微信小程序自定义弹窗showModel模态框、Toast提示框、actionSheet底部动画弹窗(多API调用)
2017-11-09 11:21
806 查看
微信小程序官方API提供的显示模态弹窗,只能简单地显示文字内容,官方的样式并不能满足业务需求,不能对对话框内容、宽高、样式进行自定义,欠缺灵活性,为了解决这一痛点,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。整合了showModel模态框+Toast提示框+actionSheet底部弹窗,如是wxDialog就面世了!!!

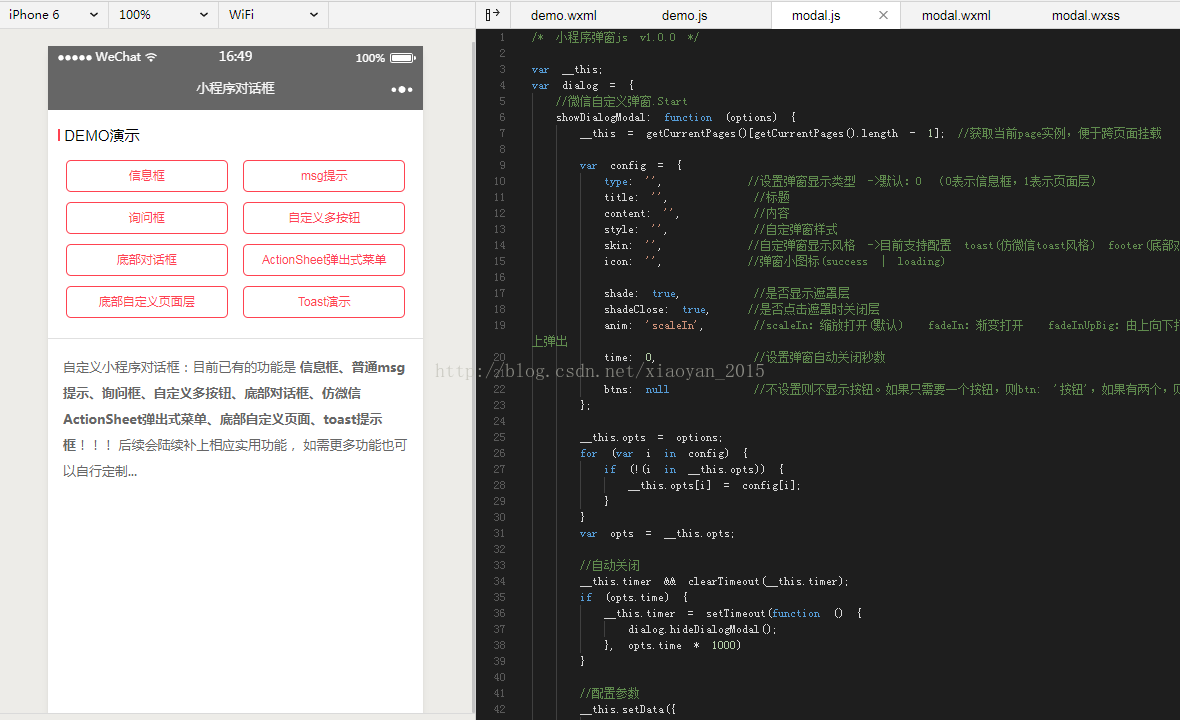
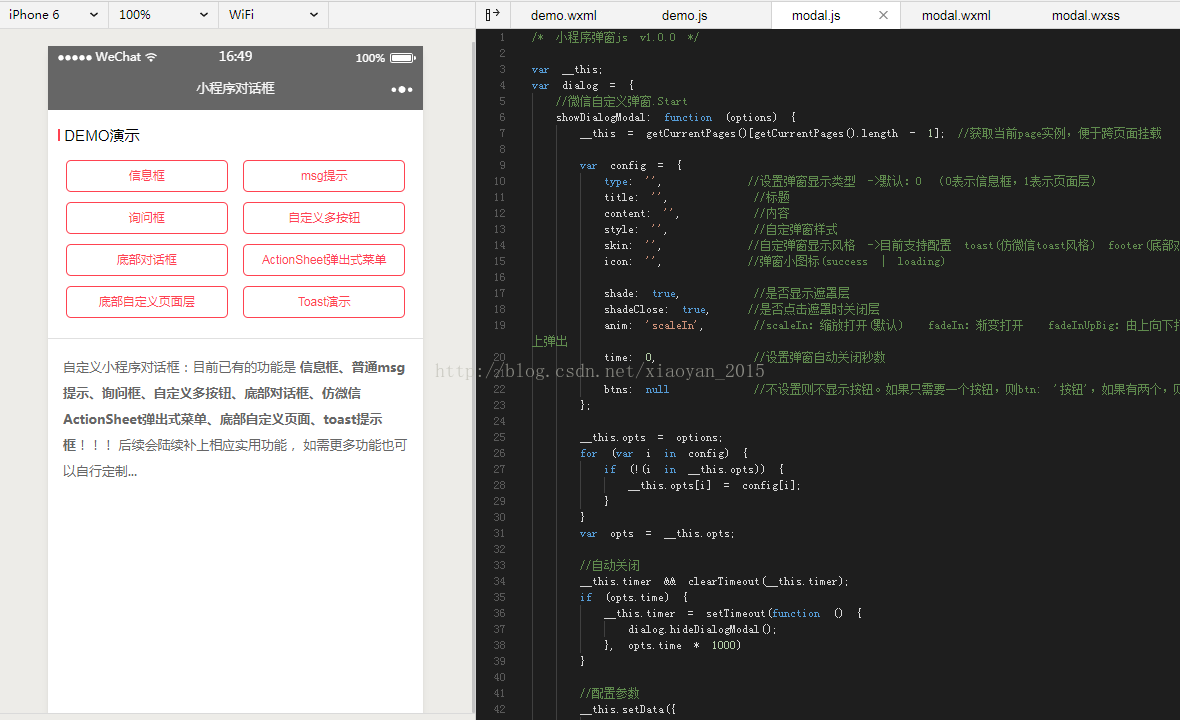
1、demo预览页面:

2、API配置参数:
var config = {
type: '', //设置弹窗显示类型 ->默认:0 (0表示信息框,1表示页面层)
title: '', //标题
content: '', //内容
style: '', //自定弹窗样式
skin: '', //自定弹窗显示风格 ->目前支持配置 toast(仿微信toast风格) footer(底部对话框风格)、msg(普通提示)
icon: '', //弹窗小图标(success | loading)
shade: true, //是否显示遮罩层
shadeClose: true, //是否点击遮罩时关闭层
anim: 'scaleIn', //scaleIn:缩放打开(默认) fadeIn:渐变打开 fadeInUpBig:由上向下打开 fadeInDownBig:由下向上打开 rollIn:左侧翻转打开 shake:震动 footer:底部向上弹出
time: 0, //设置弹窗自动关闭秒数
btns: null //不设置则不显示按钮。如果只需要一个按钮,则btn: '按钮',如果有两个,则:btn: ['按钮一', '按钮二']
};
3、tmpl.wxml页面模板:
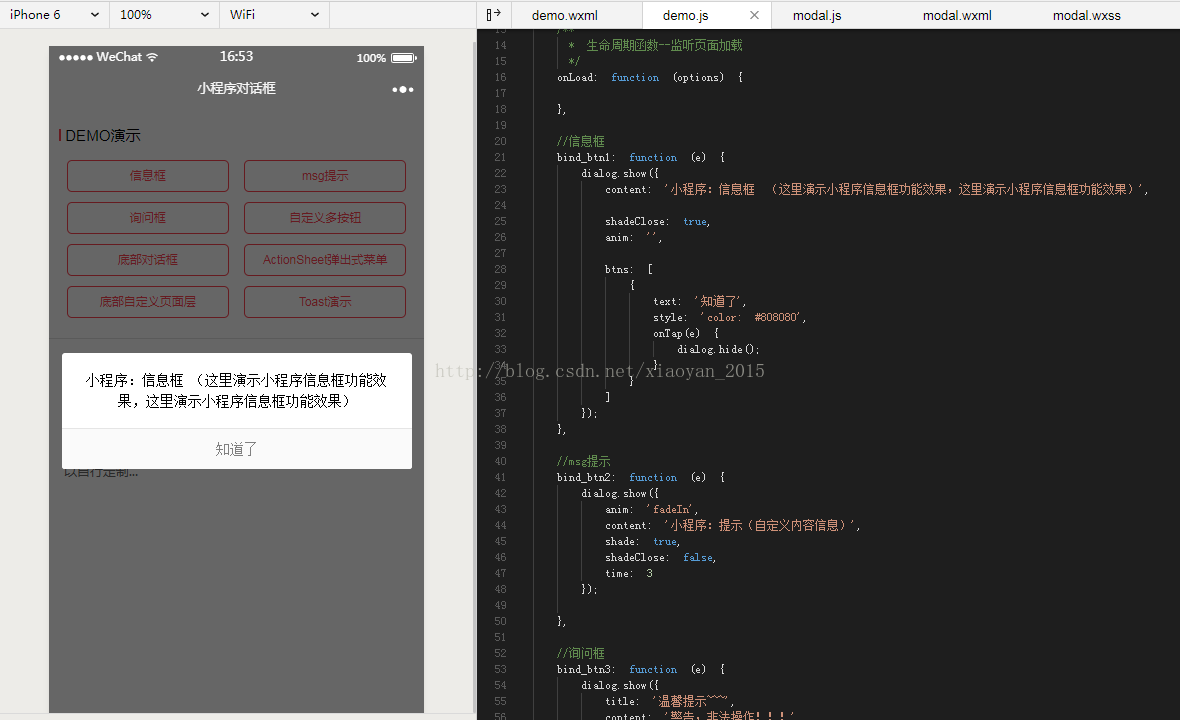
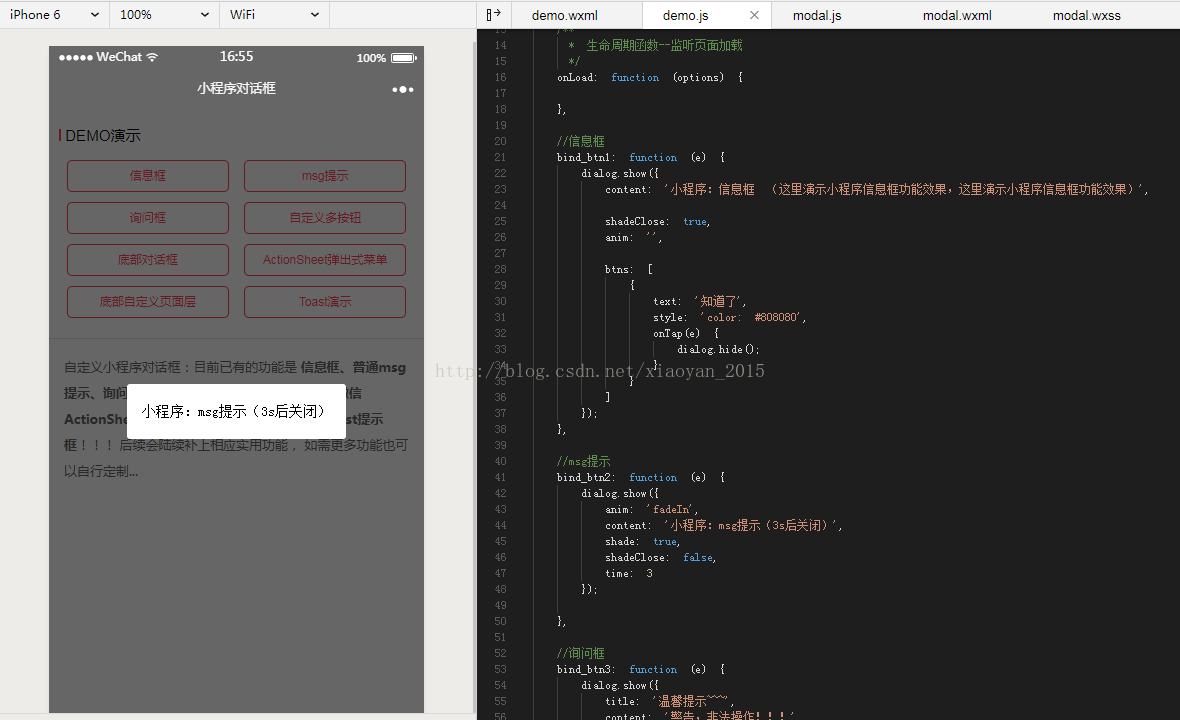
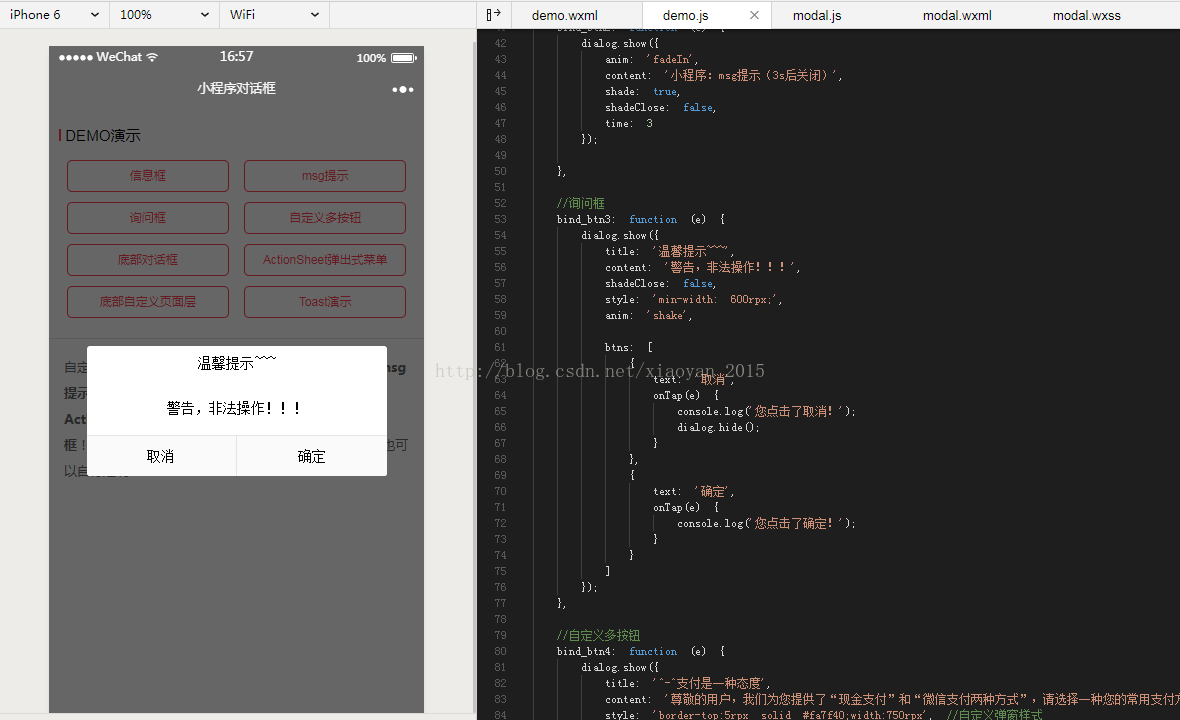
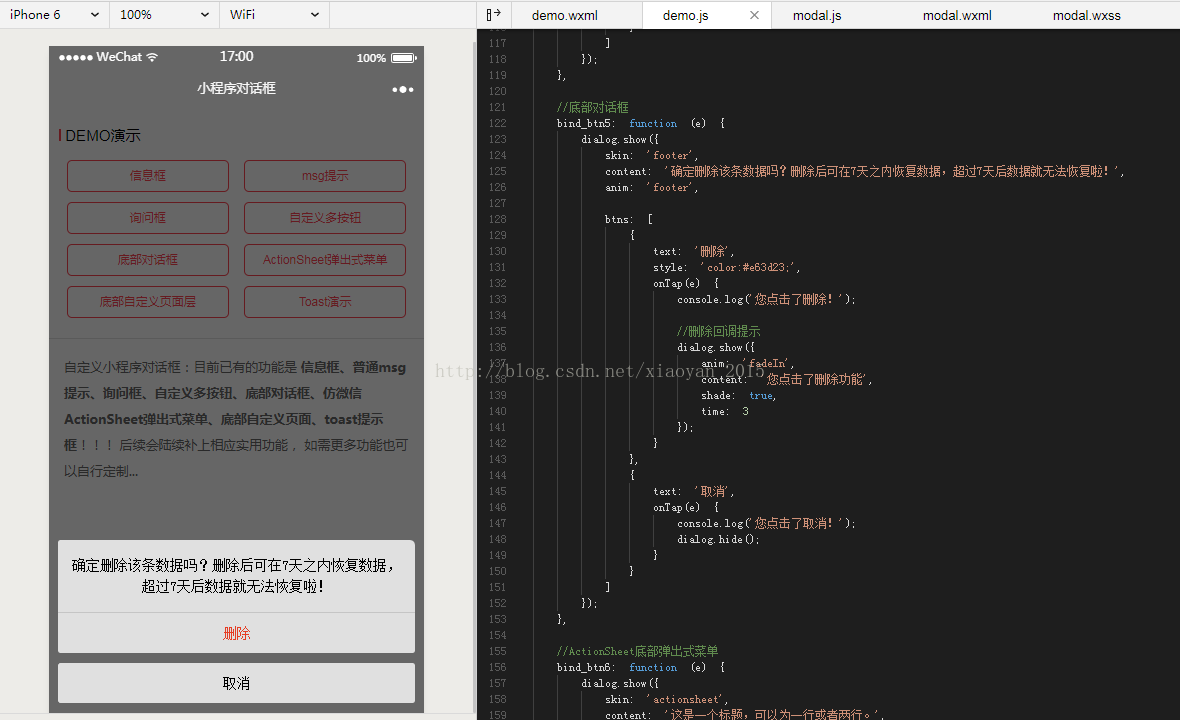
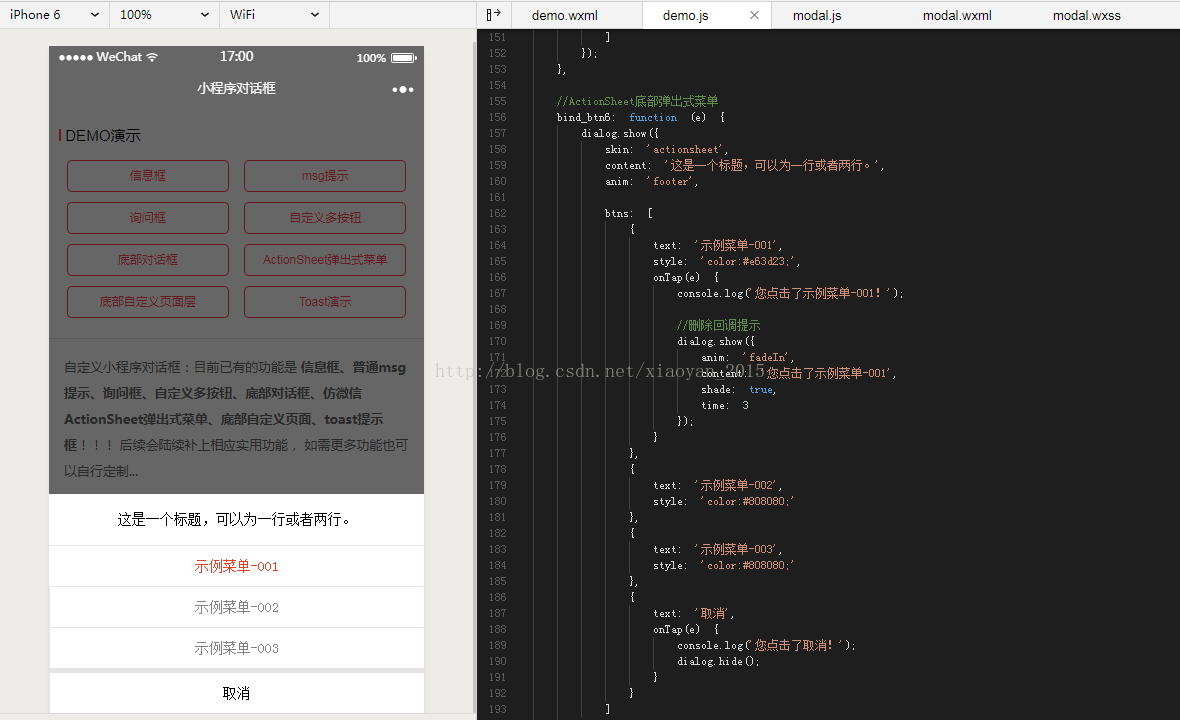
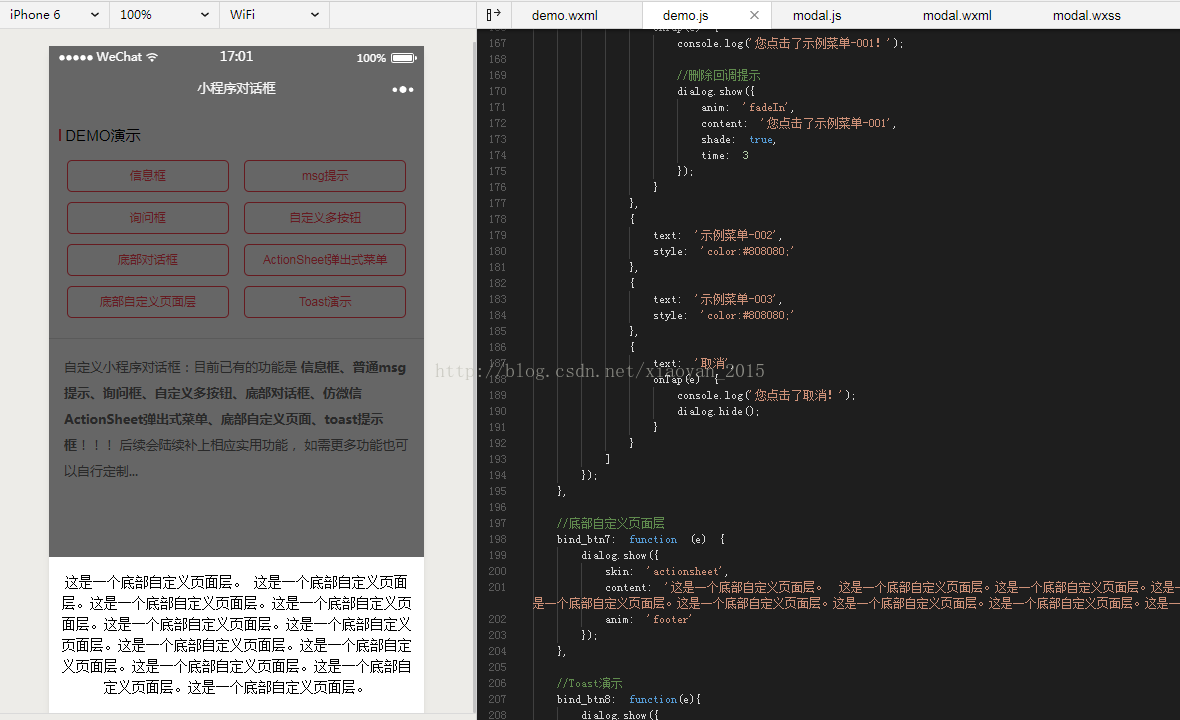
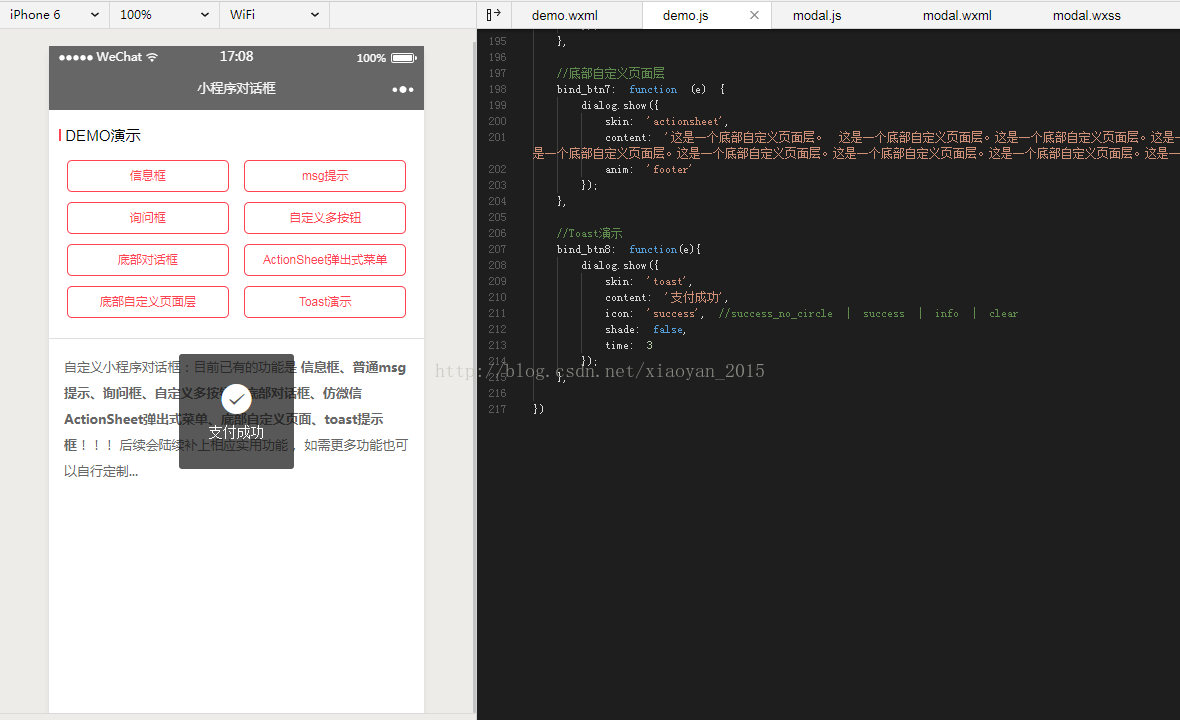
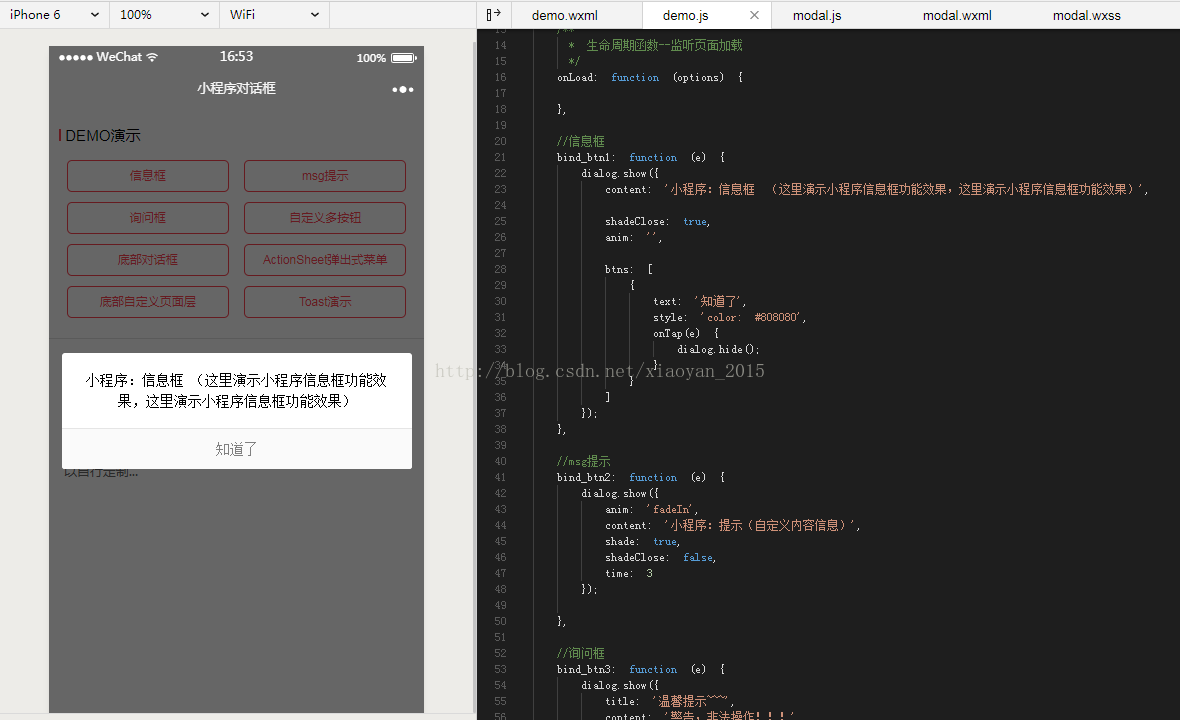
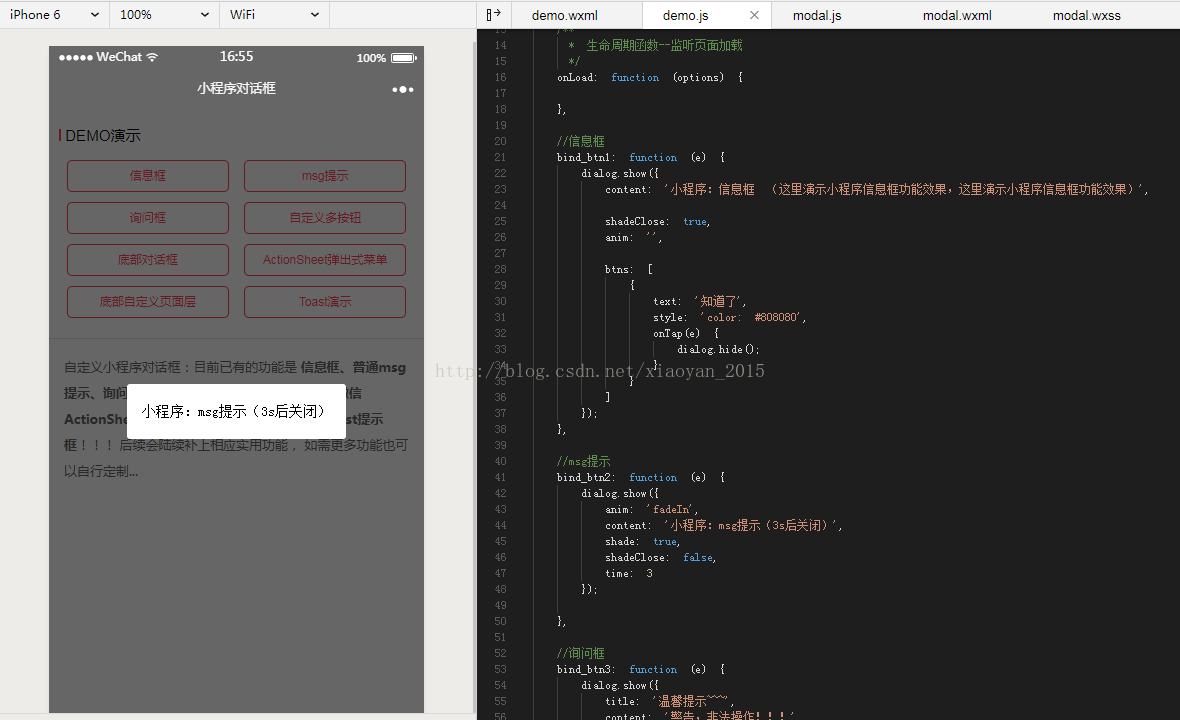
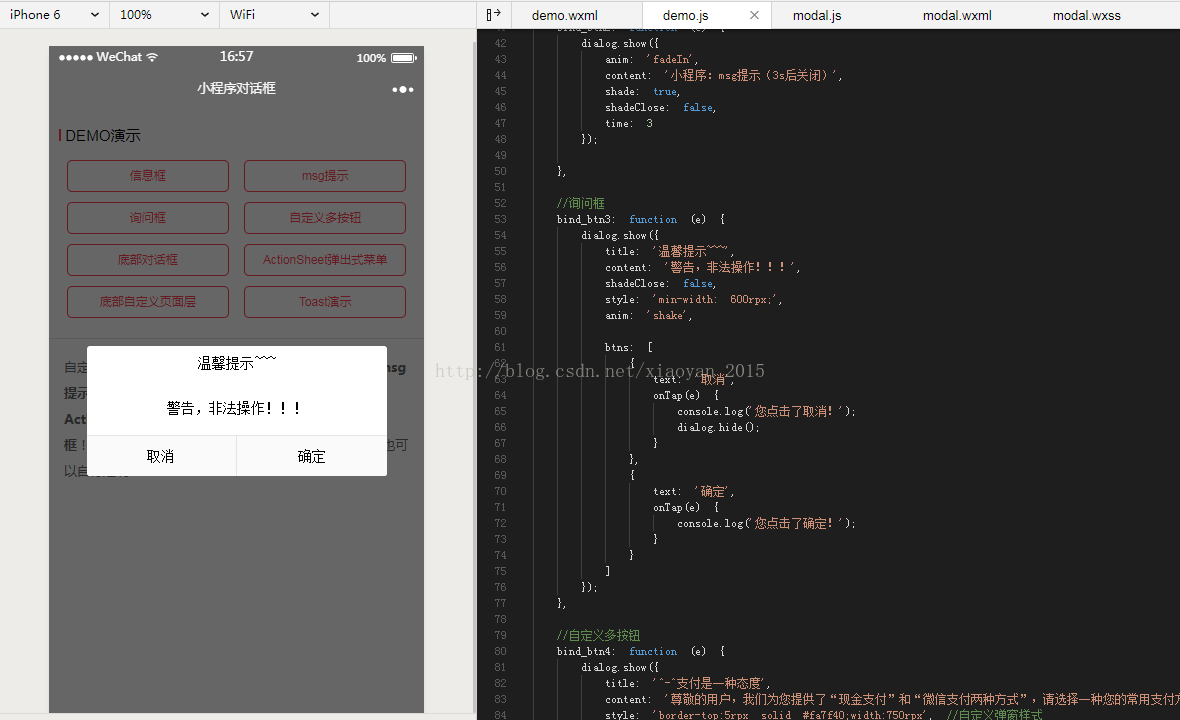
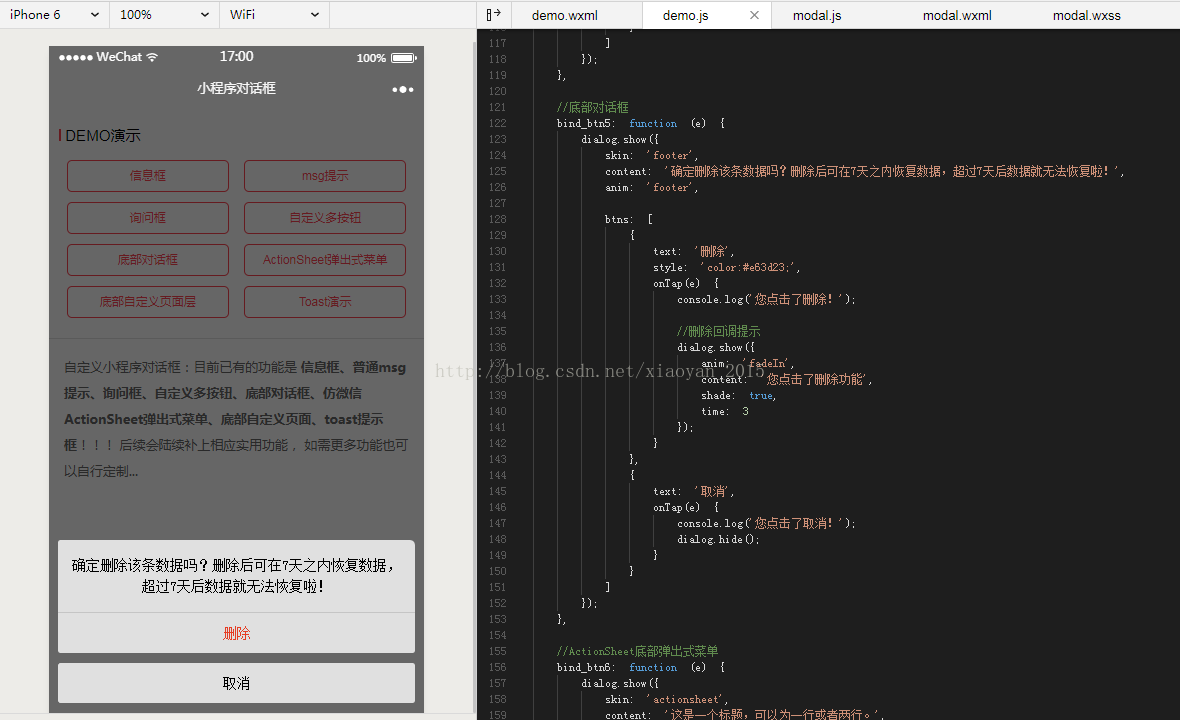
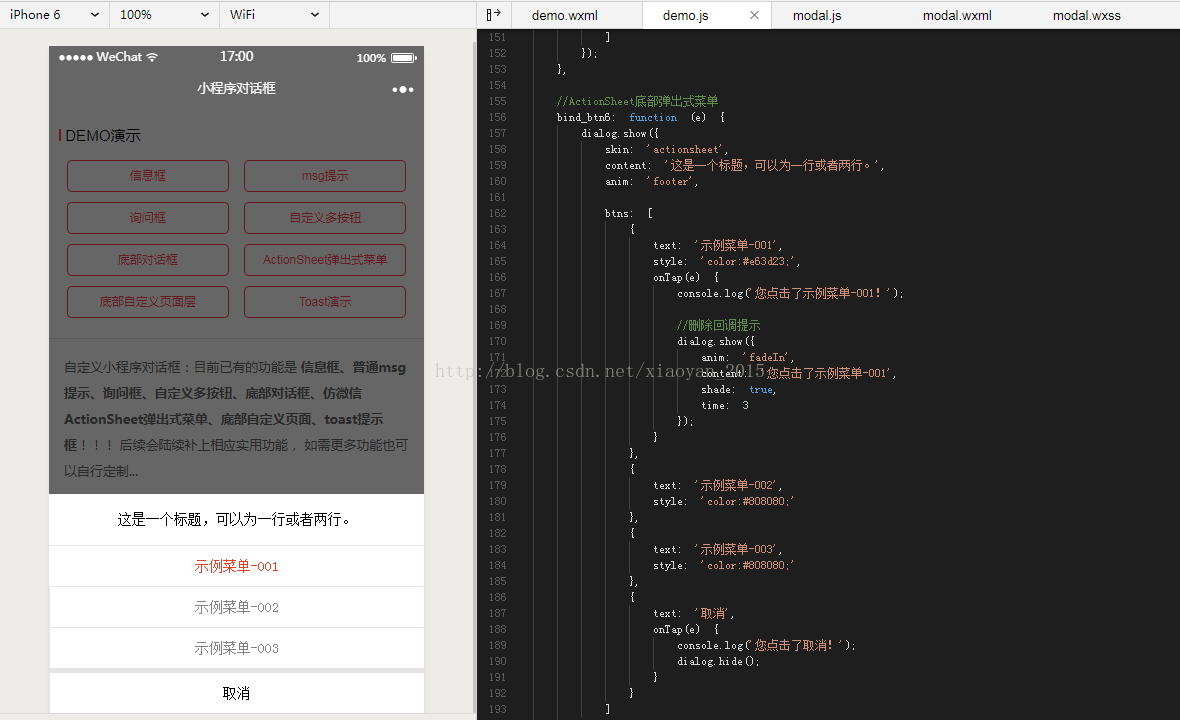
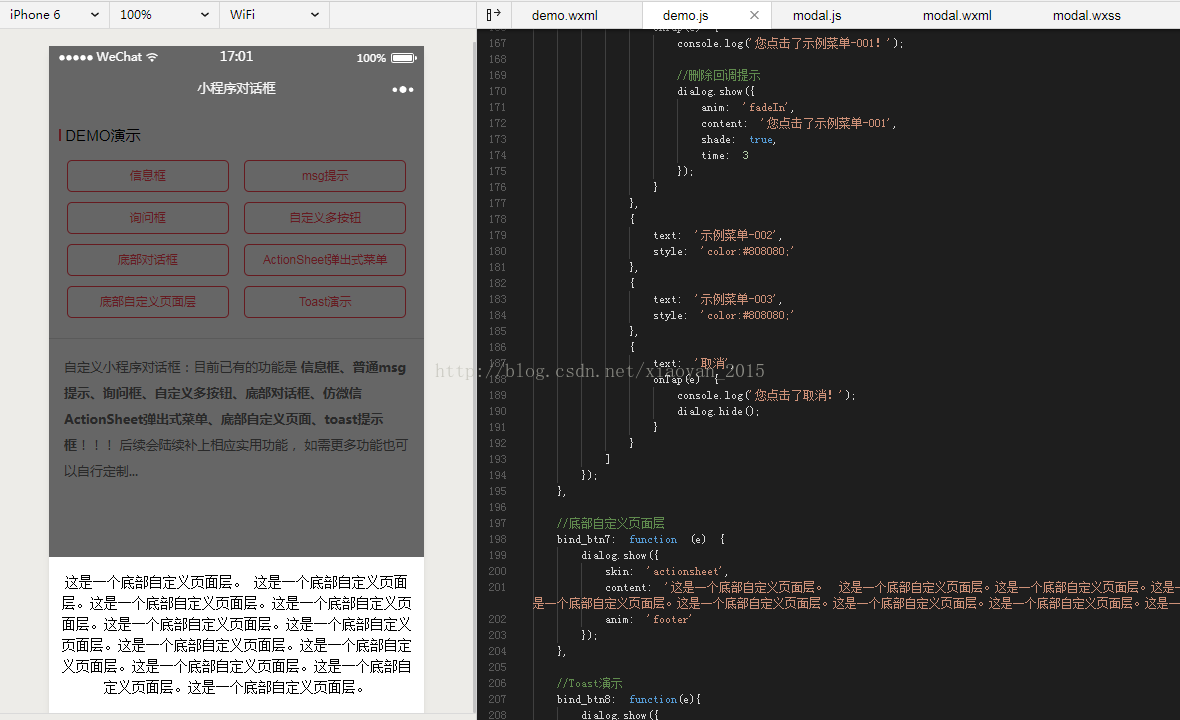
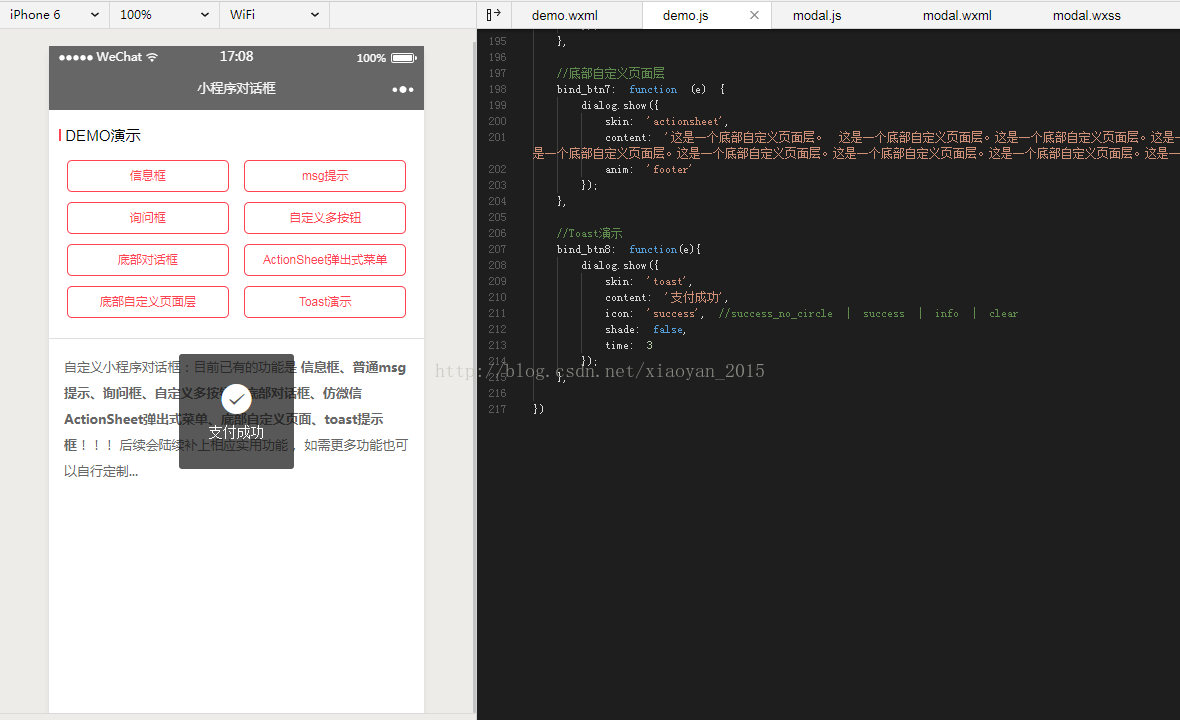
4、详细弹窗截图如下:









1、demo预览页面:

2、API配置参数:
var config = {
type: '', //设置弹窗显示类型 ->默认:0 (0表示信息框,1表示页面层)
title: '', //标题
content: '', //内容
style: '', //自定弹窗样式
skin: '', //自定弹窗显示风格 ->目前支持配置 toast(仿微信toast风格) footer(底部对话框风格)、msg(普通提示)
icon: '', //弹窗小图标(success | loading)
shade: true, //是否显示遮罩层
shadeClose: true, //是否点击遮罩时关闭层
anim: 'scaleIn', //scaleIn:缩放打开(默认) fadeIn:渐变打开 fadeInUpBig:由上向下打开 fadeInDownBig:由下向上打开 rollIn:左侧翻转打开 shake:震动 footer:底部向上弹出
time: 0, //设置弹窗自动关闭秒数
btns: null //不设置则不显示按钮。如果只需要一个按钮,则btn: '按钮',如果有两个,则:btn: ['按钮一', '按钮二']
};
3、tmpl.wxml页面模板:
<template name="dialog">
<block>
<view class="popui__modal-panel" wx:if="{{showModalStatus}}">
<view wx:if="{{shade}}" class="popui__modal-mask" data-shadeClose="{{shadeClose}}" catchtap="hideModal"></view>
<view class="popui__panel-main">
<view class="popui__panel-section">
<view class="popui__panel-child anim-{{anim}} {{skin ? 'popui__' + skin : ''}}" style="{{style}}">
<!-- //标题区 -->
<view class="popui__panel-tit" wx:if="{{title}}">{{title}}</view>
<!-- //内容区 -->
<view class="popui__panel-cnt">
<view wx:if="{{skin == 'toast' && icon}}" class="popui__toast-icon"><icon type="{{icon}}" size="30" color="#fff" /></view>
{{content}}
</view>
<!-- //按钮区 -->
<block wx:if="{{btns}}">
<view class="popui__panel-btnwrap">
<view class="popui__panel-btn">
<block wx:for="{{btns}}">
<text class="btn" bindtap="btnTapped" data-index="{{index}}" style="{{item.style}}">{{item.text}}</text>
</block>
</view>
</view>
</block>
</view>
</view>
</view>
</view>
</block>
</template>4、详细弹窗截图如下:








相关文章推荐
- 微信小程序之自定义模态弹窗(带动画)实例 —— 微信小程序实战系列(8)
- 微信小程序自定义toast,自定义提示弹层,修改或自定义微信小程序toast样式
- 微信小程序之自定义模态弹窗(带动画)实例
- 微信小程序之toast等弹框提示
- [置顶] 微信小程序自定义对话框+弹出和隐藏动画详解
- 微信小程序 弹窗自定义实例代码
- 微信小程序 自定义Toast
- 微信小程序之自定义Toast
- 微信小程序自定义对话框弹出和隐藏动画
- 微信小程序使用toast消息对话框提示用户忘记输入用户名或密码功能【附源码下载】
- 微信小程序 自定义Toast实例代码
- 微信小程序自定义toast实现方法详解【附demo源码下载】
- 微信小程序之『自定义toast』
- 微信小程序自定义toast的简单实现
- android 自定义带增长动画和点击弹窗提示效果的柱状图
- 原创:微信小程序调用【统一下单】、【支付】、【支付回调】api并处理请求
- 微信小程序自定义toast , 超简单详细教程
- 微信小程序 —— 解决自定义弹窗出现后,蒙层下的页面仍可以滚动的问题
- Android自定义带增长动画和点击弹窗提示效果的柱状图DEMO
- 微信小程序实战之自定义模态弹窗(8)
