微信小程序使用toast消息对话框提示用户忘记输入用户名或密码功能【附源码下载】
2017-12-09 10:08
1081 查看
本文实例讲述了微信小程序使用toast消息对话框提示用户忘记输入用户名或密码功能。分享给大家供大家参考,具体如下:
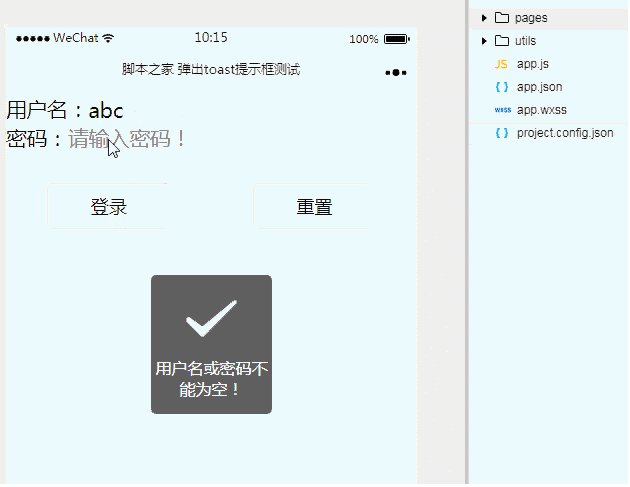
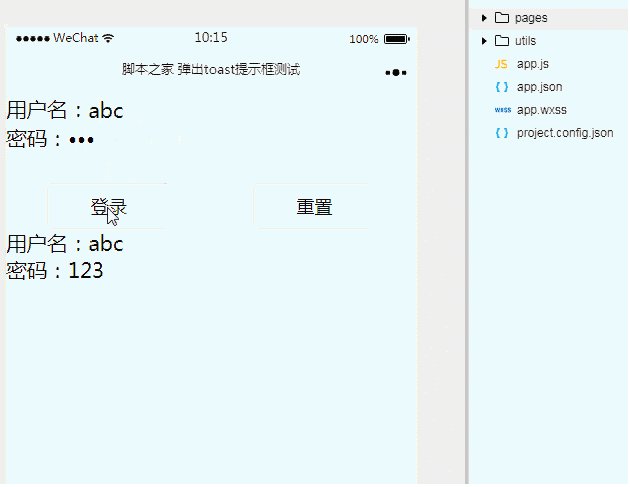
1、效果展示

2、关键代码
① index.wxml
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view style="display:flex;">
<label>用户名:</label>
<input name="userName" placeholder="请输入用户名!" />
</view>
<view style="display:flex;">
<label>密码:</label>
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view style="display:flex;margin-top:30px;">
<button style="width:30%;" formType="submit" >登录</button>
<button style="width:30%" formType="reset" >重置</button>
</view>
</form>
<view>{{userName}}</view>
<view>{{psw}}</view>
<toast duration="2000" hidden="{{toastHidden}}" bindchange="toastBindChange">用户名或密码不能为空!</toast>
② index.js
Page({
data:{
// text:"这是一个页面"
toastHidden:true,
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
toastHidden:!this.data.toastHidden
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
userName:'',
psw:''
})
},
toastBindChange:function(){
this.setData({
toastHidden:!this.data.toastHidden
})
}
})
3、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
您可能感兴趣的文章:
相关文章推荐
- 微信小程序例子——使用toast消息对话框提示用户忘记输入用户名或密码
- 微信小程序使用input组件实现密码框功能【附源码下载】
- 微信小程序使用audio组件播放音乐功能示例【附源码下载】
- 微信小程序使用slider设置数据值及switch开关组件功能【附源码下载】
- 完成系统登录程序,从命令行输入用户名和密码,如果没有输入用户名和密码,则提示输入用户名和密码;如果输入了用户名但是没有输入密码,则提示用户输入密码,然后判断用户名是否是mldn,密码是否是hello,
- 完成系统登录程序,从命令行输入用户名和密码,如果没有输入用户名和密码,则提示输入用户名和密码;如果输入了用户名但是没有输入密码,则提示用户输入密码,然后判断用户名是否是mldn,密码是否是hello,
- win8系统开机提示“要使用本计算机,用户必须输入用户名和密码”的解决方法
- Delphi使用ADOConnection每次启动程序都提示输入用户名和密码
- 完成系统登录程序,从命令行输入用户名和密码,如果没有输入用户名和密码,则提示输入用户名和密码;如果输入了用户名但是没有输入密码,则提示用户输入密码,然后判断用户名是否是mldn,密码是否是hello,
- 微信小程序使用radio显示单选项功能【附源码下载】
- 完成系统登录程序,从命令行输入用户名和密码,如果没有输入用户名和密码,则提示输入用户名和密码;如果输入了用户名但是没有输入密码,则提示用户输入密码,然后判断用户名是否是mldn,密码是否是hello,
- 微信小程序使用picker实现时间和日期选择框功能【附源码下载】
- 完成系统登录程序,从命令行输入用户名和密码,如果没有输入用户名和密码,则提示输入用户名和密码;如果输入了用户名但是没有输入密码,则提示用户输入密码,然后判断用户名是否是mldn,密码是否是hello,
- 微信小程序使用checkbox显示多项选择框功能【附源码下载】
- 完成系统登录程序,从命令行输入用户名和密码,如果没有输入用户名和密码,则提示输入用户名和密码;如果输入了用户名但是没有输入密码,则提示用户输入密码,然后判断用户名是否是mldn,密码是否是hello,
- 在主函数中提示用户输入用户名和密码。另写一方法来判断用户输入是否正确。该方法分别返回一个bool类型的登录结果和和一个string类型的登录信息。如登录成功,返回true及“登录成功”,若登录失败则返回false及“用户名错误”或“密码错误”(使用out参数)
- 微信小程序使用progress组件实现显示进度功能【附源码下载】
- 完成系统登录程序,从命令行输入用户名和密码,如果没有输入用户名和密码,则提示输入用户名和密码;如果输入了用户名但是没有输入密码,则提示用户输入密码,然后判断用户名是否是mldn,密码是否是hello,
- 完成系统登录程序,从命令行输入用户名和密码,如果没有输入用户名和密码,则提示输入用户名和密码;如果输入了用户名但是没有输入密码,则提示用户输入密码,然后判断用户名是否是mldn,密码是否是hello,
- 完成系统登录程序,从命令行输入用户名和密码,如果没有输入用户名和密码,则提示输入用户名和密码;如果输入了用户名但是没有输入密码,则提示用户输入密码,然后判断用户名是否是mldn,密码是否是hello,
