实现微信小程序中的自定义组件
- 代码清单7-4是一个比较完整的数据访问组件,下面分析这些代码的具体实现。
- 微信小程序 scroll-view组件实现列表页实例代码
- 微信小程序:地图导航功能实现完整源代码附效果图,讲解
- 微信小程序 跑马灯效果完整代码附效果图
- 用React实现一个完整的TodoList的示例代码
- [微信小程序]动画,从顶部掉花的效果(完整代码附效果图)
- [微信小程序]聊天对话(文本,图片)的功能(完整代码附效果图)
- 写一个微信小程序自定义公共组件
