微信小程序 —— 解决自定义弹窗出现后,蒙层下的页面仍可以滚动的问题
2017-11-30 09:54
726 查看
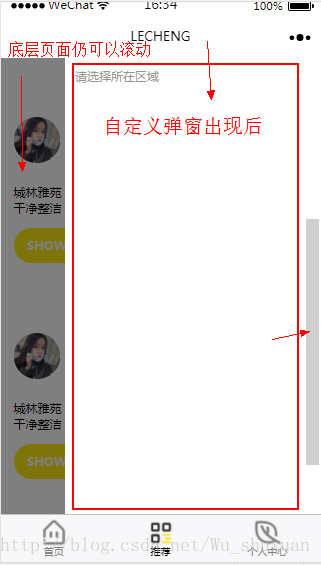
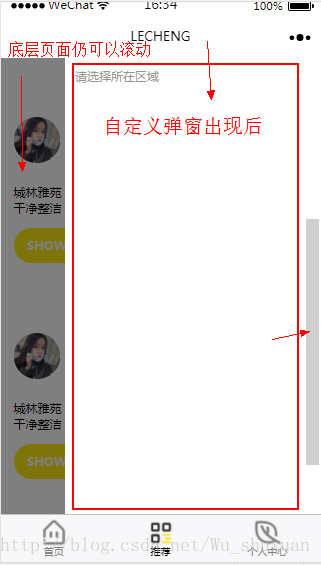
在微信小程序开发中,会碰到自定义弹窗出现后,蒙层下面的页面仍可以滚动的问题。

2. 在蒙层的最外层view中加入catchtouchmove=”preventTouchMove”
例如:

解决方法:
1. 先点击出现蒙层时,页面的最外层view:height:100vh (灵活设置,蒙层出现时height:100vh;,反之height: ;)微信小程序中的vw和vh单位 100vh 微信小程序的屏幕高度; 100vw微信小程序的屏幕宽度
2. 在蒙层的最外层view中加入catchtouchmove=”preventTouchMove”
-wxml
<view class="Montmorillonitelayer" catchtouchmove="preventTouchMove" style="{{show?'':'display:none'}}">
</view>
<view class="Montmorillonitelayer-content" style="{{show?'':'display:none'}}">
<form bindsubmit="formSubmit">
<view style="text-align:center;padding:5% 0;border-bottom:1px solid #eee;font-size:15px;">添加评论</view>
<input name="pinglun" placeholder='请输入您的评论'></input>
<button formType="submit">提交</button>
</form>
</view>-js 中写一个空白函数
preventTouchMove:function(e) {
},【这样子设置虽然在微信开发者工具上仍然可以滑动,但是在真机上却不可以滑动。】
相关文章推荐
- 【微信小程序】解决 竖向<scroll-view>组件 “竖向滚动页面出现遮挡”问题
- 微信小程序出现wx.navigateTo页面不跳转问题的解决方法
- 微信开发安卓页面出现两个滚动条其中一条无法滚动可以采用局部区域滚动解决
- 微信小程序遇到修改数据后页面不渲染的问题解决
- 微信小程序存在scroll-view为外层时,制作模拟框(全页面变成透明的黑色,出现一个模拟框)的兼容性问题
- 解决微信小程序使用switchTab跳转后页面不刷新的问题
- 微信小程序 禁止ios页面下拉下滑滚动 出现空白的情况
- 微信小程序 navigate页面跳转问题解决方案
- 微信小程序开发过程中tabbar页面显示的相关问题及解决办法
- 一个页面放2段图片滚动代码出现冲突的问题如何解决
- 微信小程序 wx.login解密出现乱码的问题解决办法
- 微信小程序request出现400的问题解决办法
- 微信小程序自定义组件的实现方法及自定义组件与页面间的数据传递问题
- 解决微信小程序使用switchTab跳转后页面不刷新的问题
- 解决安卓端微信页面长按时出现浏览器选择打开问题
- 解决微信小程序中在其他页面无法使用app.js中获取的userInfo或openid的问题
- 如何让滚动条消失,且页面可以正常滚动(解决写选项卡时可能遇见的一个问题)
- 微信小程序开发过程中tabbar页面显示的相关问题及解决办法
- 微信小程序弹出自定义模态框,禁止底部页面滚动事件
