react系列(1)简单介绍及应用
2017-11-24 17:42
267 查看
寄语
最近在使用React在开发项目,我用的是ES5开发,发现官网中React最新版的v16系列版本和v15系列版本之间还是有些语法差别的。比如,用ES5开发应用,React的v16系列版本就不再支持最基本的渲染组件React.createClass这种语法写法。这就必将对一些React初学开发人员造成很大疑惑和一个处于v16和v15版本之间语法差异的尴尬的局面。截止目前为止,React官网最新版本为v16.1.1,想要使用这个版本开发,建议开发者先学会ES6的语法,使用ES6+React+Webpack的组合开发应用,我会在后续介绍这些组合开发的环境部署。由于百度上现在很多资料都以React的v15或更早的版本居多,为了便于大家理解和查询资料,本系列文章统一用Reactv15.6.2版本+ES5,在入门后再来学习ES6+React+Webpack就不会感觉困难了。react介绍
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设Instagram 的网站。React主要用于构建UI。你可以在React里传递多种类型的参数,如声明代码,帮助你渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。简单来说,React只代表了前端MVC框架中的V视图层,是一个纯View层,React很擅长于处理组件化的页面,在页面上搭组件的形式有点像搭乐高一样,因此用上React的项目需求常规为界面组件化。另外,通过React还衍生出了Flux和ReactNative:Flux代表的不仅仅是V视图层,而是整个MVC框架;而React Native则用于开发移动app应用。本系列文章,仅仅介绍的是只代表V视图层的React入门知识。
React官网地址:https://reactjs.org/
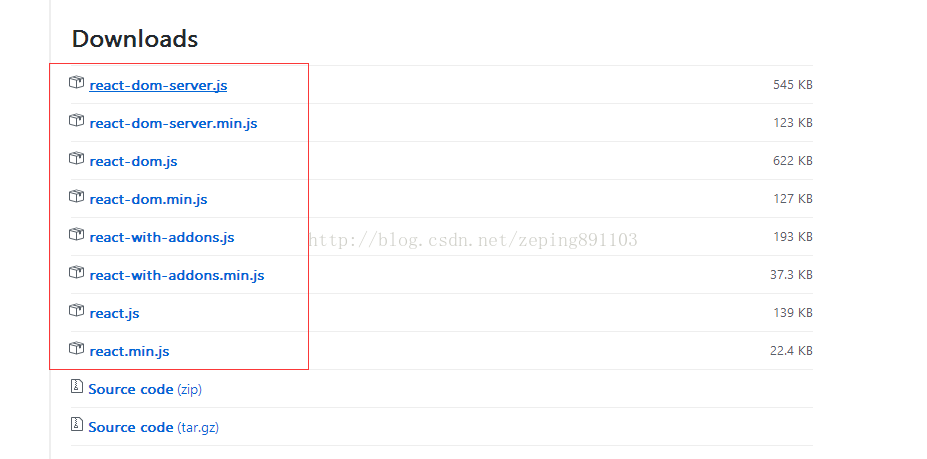
React各个版本下载地址:https://github.com/facebook/react/releases
在开始React之前,请先下载v15.6.2版本的各个js包:

除了这些包外,还需要一个将jsx转译为es5的babel.js文件,目的是使浏览器可以识别的脚本React脚本。
babel.js文件地址:https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js
第一个React应用:Hello World
代码脚本:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>HelloWorld</title>
<script src="../js/libs/react/15.6.2/react.js"></script>
<script src="../js/libs/react/15.6.2/react-dom.js"></script>
<script src="../js/libs/react/15.6.2/react-dom-server.js"></script>
<script src="../js/libs/babel/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<!-- Hello World -->
<script type="text/babel">
var HelloWorld = React.createClass({
render: function() {
return <h1>Hello World!</h1>;
}
});
ReactDOM.render(
<HelloWorld />,
document.getElementById('example')
);
</script>
</body>
</html>也可以将<script>标签内的脚本写到一个HelloWorld.jsx文件中,通过引用实现:
<!-- 外部引用 --> <script type="text/babel" src="HelloWorld.jsx"></script>
在浏览器打开这个html文件,即可看到界面上打印“Hello World”字样。
(注)上例中的<script type="text/babel">的type="text/babel"必须记得要加,jsx是React编写组件的一种语法规范,可以看为是js的扩展,它支持将HTML和JS混写在一起,React就是使用这种脚本语法。
本系列文章所有Demo下载地址:http://download.csdn.net/download/zeping891103/10134452
相关文章推荐
- nw.js node-webkit系列(1)简单介绍及应用
- 使用react-native做一个简单的应用-01项目介绍
- 前端动画渲染引擎pixi.js系列(1)简单介绍及应用
- iOS监听模式系列之键值编码KVC、键值监听KVO的简单介绍和应用
- iOS监听模式系列之键值编码KVC、键值监听KVO的简单介绍和应用
- 初学HTML5系列一:简单介绍
- 简单的电影介绍应用
- 从无到有系列之Hive-入门操作及简单应用02
- ED/EP系列1《简单介绍》
- ASP.NET AJAX入门系列(6):UpdateProgress控件简单介绍
- SSO(Single Sign On)系列(一)--SSO简单介绍
- ETL利器Kettle实战应用解析系列一【Kettle使用介绍】
- Snoopy的简单介绍和简单应用
- 比较器的简单介绍及应用
- Https系列之一:https的简单介绍及SSL证书的生成
- leveldb研究系列一 .leveldb的简单介绍和简单使用
- Openstack 的介绍 ,安装以及简单应用
- ETL利器Kettle实战应用解析系列一【Kettle使用介绍】
- android学习笔记——SQLite简单应用及介绍
- WebRTC介绍及简单应用
