微信小程序实现点击按钮修改文字大小功能【附demo源码下载】
2017-12-06 09:00
1276 查看
本文实例讲述了微信小程序实现点击按钮修改文字大小功能。分享给大家供大家参考,具体如下:
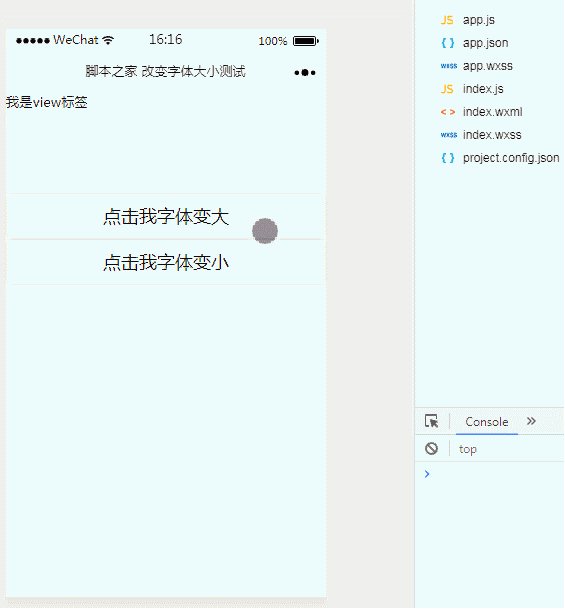
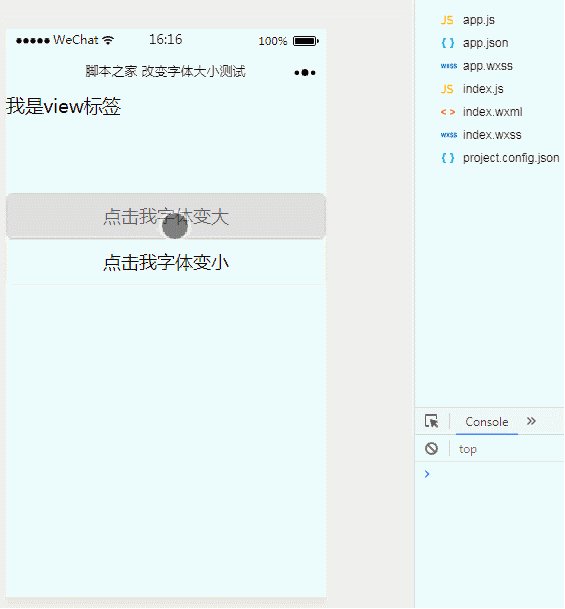
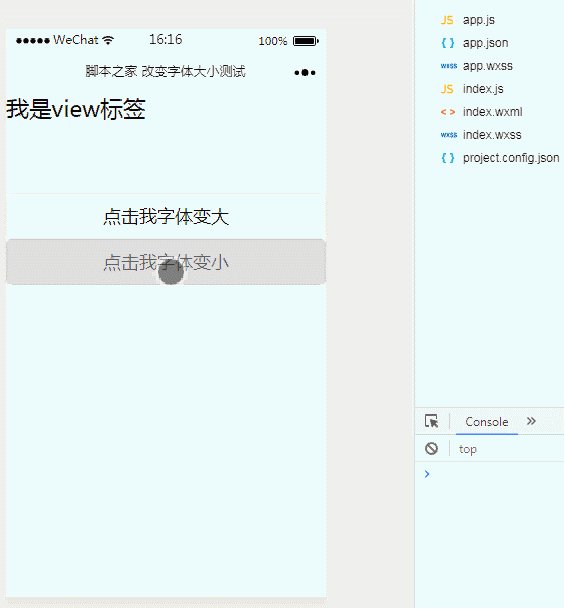
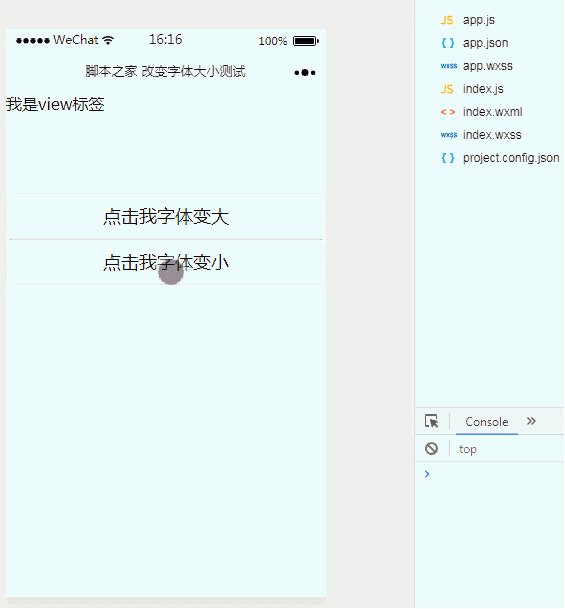
1、效果展示

2、关键代码
index.wxml文件
<view class="view" style="font-size:{{fontSize}}pt">我是view标签</view>
<button class="btn" type="default" bindtap="magnifyFontSize">点击我字体变大</button>
<button class="btn" type="default" bindtap="shrinkFontSize">点击我字体变小</button>
index.js文件
Page({
data:{
fontSize:10
},
magnifyFontSize(){
this.setData({
fontSize:this.data.fontSize+1
})
},
shrinkFontSize(){
this.setData({
fontSize:this.data.fontSize-1
})
}
})
和前面的文章相似,这里的事件响应函数中使用了
this.setData修改了fontSize为
this.data.fontSize+1或
this.data.fontSize-1,进而动态修改了index.wxml文件中
style="font-size:{{fontSize}}pt"的字体大小。
3、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
您可能感兴趣的文章:
相关文章推荐
- 微信小程序实现点击按钮修改view标签背景颜色功能示例【附demo源码下载】
- 微信小程序实现点击按钮修改字体颜色功能【附demo源码下载】
- 微信小程序实现点击按钮移动view标签的位置功能示例【附demo源码下载】
- 微信小程序实现点击文字页面跳转功能【附源码下载】
- Android实现软件列表的点击启动另外一个程序功能【附demo源码下载】
- 【微信小程序教程】点击按钮修改文字大小
- 微信小程序使用input组件实现密码框功能【附源码下载】
- 微信小程序使用progress组件实现显示进度功能【附源码下载】
- 微信小程序使用picker实现时间和日期选择框功能【附源码下载】
- 微信小程序实现的涂鸦功能示例【附源码下载】
- 微信小程序自定义toast实现方法详解【附demo源码下载】
- 微信小程序实现action-sheet弹出底部菜单功能【附源码下载】
- js实现点击按钮出现输入框本地修改文字内容功能
- 微信小程序实现动态改变view标签宽度和高度的方法【附demo源码下载】
- Android程序自动更新功能模块的实现方法【附完整demo源码下载】
- 微信小程序实现打开内置地图功能【附源码下载】
- jQuery实现带延时功能的水平多级菜单效果【附demo源码下载】
- JS+HTML5实现的前端购物车功能插件实例【附demo源码下载】
- jQuery实现对无序列表的排序功能(附demo源码下载)
- JS+HTML5实现的前端购物车功能插件实例【附demo源码下载】
